Scratch is a user-friendly programming language that works on block-based coding and is mainly developed to make learning about coding and game development uncomplicated.
Scratch is easy to understand and learn and has many features that make it an ideal platform for kids for creating interactive amazing projects like games, animations, etc. It is super easy to create a simple and interactive game in Scratch.
With this Scratch game tutorial, we will guide you to make a game in Scratch. By the end of this tutorial, you will be able to create a simple and effective game in Scratch.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
How to make a game in Scratch?
There are different types of games that can be made on Scratch. With this tutorial, we will explain how to make a platformer game in Scratch. In platformer games, the main character has to move or jump to avoid all the obstacles coming his way and move onto the platforms for moving forward in the game.
So, to create your own platformer game in Scratch, just patiently follow the below-given steps:
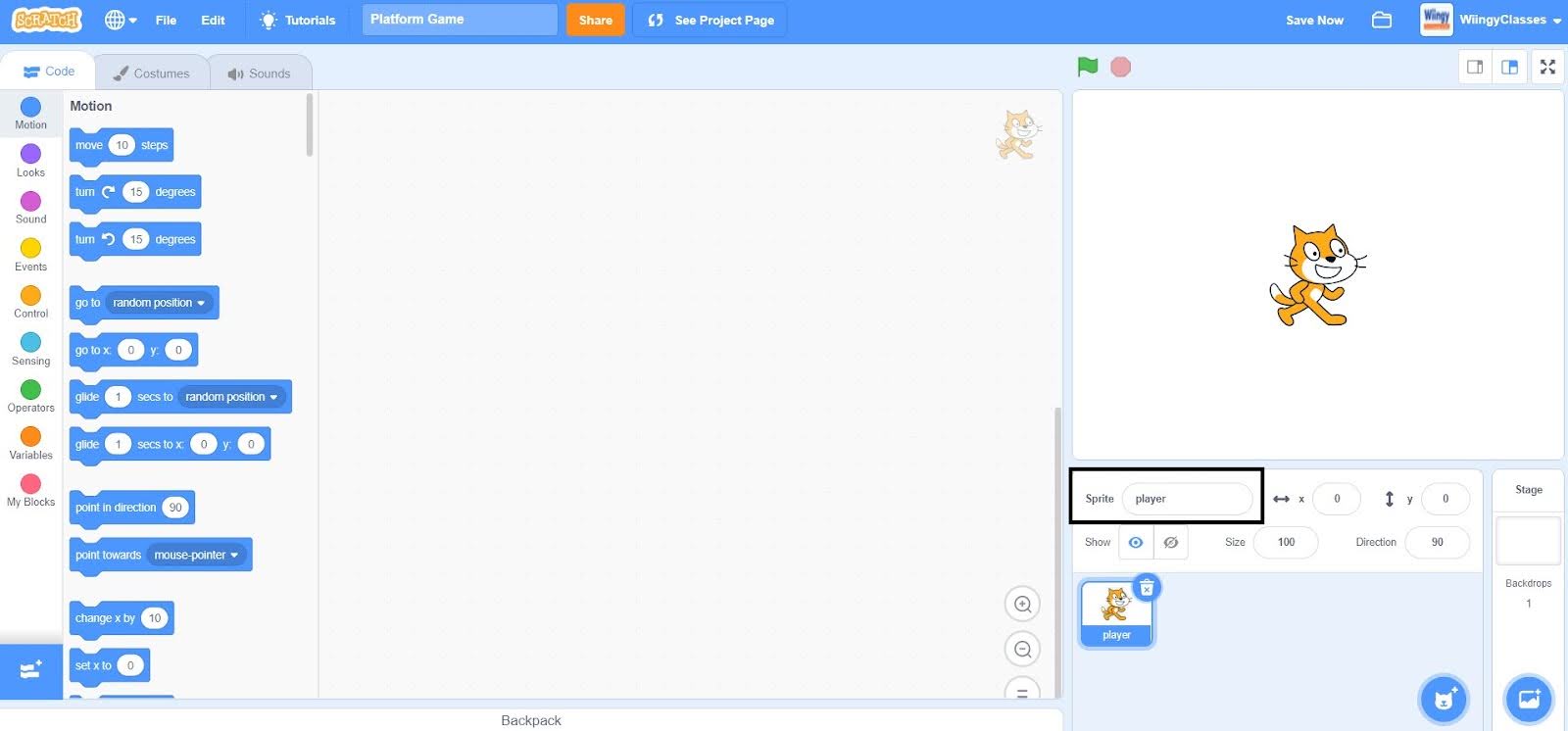
- Step 1: Open Scratch and start creating sprites. For this game, the pre-made Scratch cat sprite is required, so rename it as ‘player’ to avoid confusion while coding.

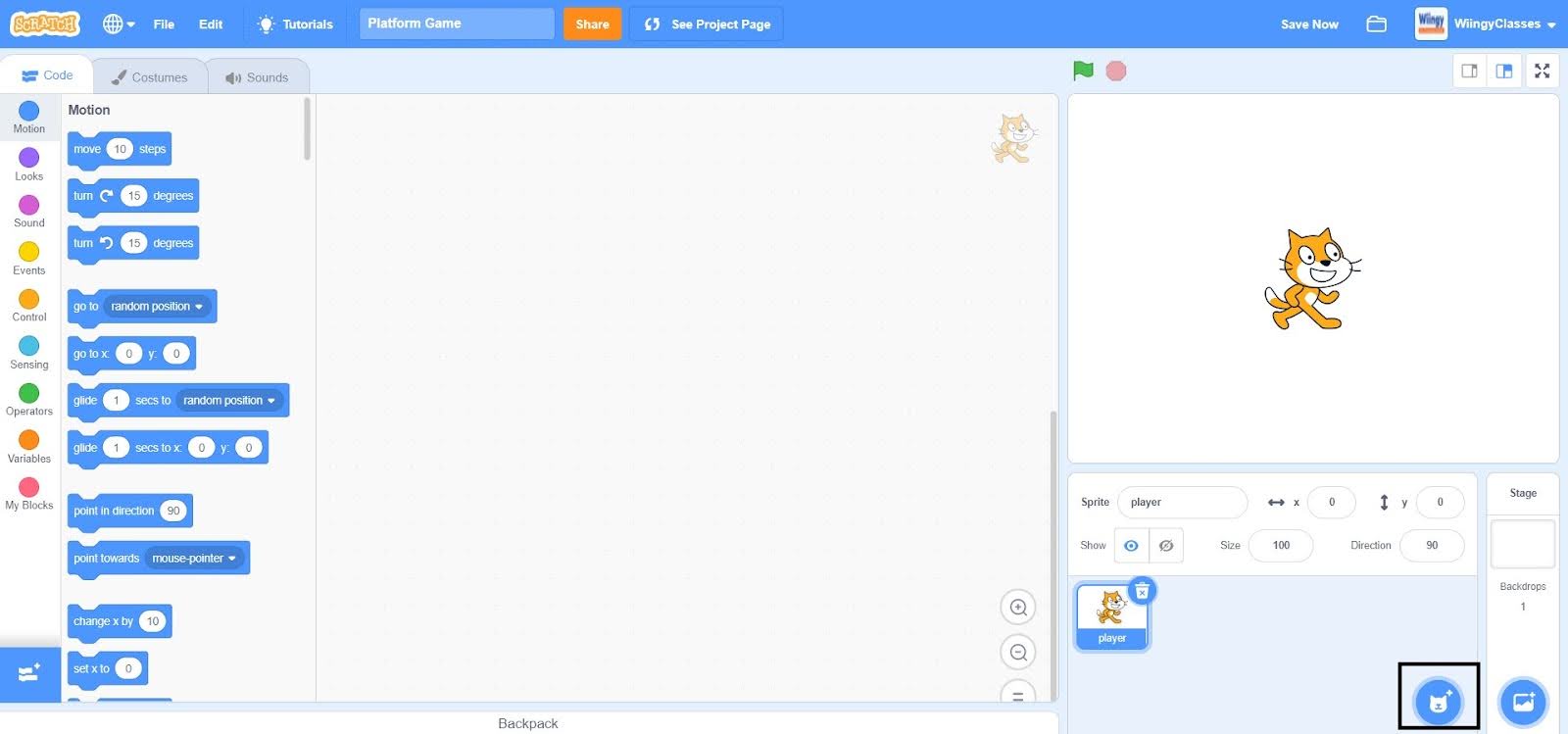
- Step 2: Now, to draw new sprites, click on the blue circle with the cat icon.

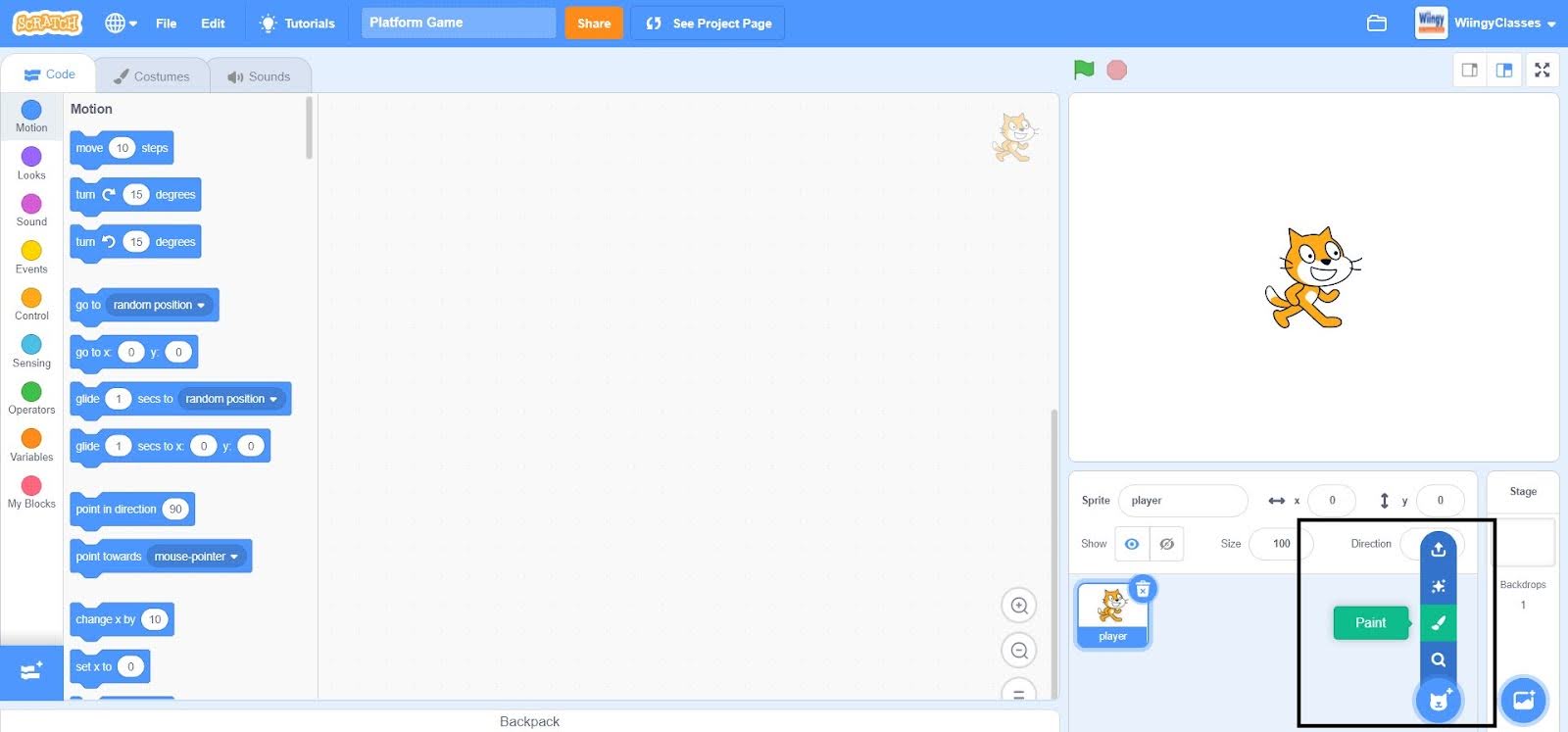
- Step 3: After clicking on the blue circle for choosing a sprite, select the second option from below that says ‘Paint’.

