How Do You Make a Beating Heart Game on a micro:bit?
- Sachin Upadhayay |
- August 20, 2024
Updated By
Reviewed By
The MakeCode micro:bit beating heart game is one of the fundamental games taught to children in micro:bit to lay a solid foundation in coding concepts. In the beating heart micro:bit project, we will be using forever show and pause blocks. Using these three blocks, we will create two hearts, where one heart is small and the other heart is big.
To create the effect of a beating heart on micro:bit, we will show the small heart first, pause the LEDs, and then display the big hearts on the LED. This article describes in detail how to create a beating heart game on the micro:bit. Scroll down to find out more.
Looking to learn Robotics? Explore Wiingy’s Online Micro:bit Classes For Kids to learn from top micro:bit experts.
Working of micro:bit Beating Heart Game
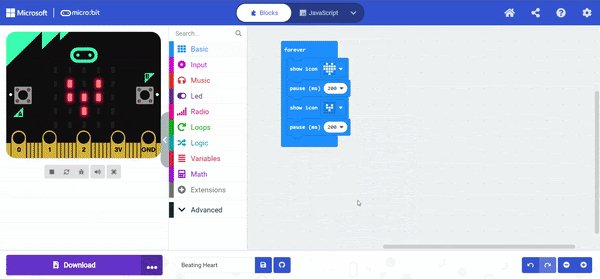
From the below figure, you can see the beating heart LEDs.

The above GIF shows a beating heart using two built-in pictures, a large and a small heart, on the micro:bit’s LED display. Different images shown in a sequence create the illusion of movement: a heart getting larger and smaller.
Things Required to Program a Heart That Beats on micro:bit
The list of things required to code a beating heart game in micro:bit are as follows:
- micro:bit or MakeCode micro:bit Simulator
- Python or MakeCode Editor
How To Create Beating Heart Game on micro:bit?
The detailed step-by-step procedure on how to create a beating heart game on micro:bit are explained below:
- Step 1: Visit the official website of MakeCode micro:bit.
- Step 2: Click on the “New project” button.
- Step 3: Name your project “Beating the Heart Game.”
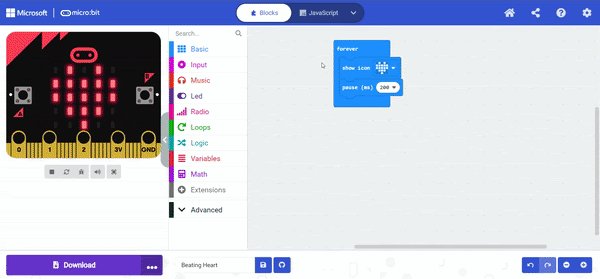
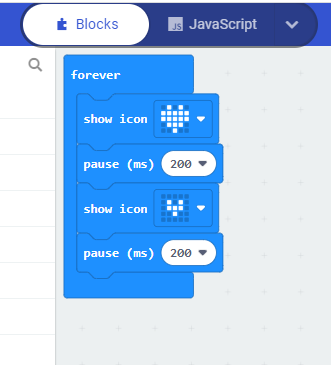
- Step 4: Now click on “Basic” and place the “show icons” block in the “forever” block.
- Step 5: The heart image appears in the simulator. Now the next step is to pause the program for 200 milliseconds. Hence, make changes in the milliseconds section to 200 and place it under the show icons block.
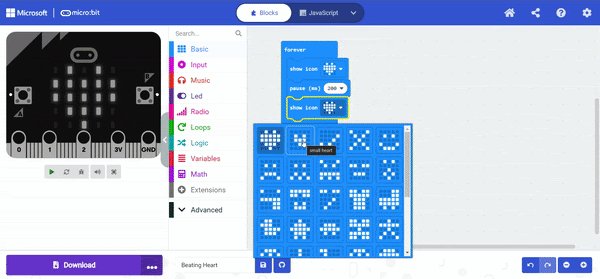
- Step 6: Click on the “Basic” block and place the “Show icon” block under the “Pause block.”
- Step 7: Now select the “small heart” icon from the drop-down menu.
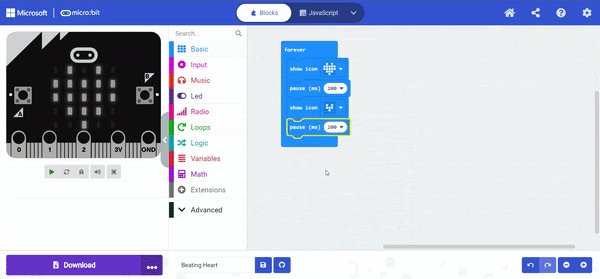
- Step 8: After showing each image, the program should pause for 200 milliseconds before showing the next image. Hence, add a “pause block” again under the “show block” and enter 200 milliseconds.
- Step 9: Click on “restart the simulator” and you will see the beating heart on the micro:bit simulator as shown in the image below.

If you have a micro:bit connected, click “Download” to transfer your code and watch the Heart beating!
Beating Heart Code Micro Bit
The detailed code used to create a beating heart project on micro:bit is given below:

We hope this article on how to create micro:bit beating heart game is helpful to you. If you have any questions related to this post, ping us through the comment section below and we will get back to you as soon as possible.
More micro:bit Projects
- Coin Game
- Apple Catching Game
- Space Invaders Game
- Flappy Bird Game
- Flashing Heart Project
- Name Badge Project
- Snap the Dot Game
- Emoji Project
- Animated Animals Project
Looking to learn Robotics? Explore Wiingy’s Online Micro:bit Classes For Kids to learn from top micro:bit experts.
FAQs
How to make a beating heart project on micro:bit?
The steps involved in making a beating heart project in micro:bit is given below:
- Click on “Basic” and place the “show icons” block in the “forever” block.
- Now the next step is to pause the program for 200 milliseconds. Hence, make changes in the milliseconds section to 200 and place it under the show icons block.
- Now select the “small heart” icon from the drop-down menu.
- After showing each image, the program should pause for 200 milliseconds before showing the next image.
- Click on the “restart” of the simulator and you will see the beating heart on the micro:bit simulator
How to download micro:bit games?
You can download micro:bit games to your computer. Simply connect your micro:bit to your computer and it will appear in your computer as a USB stick named MICROBIT. Now, download the game from game editor as a HEX file.
What are Microsoft MakeCode projects?
MakeCode is a programming language. In micro:bit, one can create projects using the MakeCode coding language. It is a simple block-based programming language that uses a drag-and-drop interface. The projects created on micro:bit using Microsoft MakeCode language are called Microsoft MakeCode projects.
What are Scratch micro:bit projects?
Scratch is a blocked-based programming language. You can use the language to create projects in micro:bit. You just have to connect micro:bit to your computer and open the Scratch editor in your web browser and add micro:bit from the extension block.

