Scratch User Interface | Components of the Scratch Interface
- Aditi |
- July 18, 2024
Updated By
Reviewed By
The reason behind Scratch being so popular among users of all ages is its simplicity. Scratch is a very uncomplicated programming platform where users can create amazing projects like games and animations, all the while learning about the basics of coding and game development. All the features of this platform along with its user interface is simple and easy to understand.
With this blog, we will discuss in detail the Scratch user interface, different components of the user interface, and their functions. This information is helpful if you are someone who is new to the platform and want to know about the different features and uses of different Scratch elements.
This is Chapter 3.1 in the
Scratch Tutorial for Beginners
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
What is the Scratch user interface?
Scratch User Interface is the design layout of the Scratch Editor. It is the area where the Scratch program exists The interface of Scratch is completely user-friendly and designed in such a way that makes coding easier for users, especially for beginners and kids. Scratch uses block-based coding which kids find easy and fun to learn.
The interface of Scratch has multiple sprites which ask for different characters and objects as per different projects. Each sprite has unique characteristics like unique costumes and effects. Apart from this, the Scratch interface also has blocks that are used for main coding and the Stage area where the sprites communicate and interact with each other using various other features of Scratch.
Different components of the Scratch user interface
The user interface in Scratch has various components, each with different functions, such as:
- Block Palette
- Extension Button
- Code Area
- Stage
- Green Flag
- Stop Option
- Small Stage Layout
- Sprite Pane
- Backpack
- Navigation Bar
Block palette
The Block Palette is the area available on the left side of the Scratch user interface. It consists of all the block categories available in Scratch. To use any specific block category, just click on the name of that specific block.
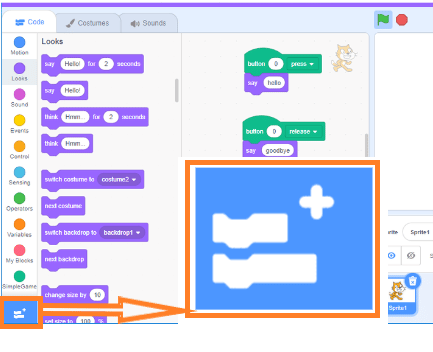
Extension button
The Extension Button is a blue color button available in the bottom left corner of the Scratch user interface. Using the Extension Button, the user can add new blocks to the block palette.

Code area
The Code Area is the area available in the middle of the Scratch user interface, just right to the Block Palette. Blocks can be dragged from the block Palette to the Code Area. This area stores all the blocks that are used to run a project.
Stage
The Stage is the area available on the extreme right side of the Scratch user interface, just right to the Code Area. In the Stage area, you can see the sprites performing their actions. The Stage Area has some functions inside of it for the user to use. They are:
Green flag
Green Flag is used to run the scripts in the Scratch project.

Stop option
Stop Sign is a red color sign available just next to the Green Flag. Stop Sign is used to stop the scripts in the Scratch project.
Small stage layout
The Small Stage Layout is just like a mini version of the Stage area. Small Stage Layout is helpful when the user is using Scratch on a small screen like a smartphone or tab.
Sprite pane
Sprite Pane is the area available below the Stage area of the Scratch user interface. It allows users to quickly switch sprites and view different scripts that different sprite holds. The Sprite Pane has some functions inside of it for the user to use. They are:
Sprite rename
Sprite Rename is a textbox used to rename a given sprite.
X and Y
X and Y are used to edit the positions of the selected sprite.
Show/Hide
Show/Hide is used to show or hide the selected sprite.
Size
Size is used to change the size of the selected sprite.
Direction
Direction is used to change the direction of the selected sprite.
Backpack
The Backpack is the area available at the bottom of the Scratch user interface. It can be opened by just clicking on it. It helps users in saving their time by writing the same logic again and again and saving any logic or algorithm to use in the future for other projects.
Navigation bar
The Navigation Bar is the blue bar available at the top of the Scratch user interface. It has many other things present in it. The things in the Navigation Bar from left to right are:
- The first is the logo of Scratch that link to the Front Page of the Scratch user interface. A globe icon opens a list of different languages. The user can choose any language as per the requirement or connivance.
- File and Edit Menus using which the user can create a project, save a project, load a project from their computer or laptop, save a project to their computer or laptop, and turn the turbo mode on or off.
- Tutorials that the user can use while making projects in Scratch.
- Name of the project.
- Share button
- See the project page.
- Folder icon that links to the “My Stuff” page of the Scratch user interface.
- Profile picture with username to view the user’s profile.

Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
Frequently asked questions (FAQs)
What is the user interface in Scratch?
In Scratch, the user interface is the interface design of the Scratch Editor which is completely user-friendly and designed in such a way that makes coding easier for the users, especially for beginners and kids.
What are the different components in the user interface in Scratch?
The user interface in Scratch has many sections such as the Block Palette, Extension Button, Code Area, Stage, Small Stage Layout, Sprite Pane, Backpack, and Navigation Bar.
What is the use of Code Area in Scratch?
The Code Area is used to store all the blocks that are used to run a project in Scratch.
What are the features present in Sprite Pane in Scratch?
The features present in Sprite Pane in Scratch are Sprite Rename, X and Y, Show/Hide, Size, and Direction.
What is the use of the Extension Button in Scratch?
The Extension Button is used to add new blocks to the block palette.
What are the parts of the Scratch interface?
Different parts of the Scratch interface are the stage, the sprites, the block palette, the green flag, the small stage, the navigation bar, the backpack
We hope you understand what the User Interface in Scratch is and its different components and their functions. If you have any doubts, you can ask your doubts in the comment section.
Other Useful Reads
How to Group Sprites in Scratch