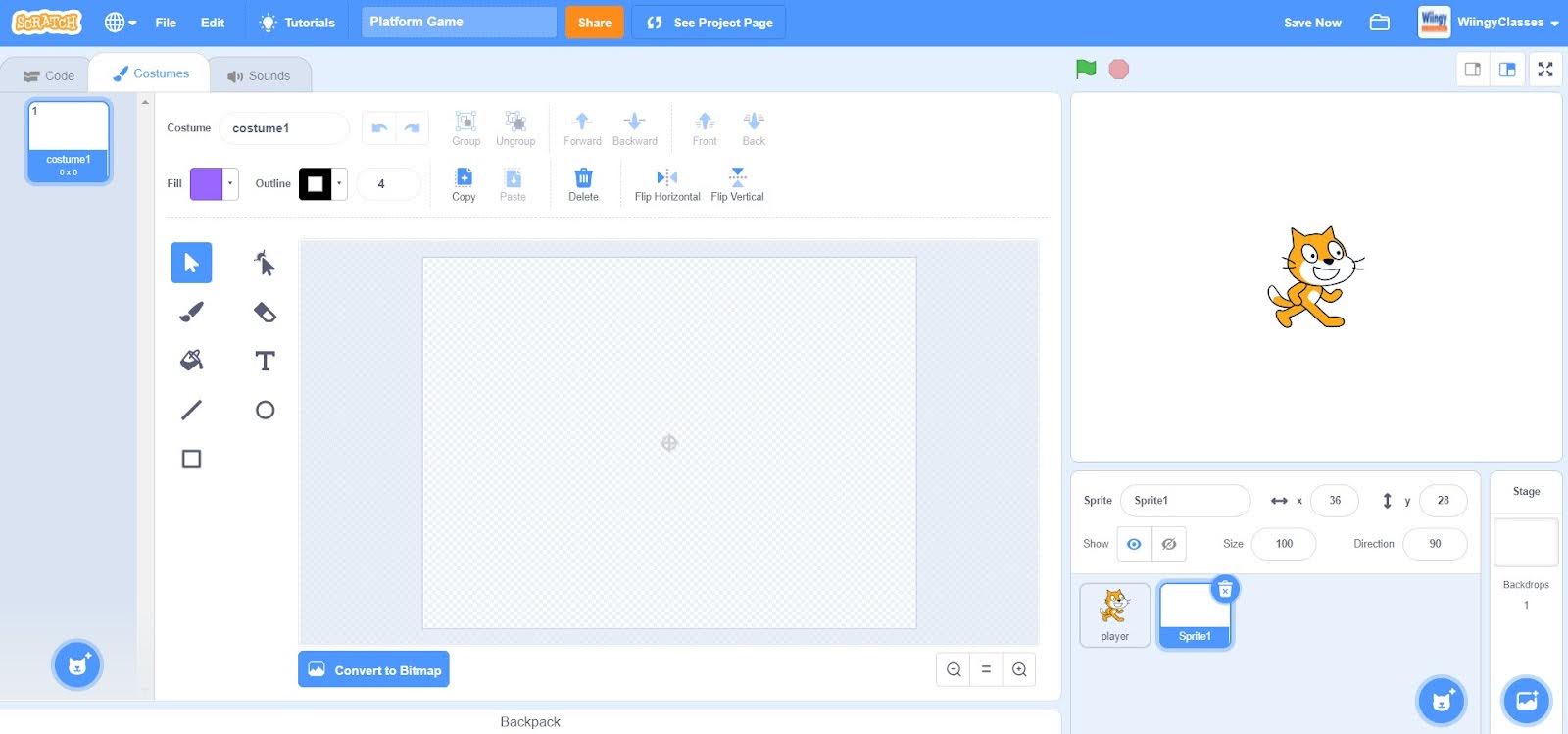
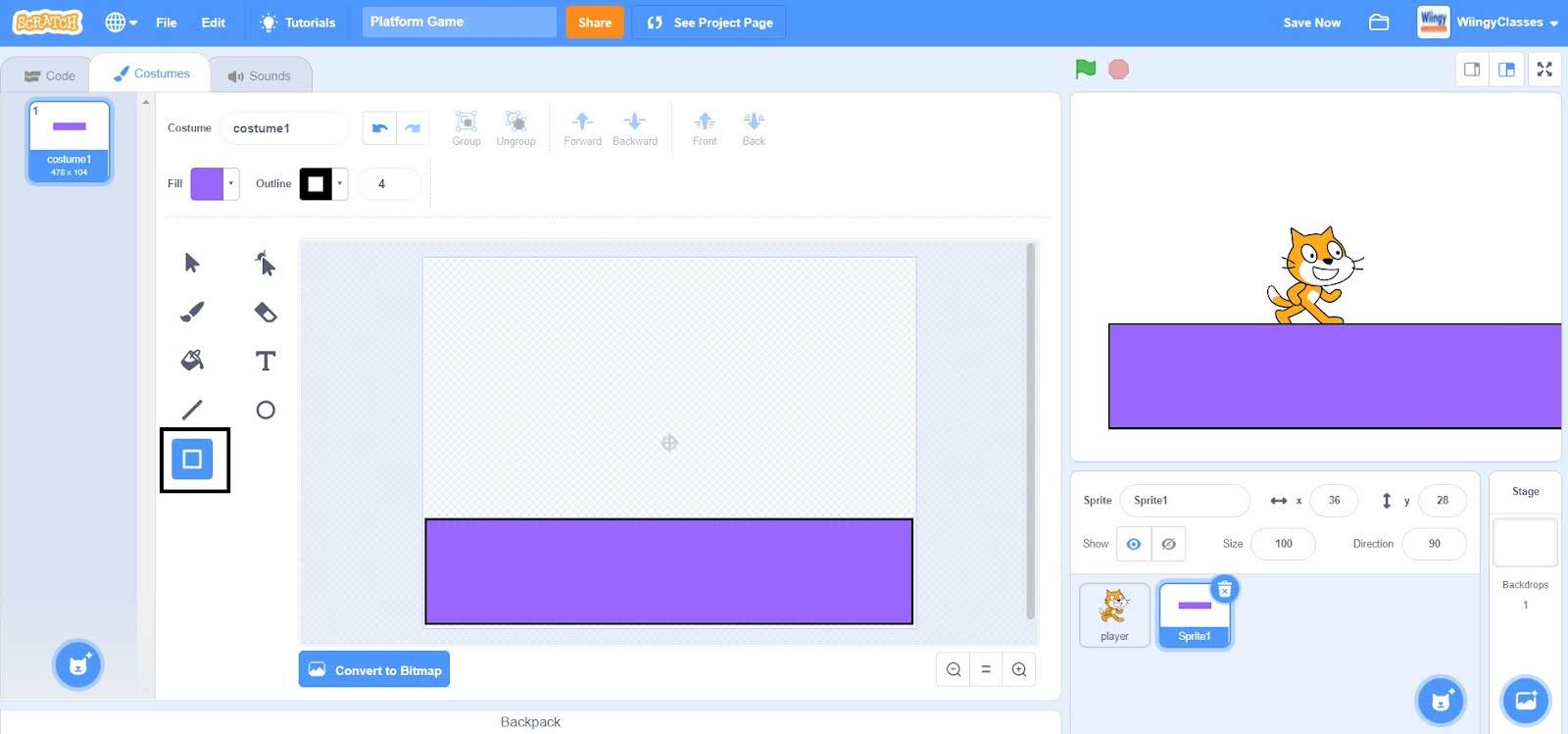
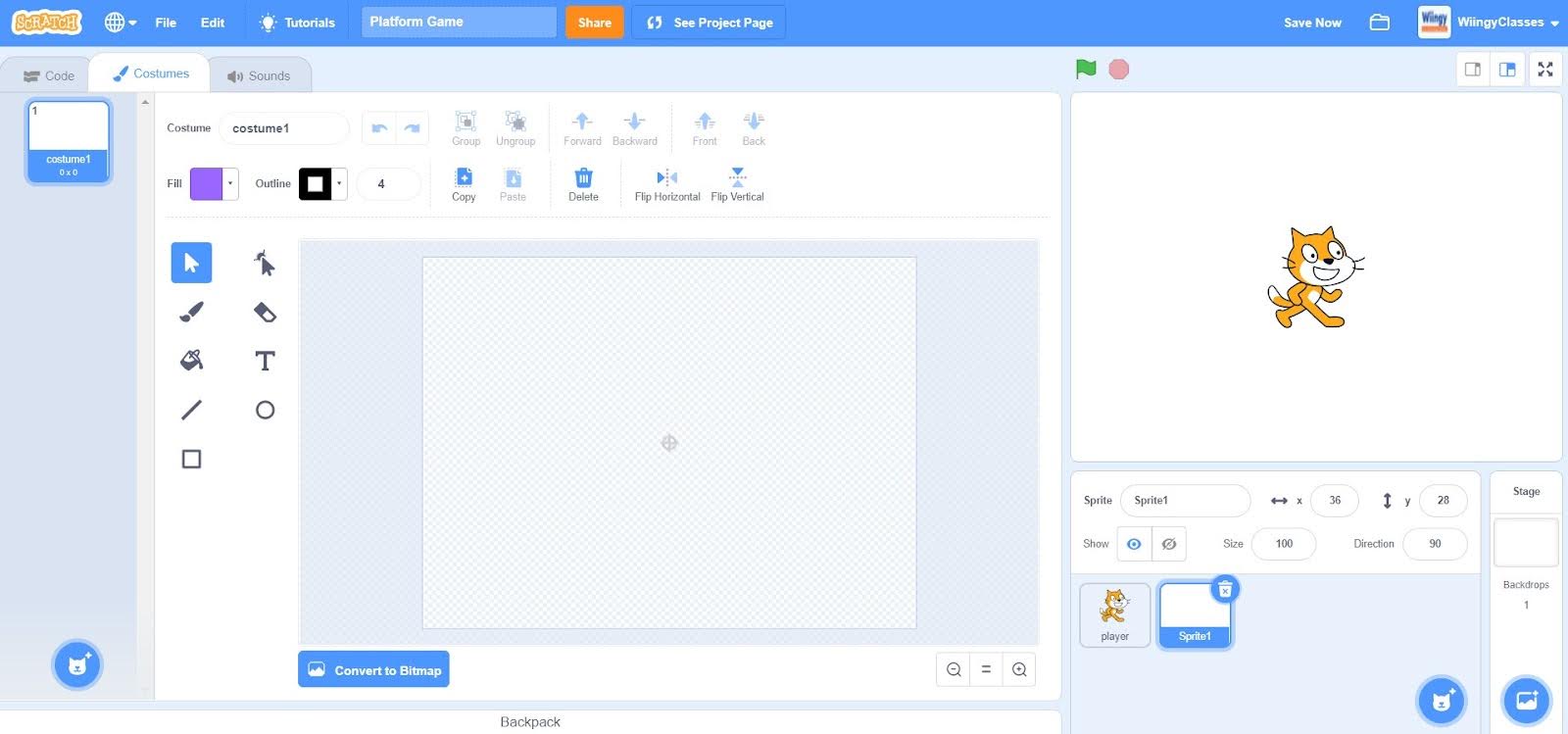
- Step 4: Once you click on the ‘Paint’ option, the following screen will appear.

- Step 5: Now, just draw a rectangular path using the rectangle option.

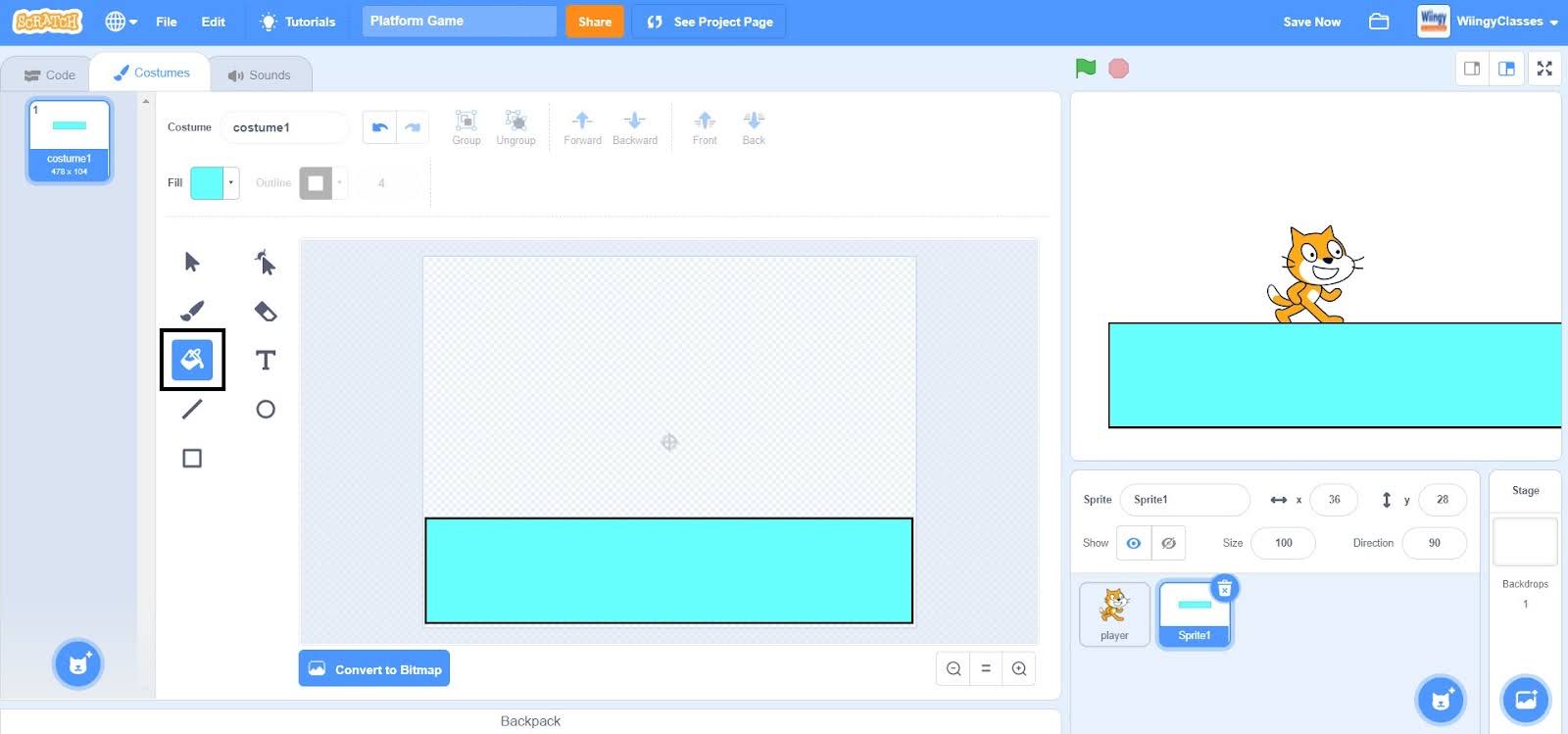
- Step 6: Since you need to make a colored pathway, after drawing the rectangular path, fill your path with blue color using the fill option.

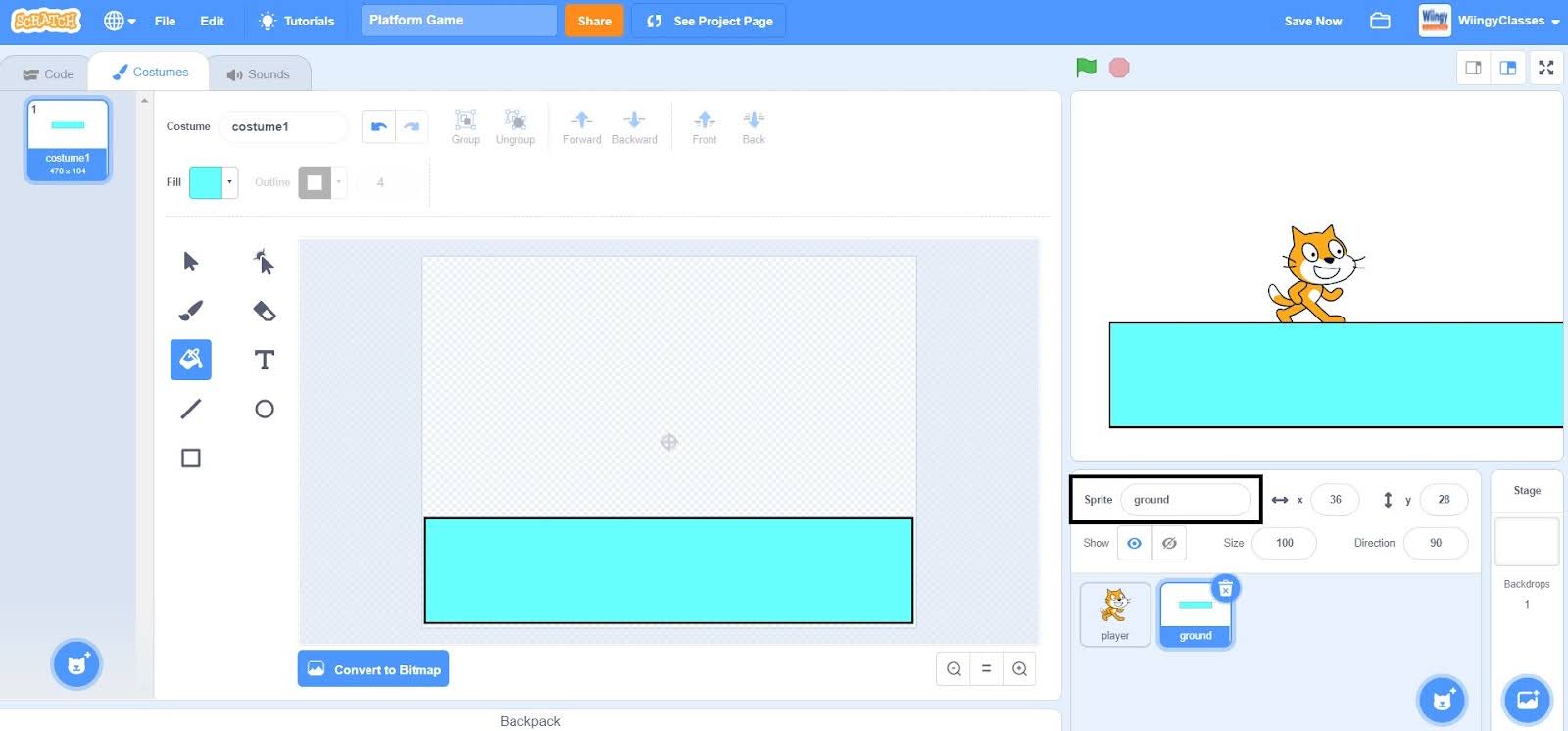
- Step 7: Rename this sprite as ‘ground’ to avoid confusion while coding.

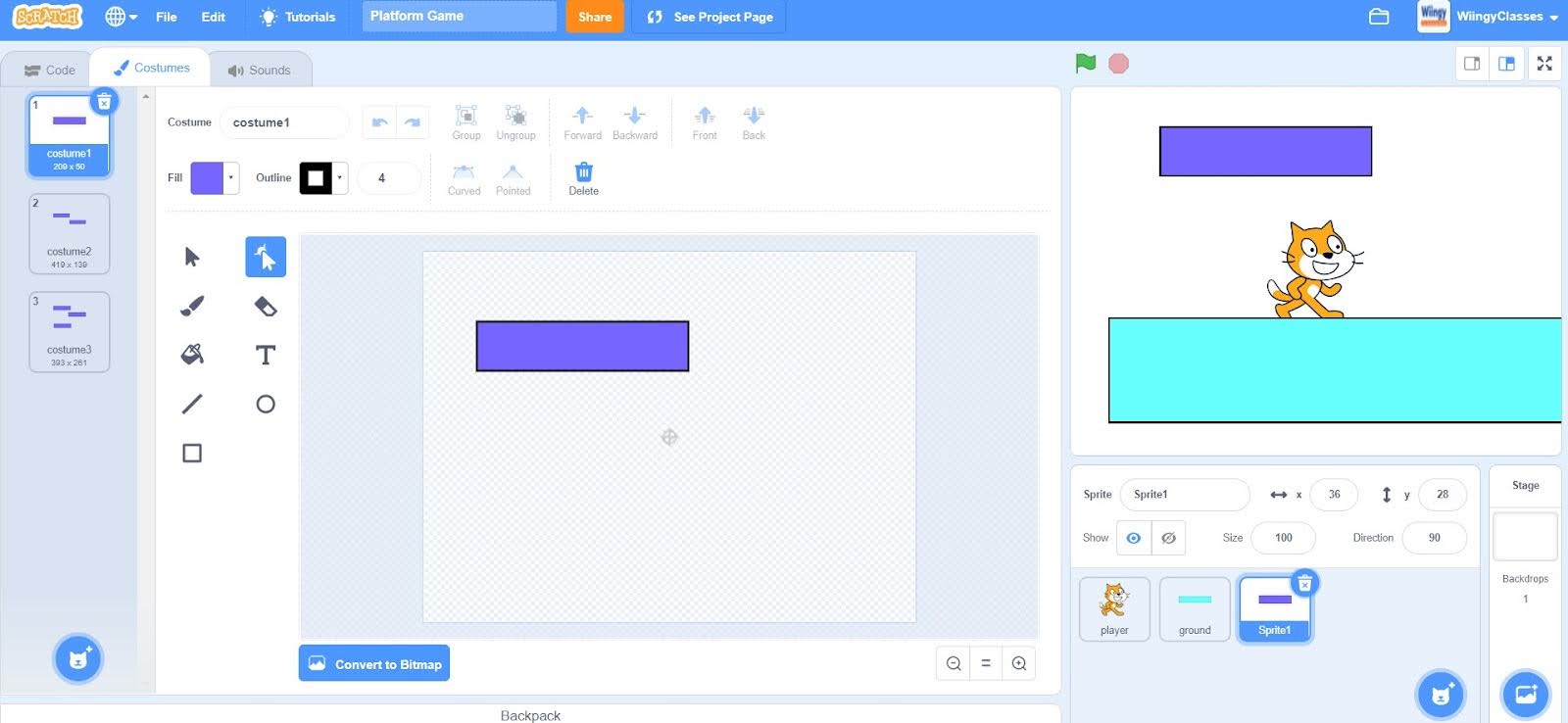
- Step 8: After drawing the rectangular pathway sprite, now you need to draw another sprite that will act as a horizontal platform for the main character of the game to jump, hop, and run. So, to draw another sprite, follow steps 2, 3, 4, 5, and 6. Also, keep in mind to draw three different costumes for the horizontal platform sprite as shown below.

- Step 9: Rename this sprite as ‘platform’ and the sprite’s costumes as ‘platform1’, ‘platform2’, and ‘platform3’ for each costume accordingly to avoid confusion while coding.

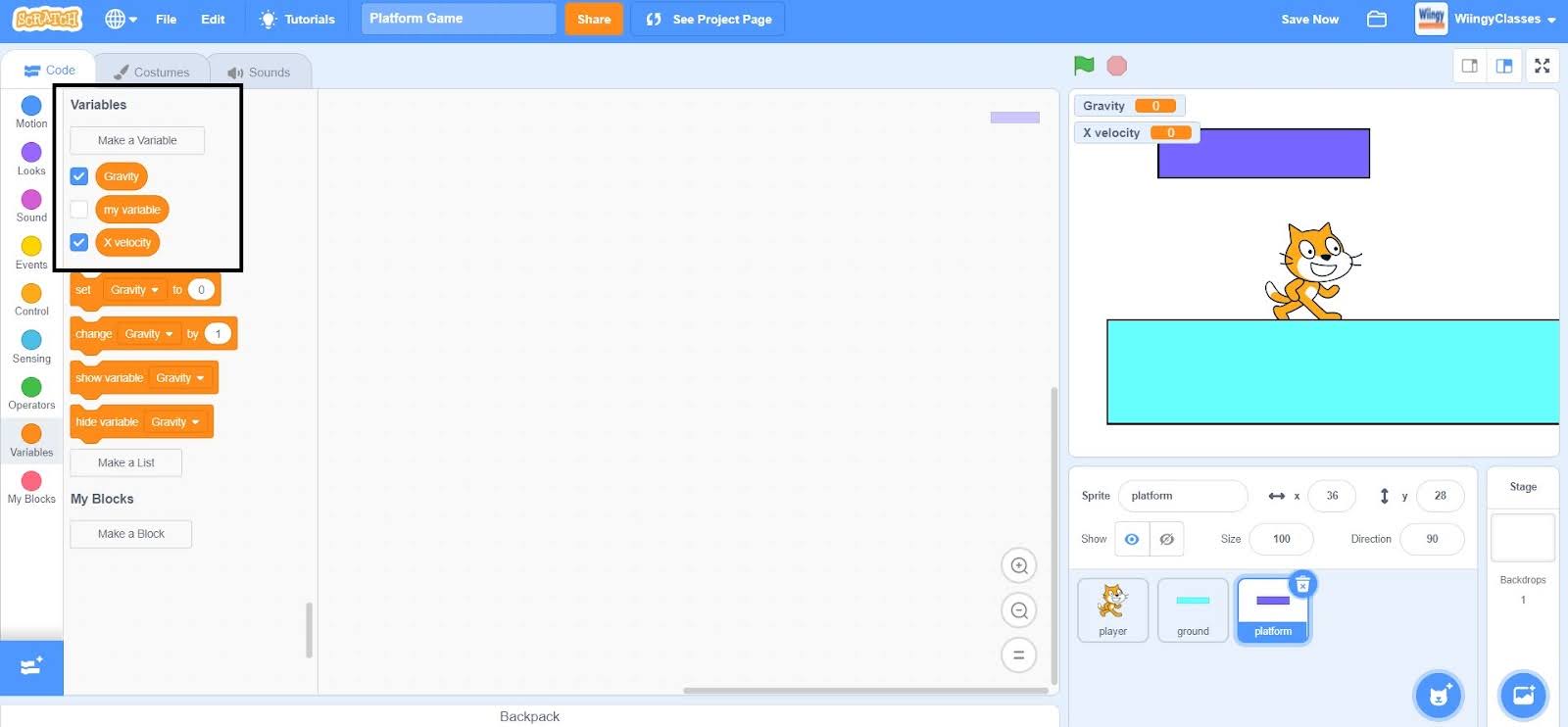
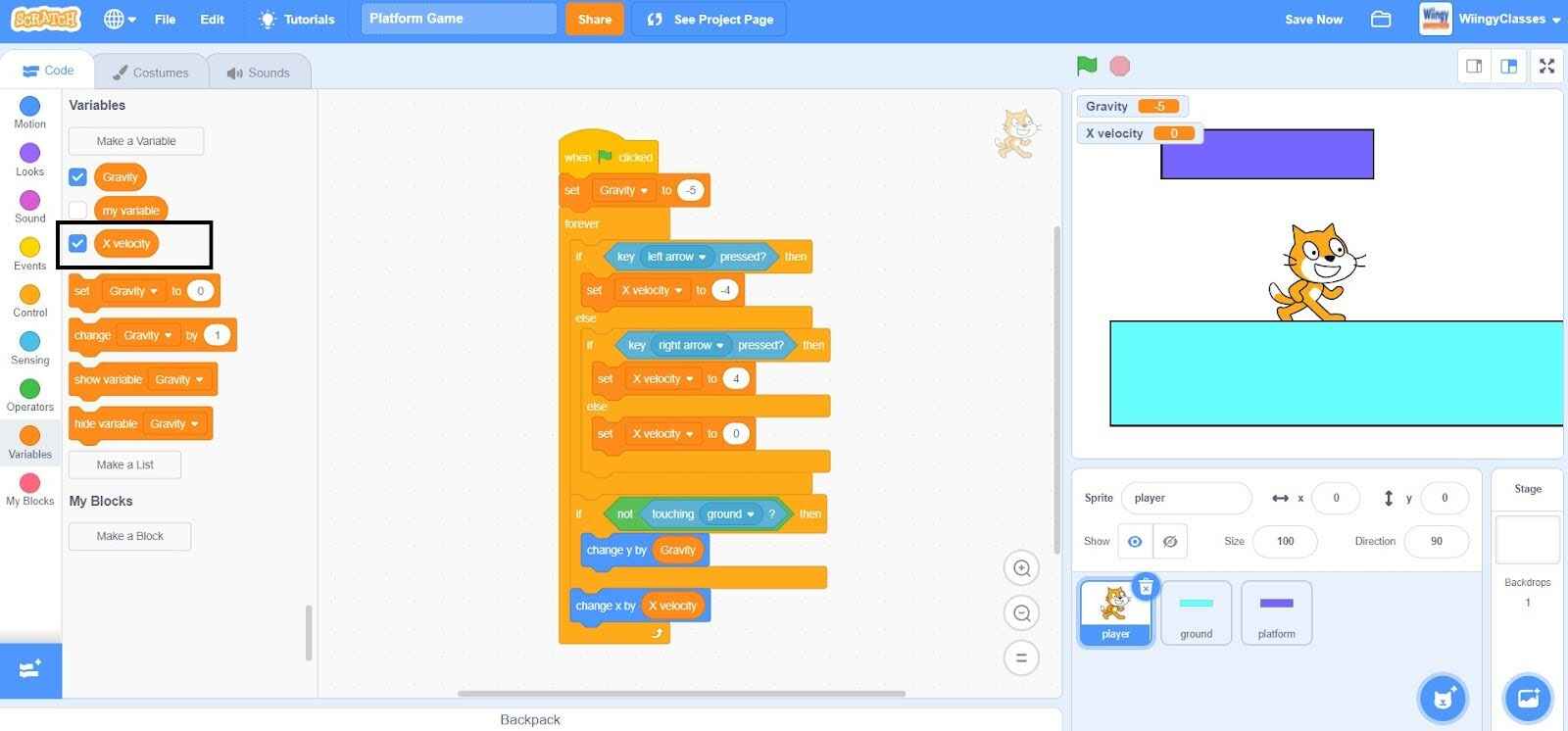
- Step 10: After drawing the sprites, it’s time to make the variables of the game. So, first, switch to the ‘Code’ section, then go to the “Variables” block in the block palette, click on the ‘Make a Variable’ option, and create a variable named ‘Gravity’ and ‘X velocity’.

The ‘Gravity’ variable is an important element of the platformer game as it controls the main character to face all the obstacles and fall off of the platforms.
Code for the movement of the player
It’s time for coding, so let’s start by creating a code for the movement of the player that will ensure the player moves ahead, jump, or hop during the game. Make sure that the cat sprite is selected while coding this part.
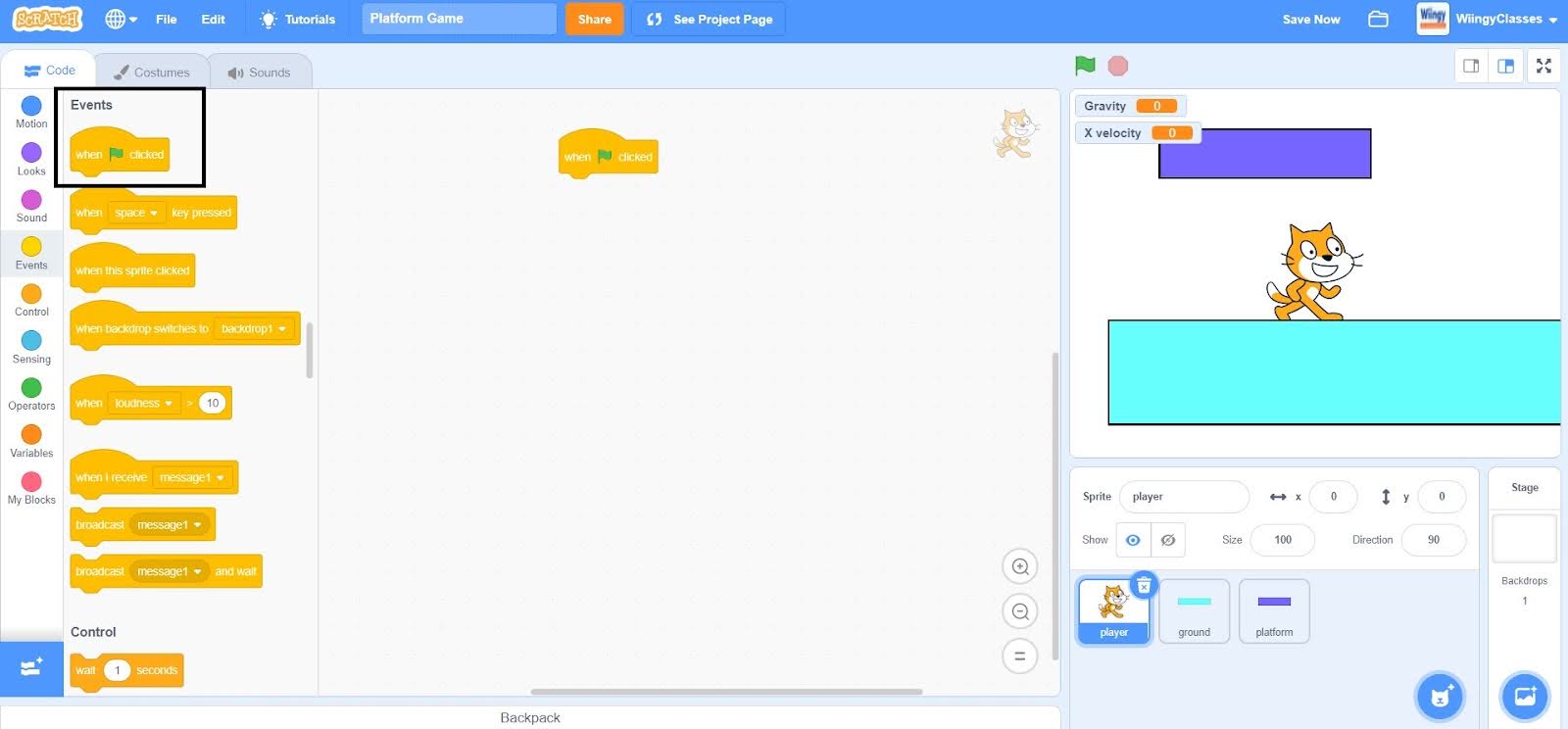
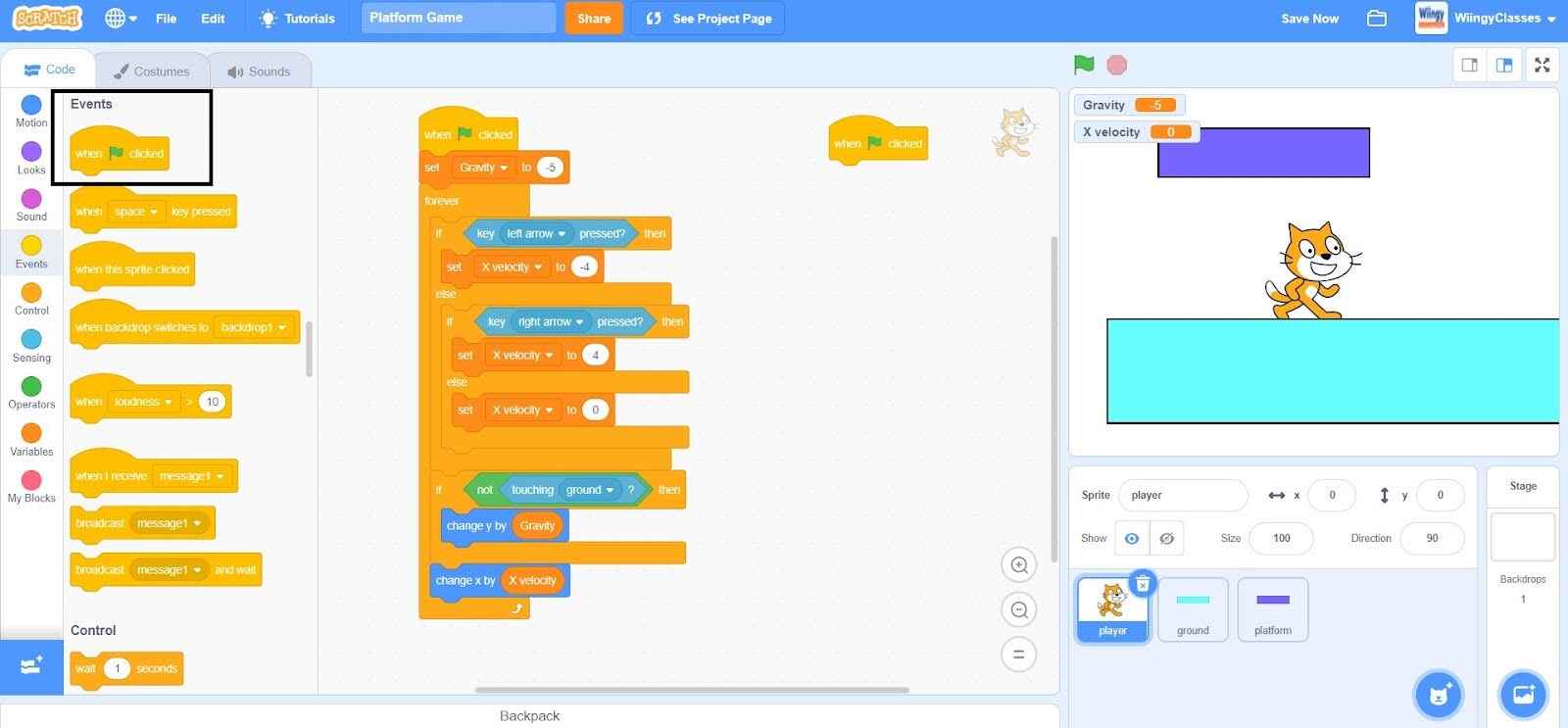
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.

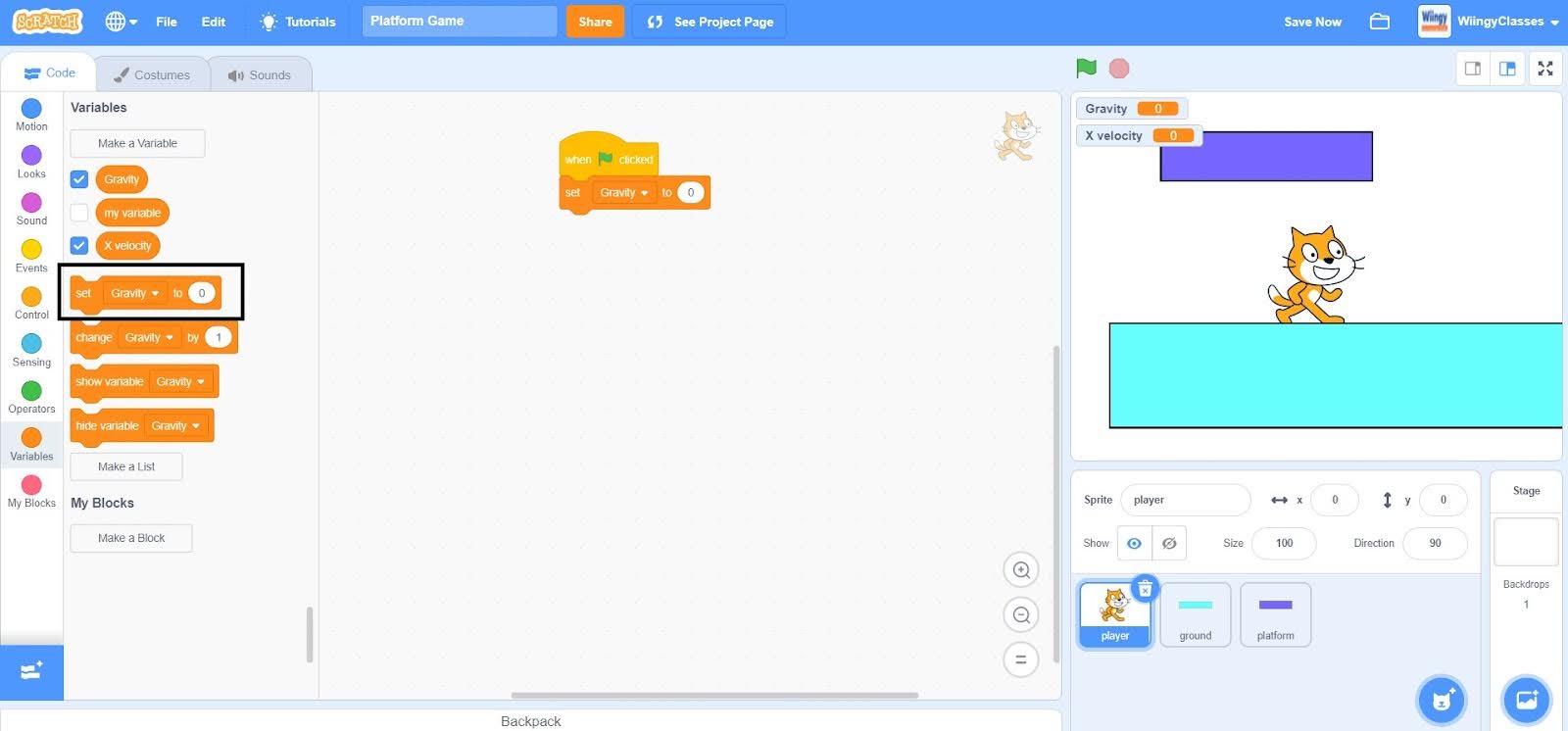
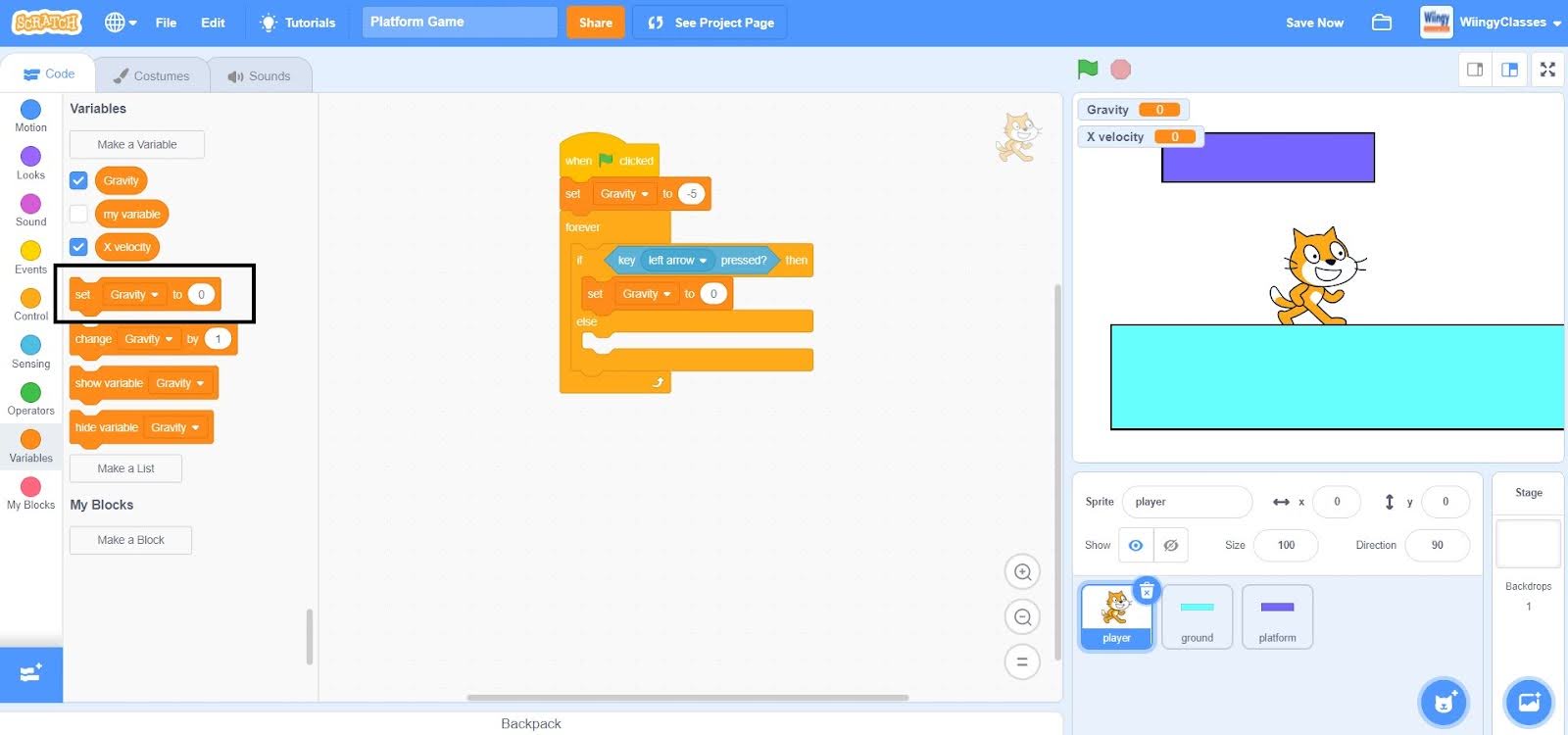
- Step 2: Go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.

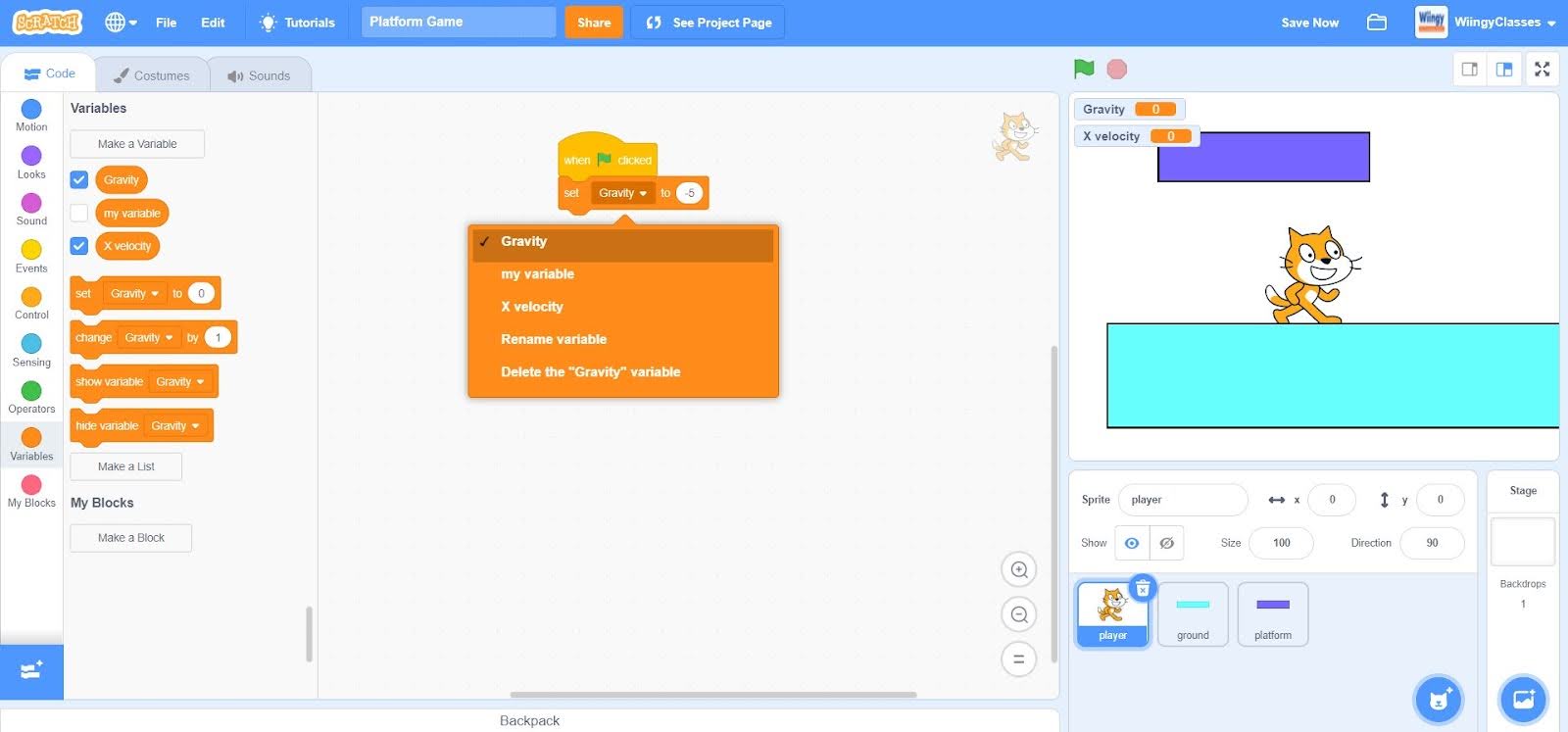
- Step 3: In the ‘set ( ) to ( )’ block, select the first value as ‘Gravity’ from the drop-down menu and change the second value to ‘-5’.

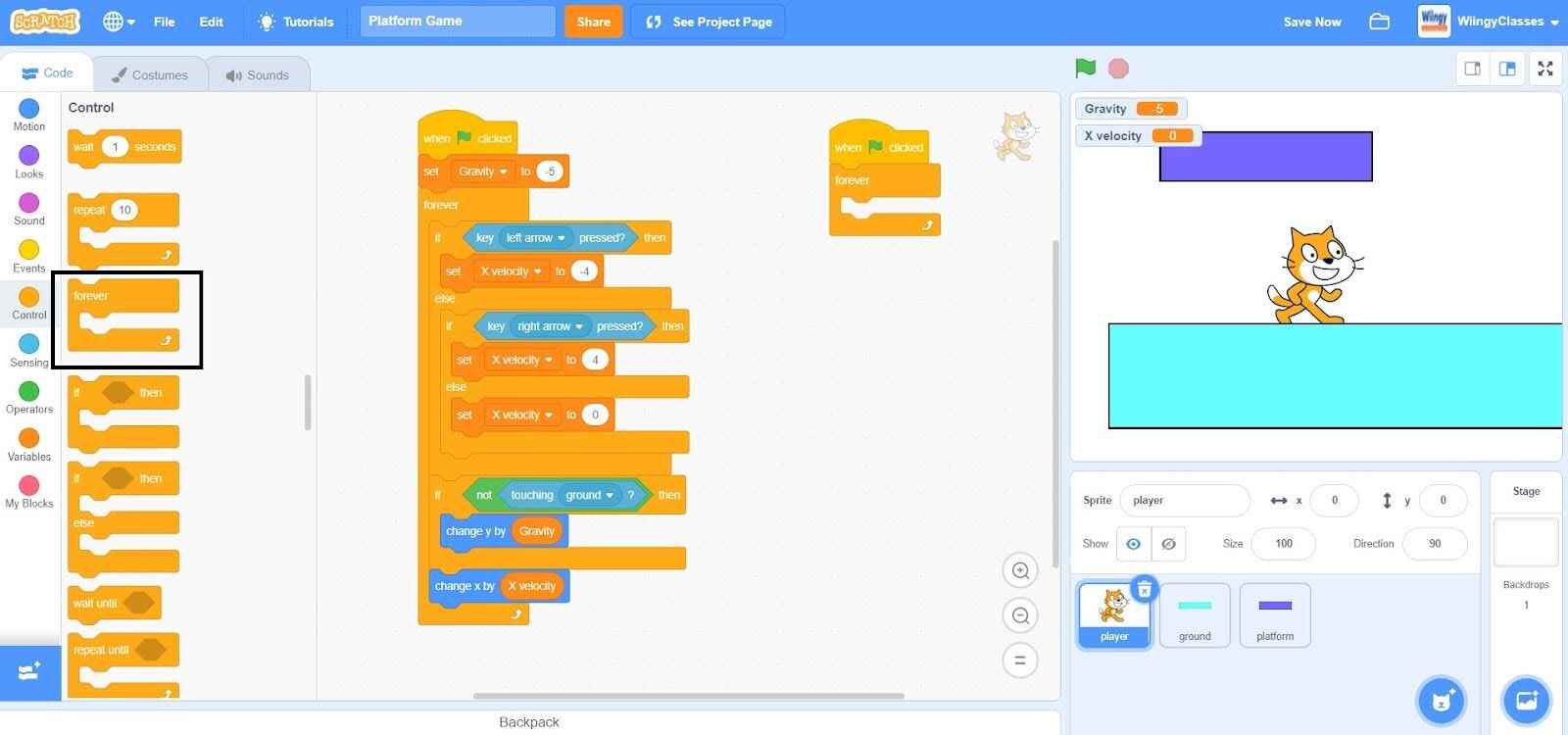
- Step 4: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘set ( ) to ( )’ block.

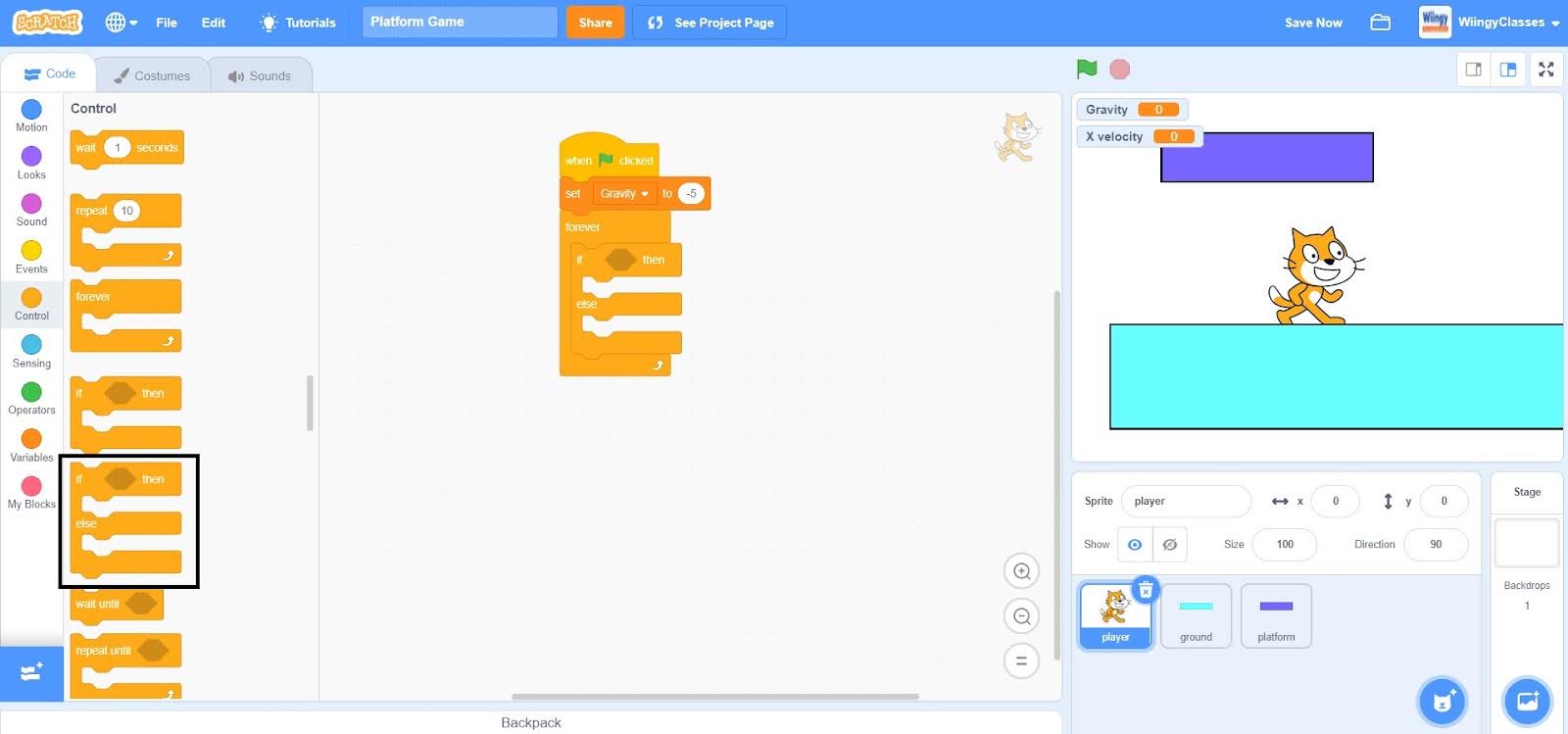
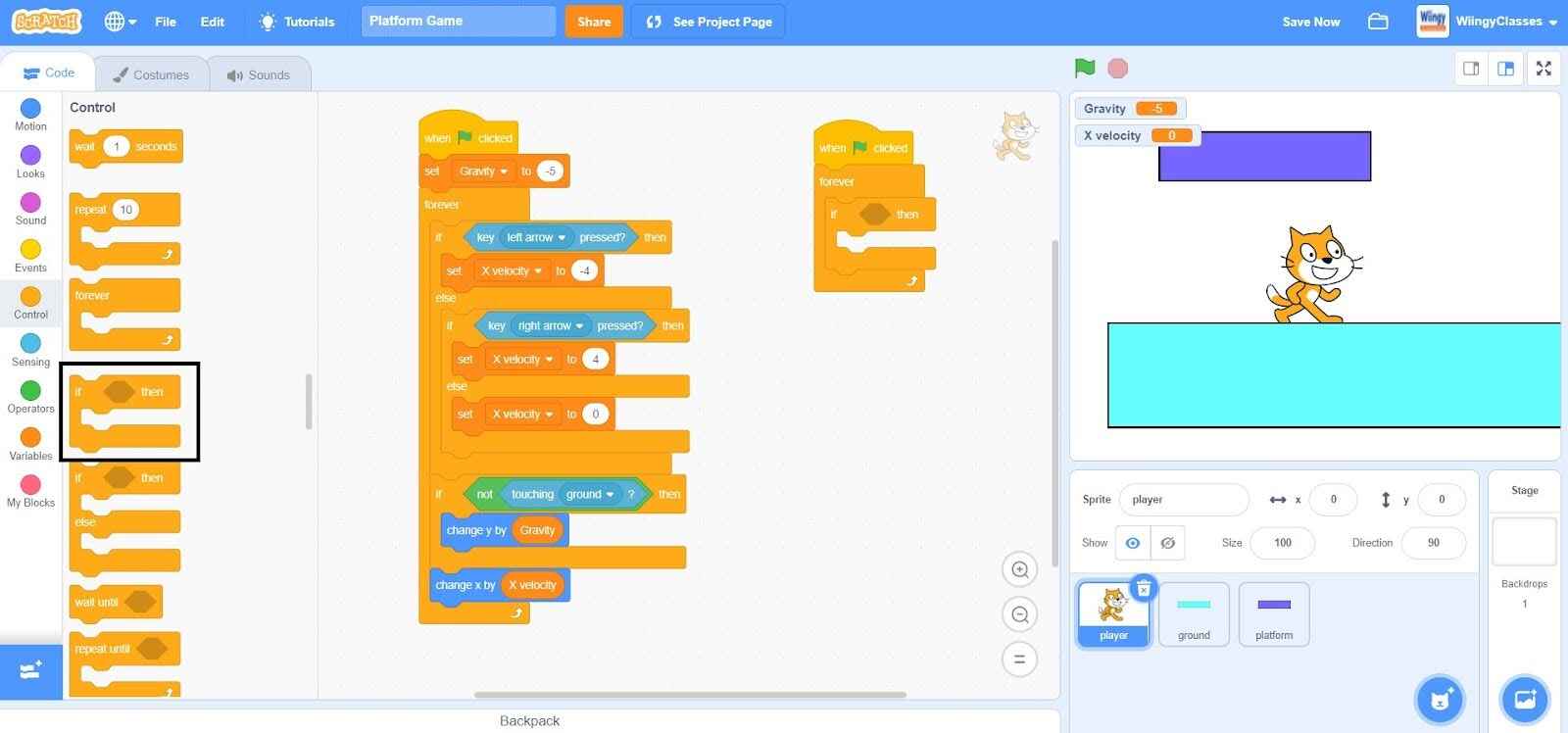
- Step 5: From the “Control” block in the block palette, select the ‘if ( ) then ( ) else ( )’ block, drag it to the coding area, and place it inside the ‘forever’ block.

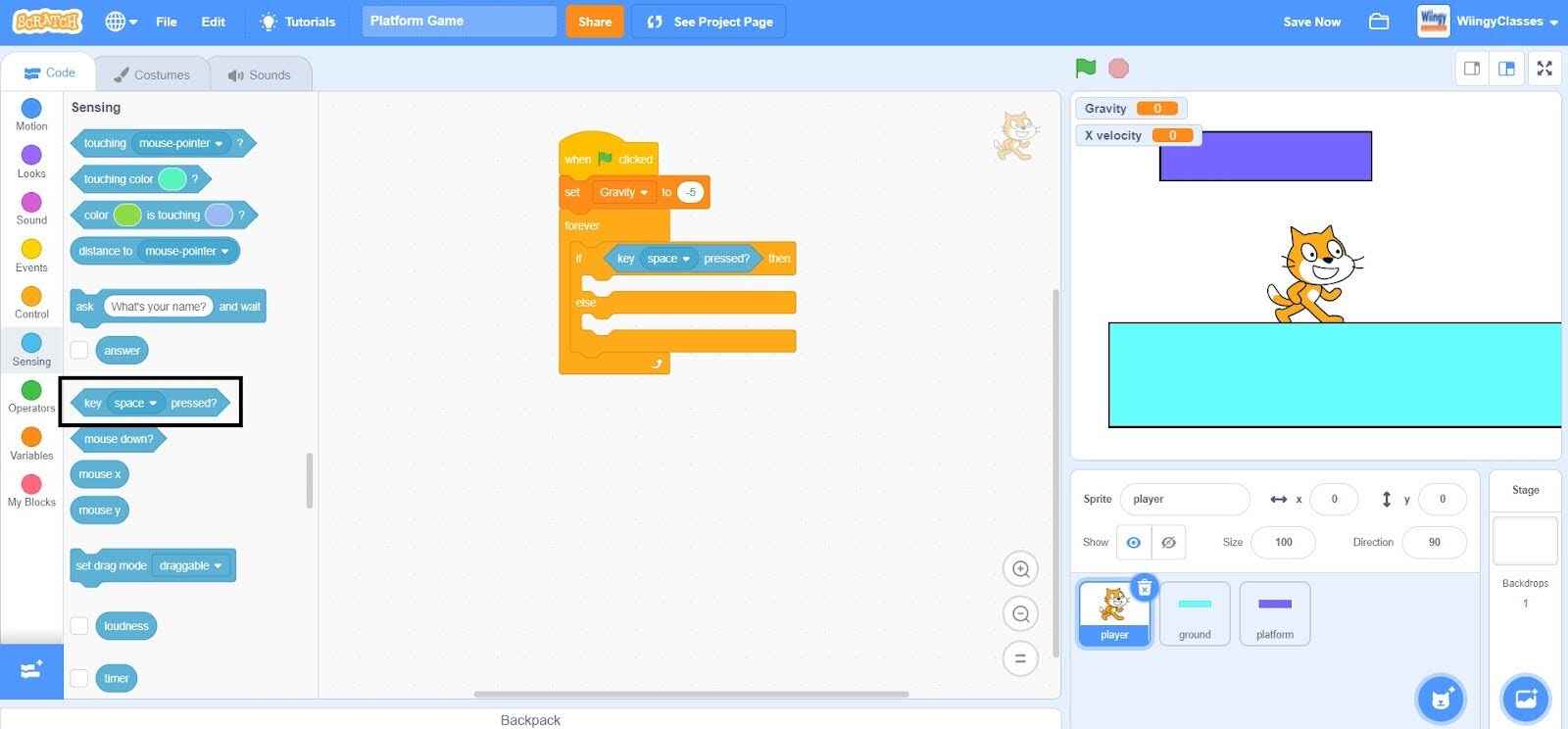
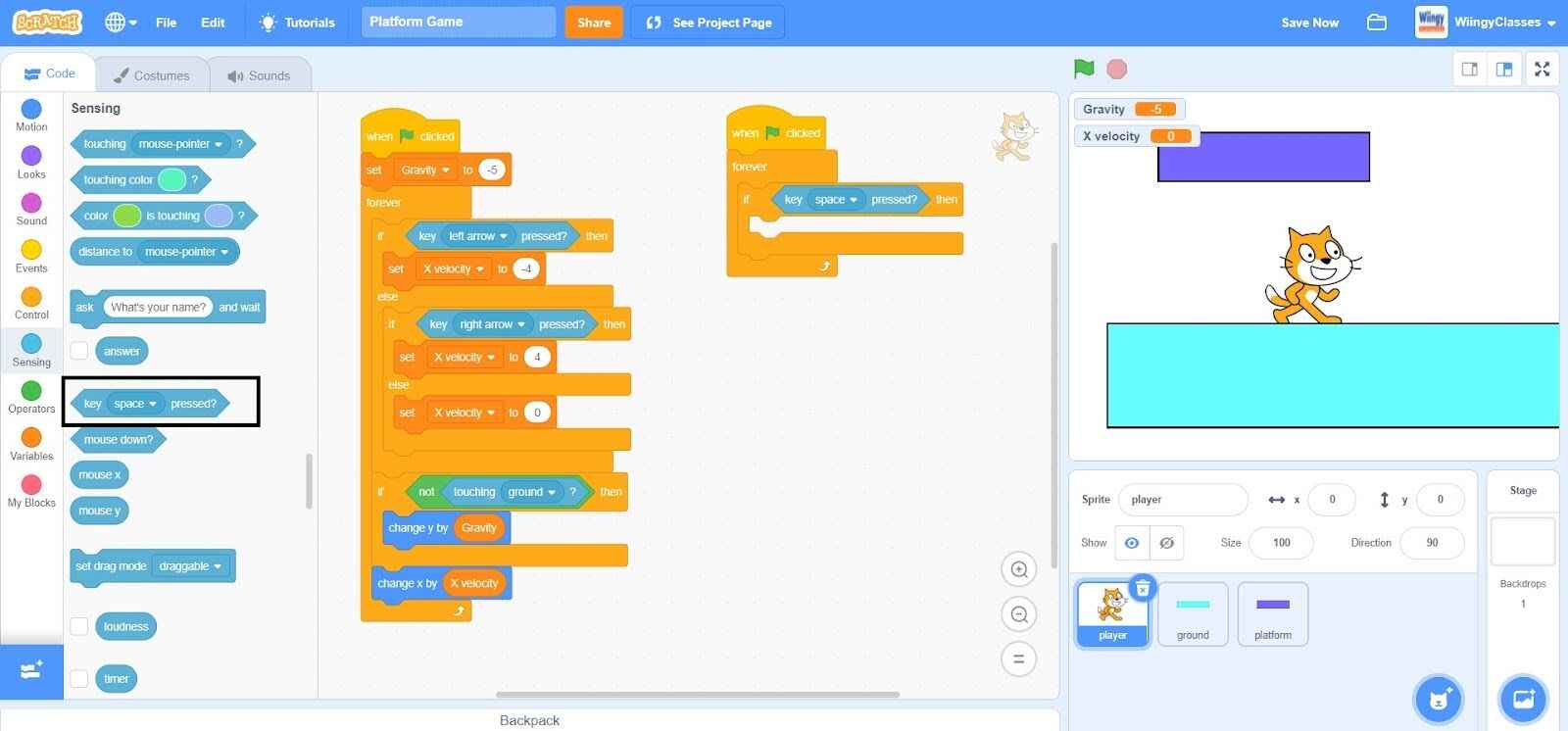
- Step 6: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then ( ) else ( )’ block inside the ‘forever’ block.

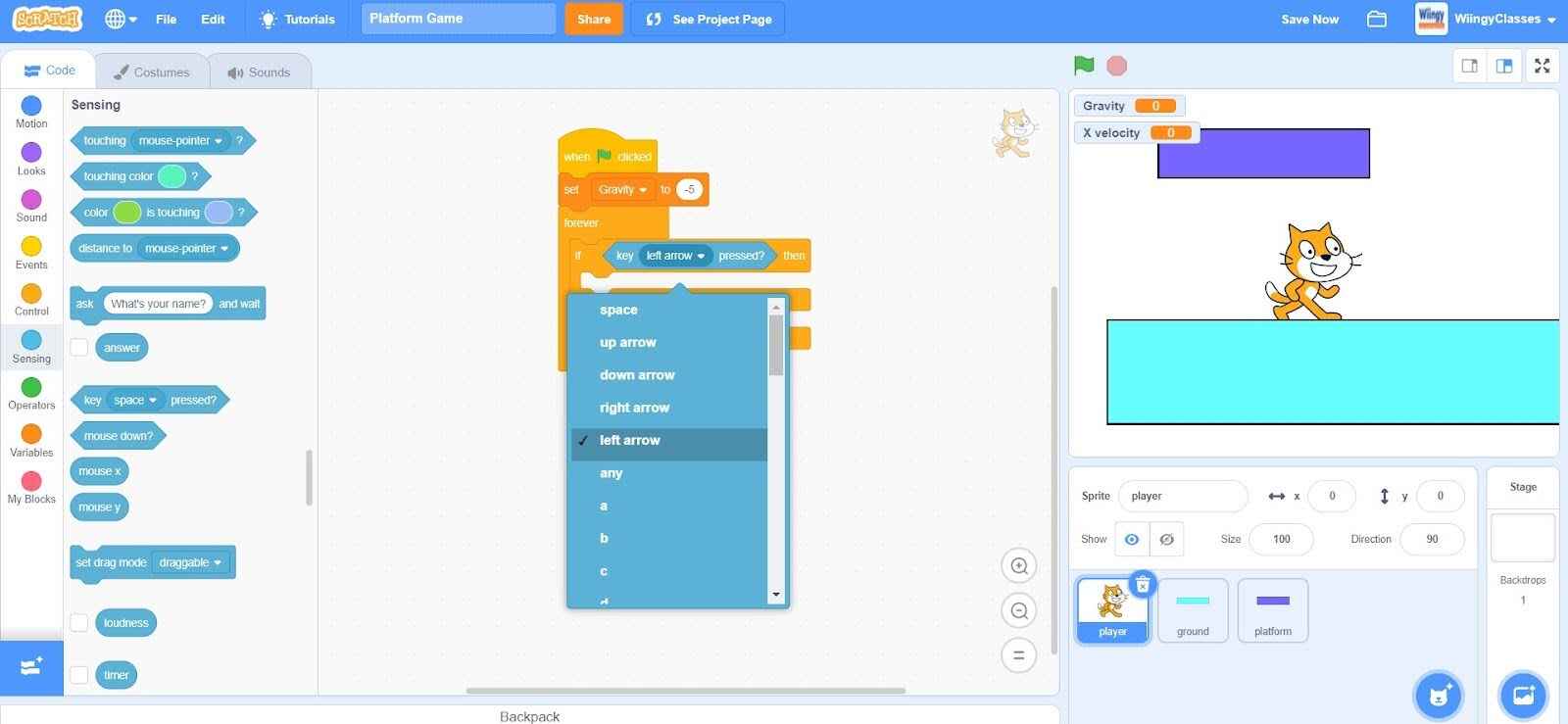
- Step 7: In the ‘key ( ) pressed?’ block, select the value as ‘left arrow’ from the drop-down menu.

- Step 8: Go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( ) else ( )’ block inside the ‘forever’ block.

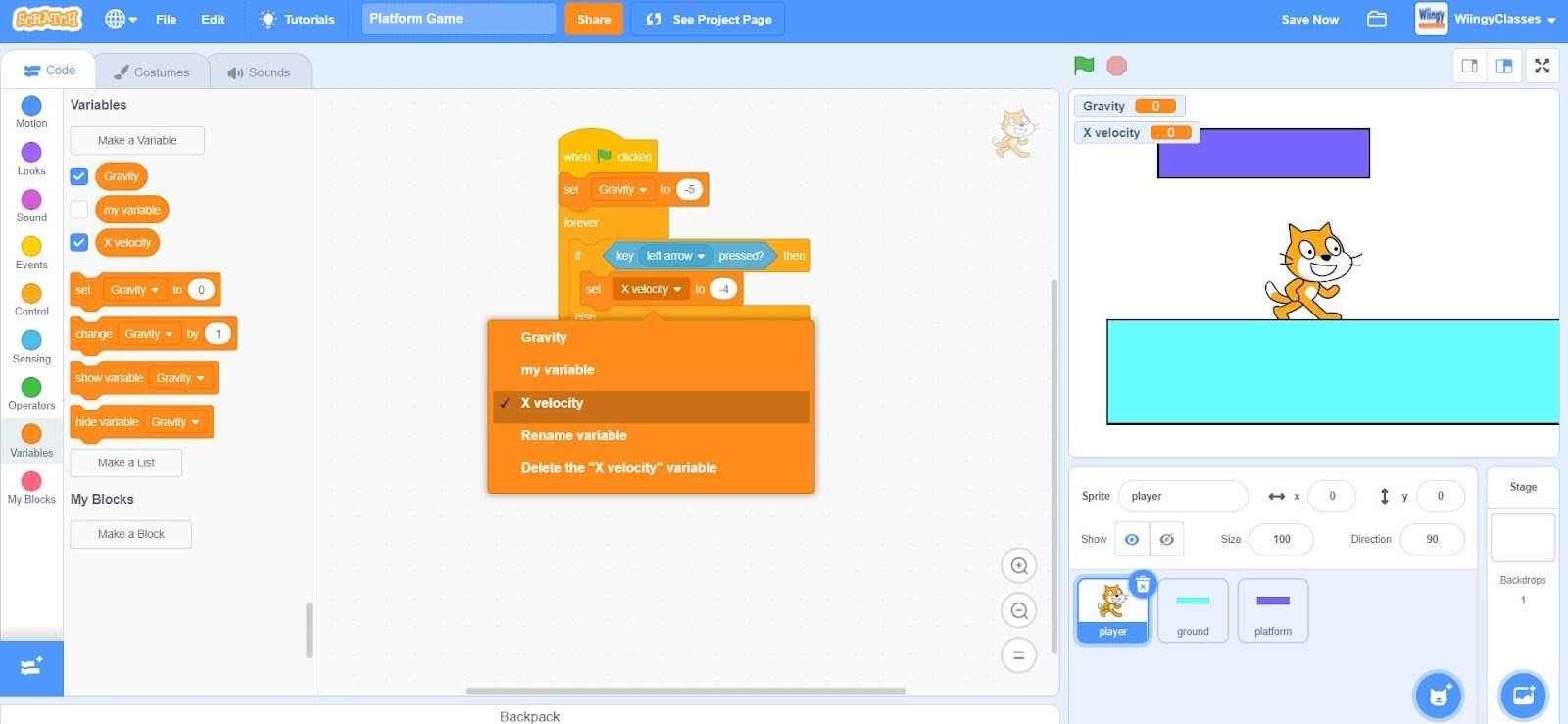
- Step 9: In the ‘set ( ) to ( )’ block, select the first value as ‘X velocity’ from the drop-down menu and change the second value to ‘-4’.

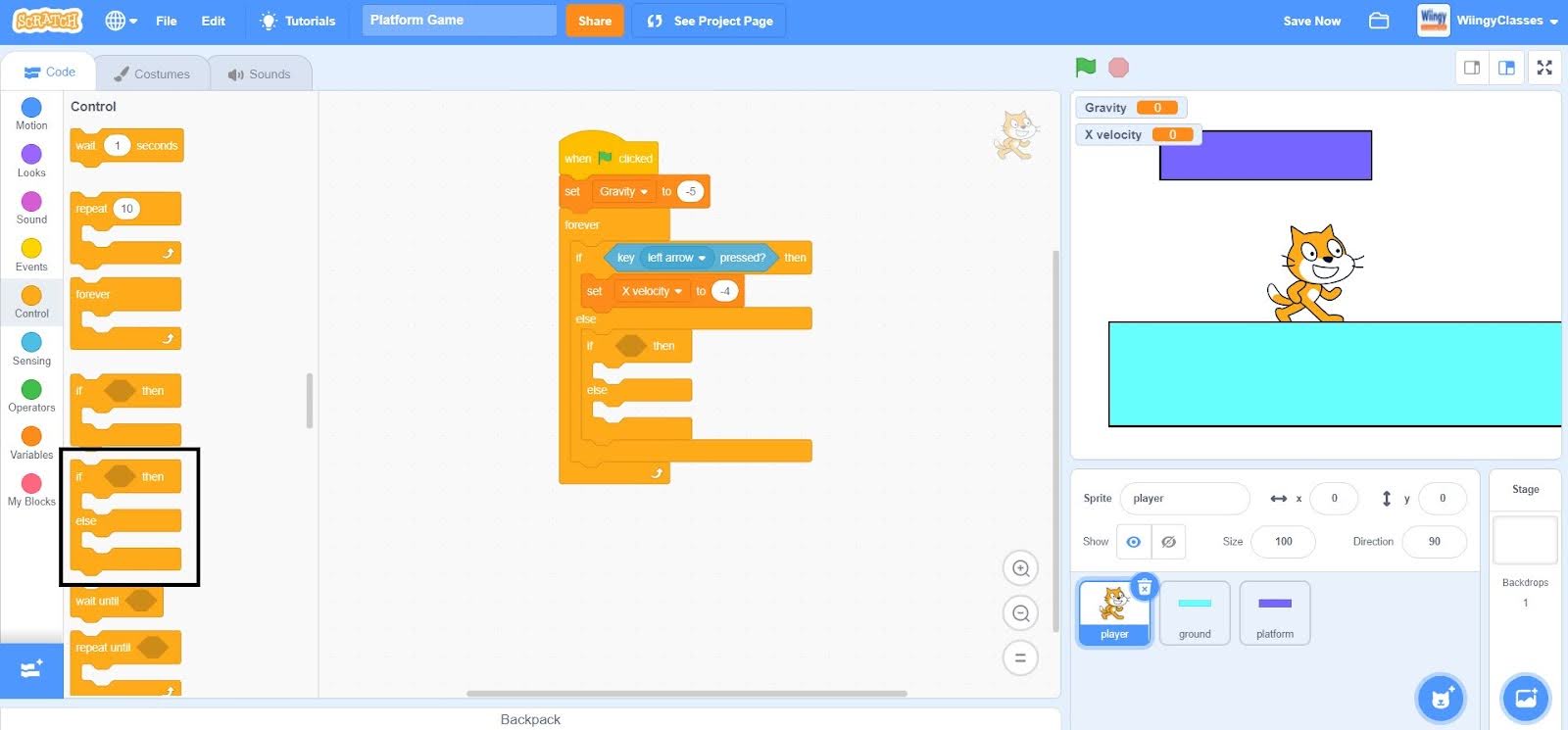
- Step 10: Go to the “Control” block in the block palette, select the ‘if ( ) then ( ) else ( )’ block, drag it to the coding area, and place it in the else condition of the first ‘if ( ) then ( ) else ( )’ block inside the ‘forever’ block.

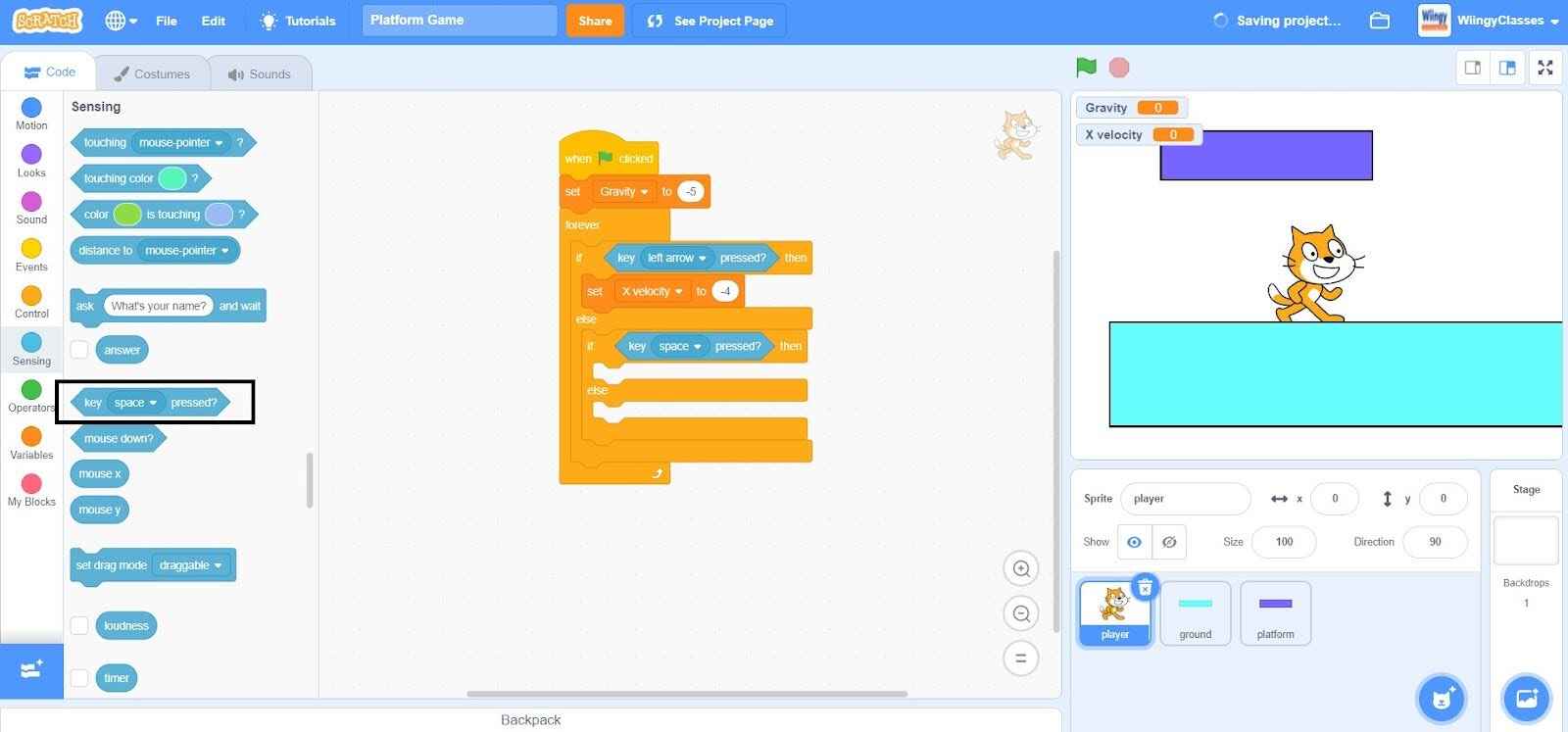
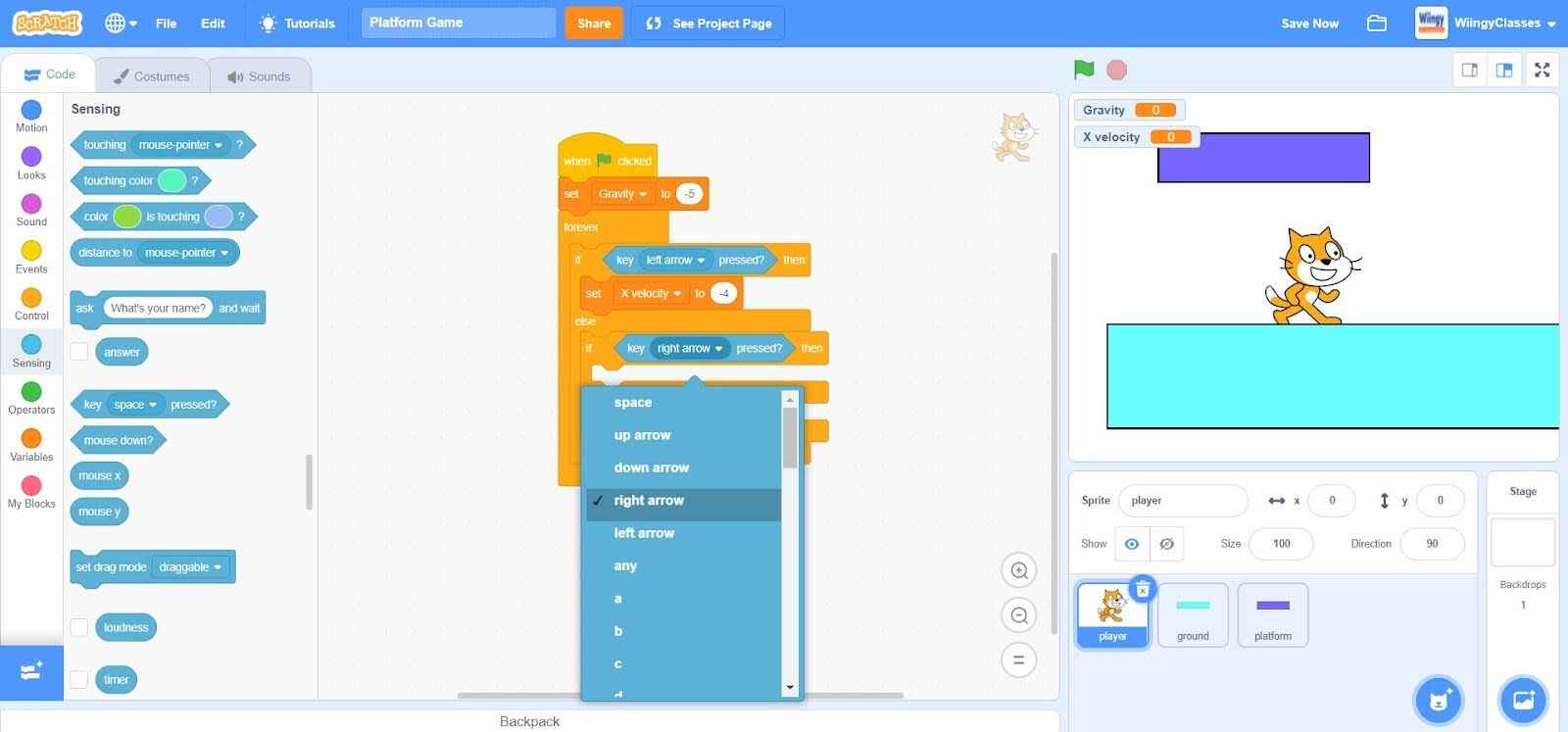
- Step 11: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the second ‘if ( ) then ( ) else ( )’ block.

- Step 12: In the ‘key ( ) pressed?’ block, select the value as ‘right arrow’ from the drop-down menu.

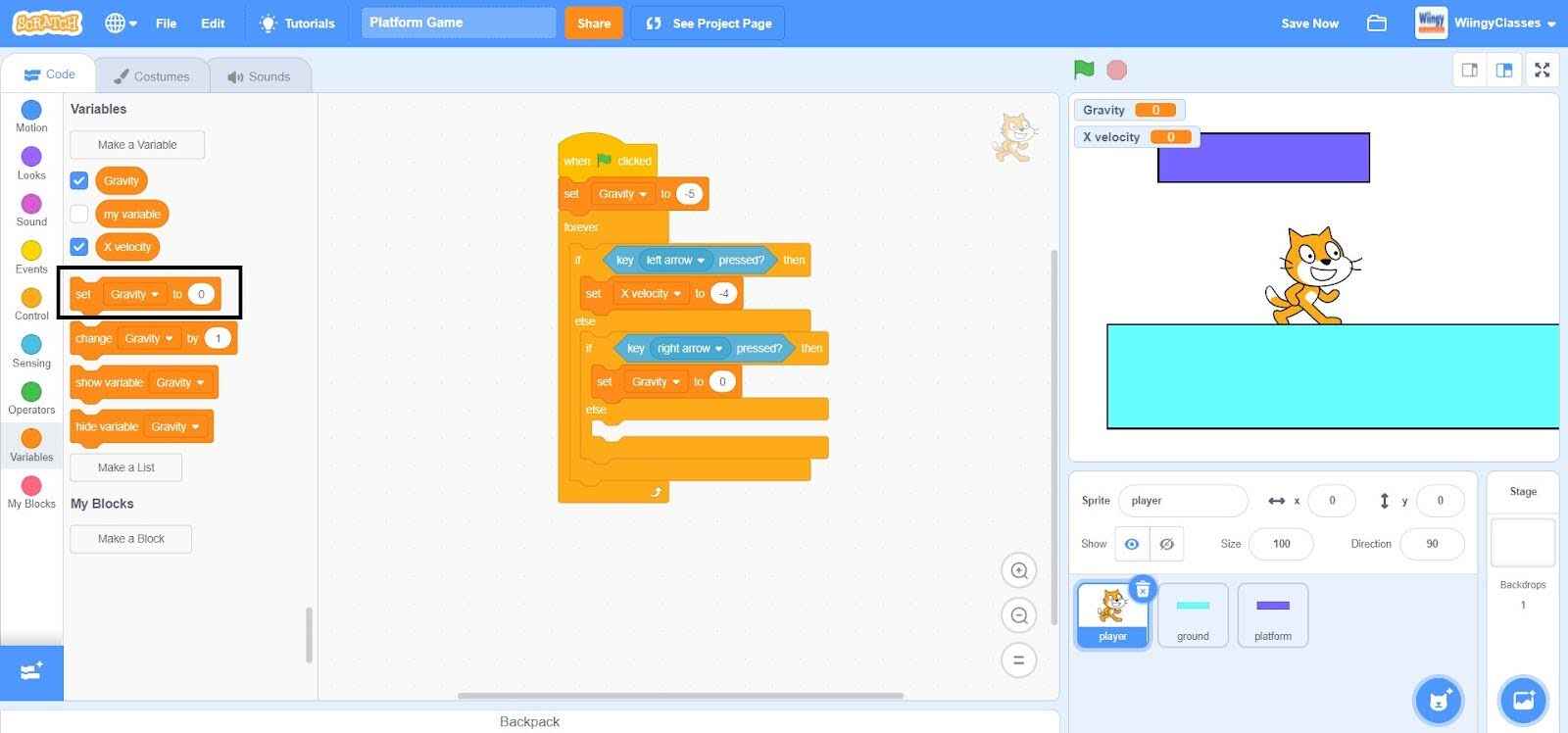
- Step 13: Go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it in the then condition of the second ‘if ( ) then ( ) else ( )’ block.

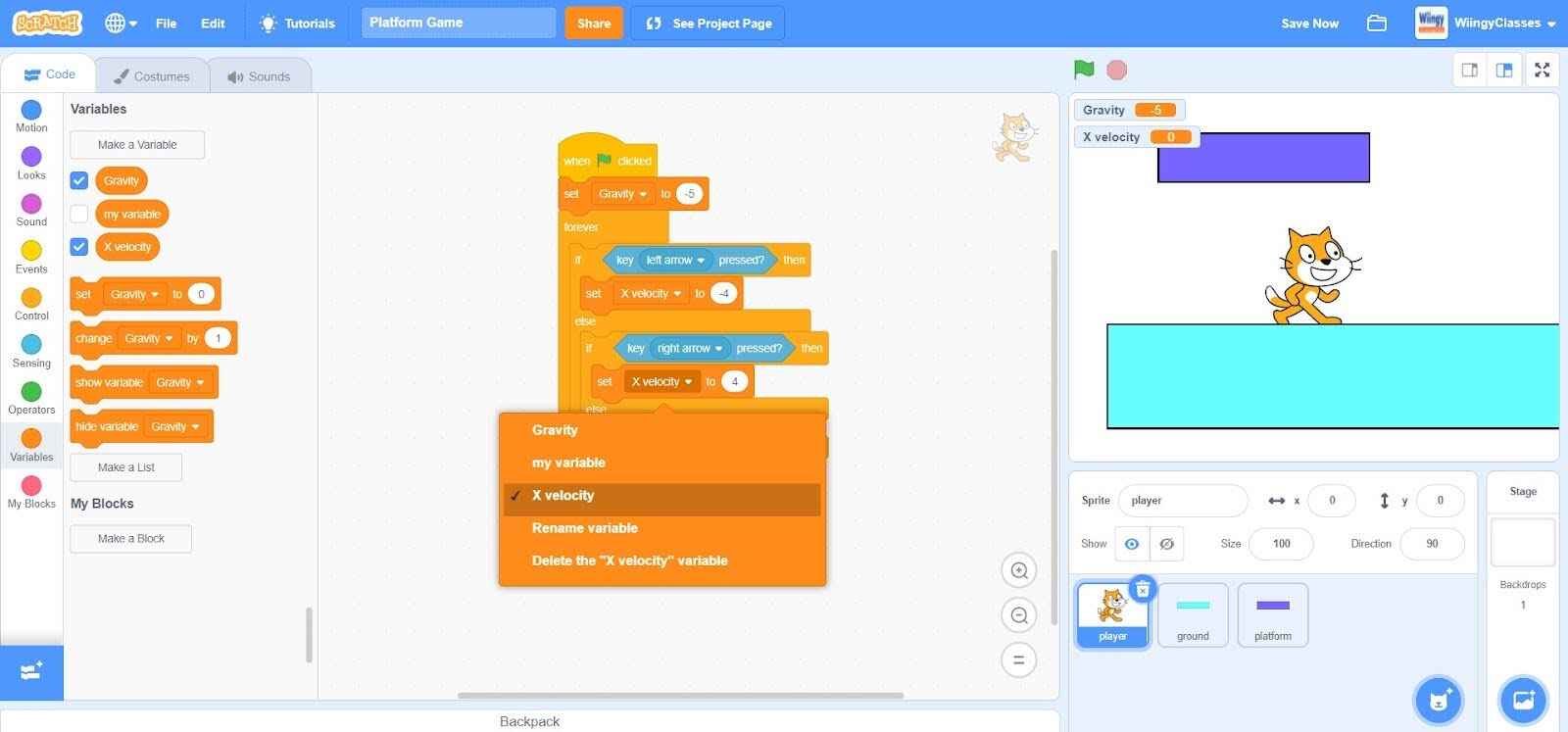
- Step 14: In the ‘set ( ) to ( )’ block, select the first value as ‘X velocity’ from the drop-down menu and change the second value to ‘4’.

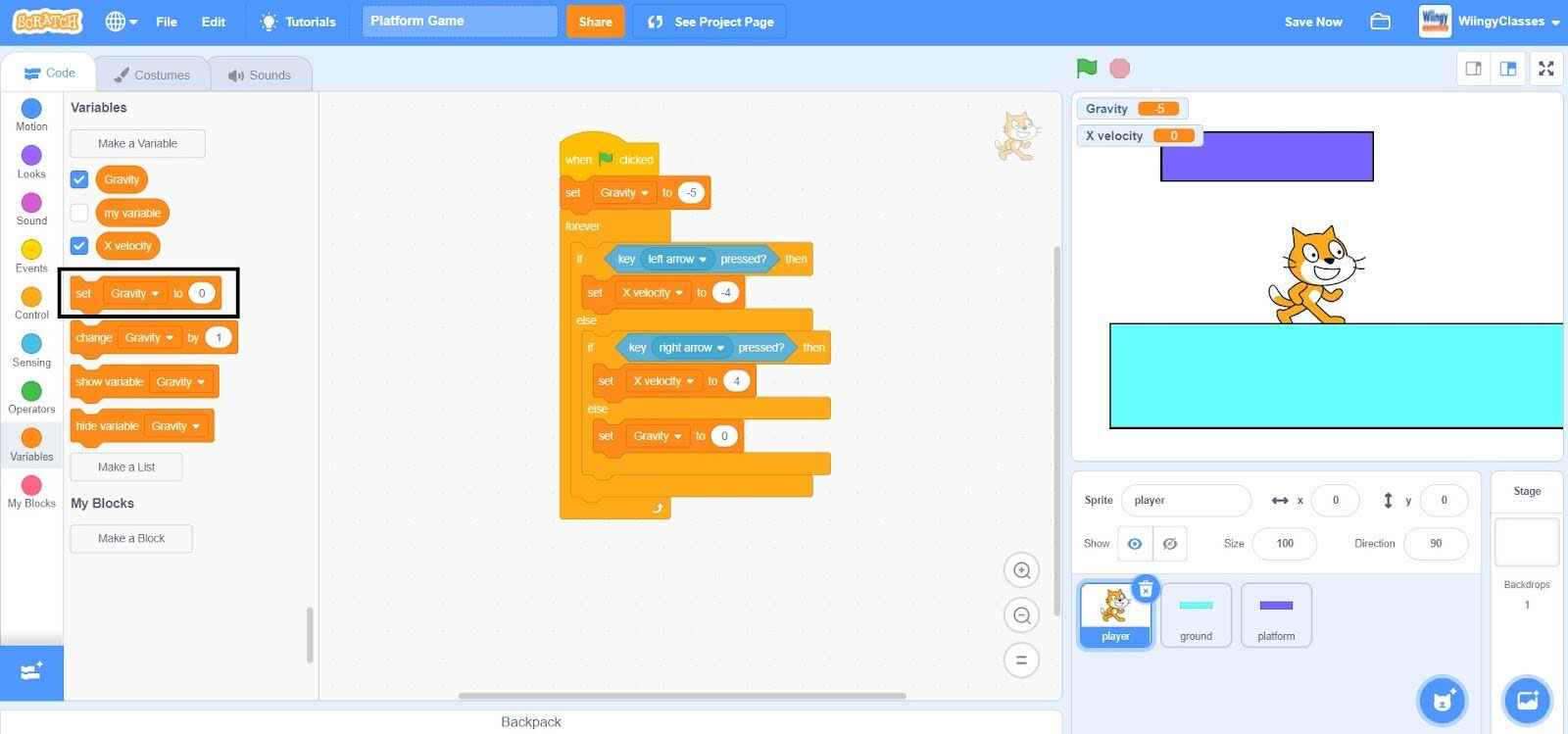
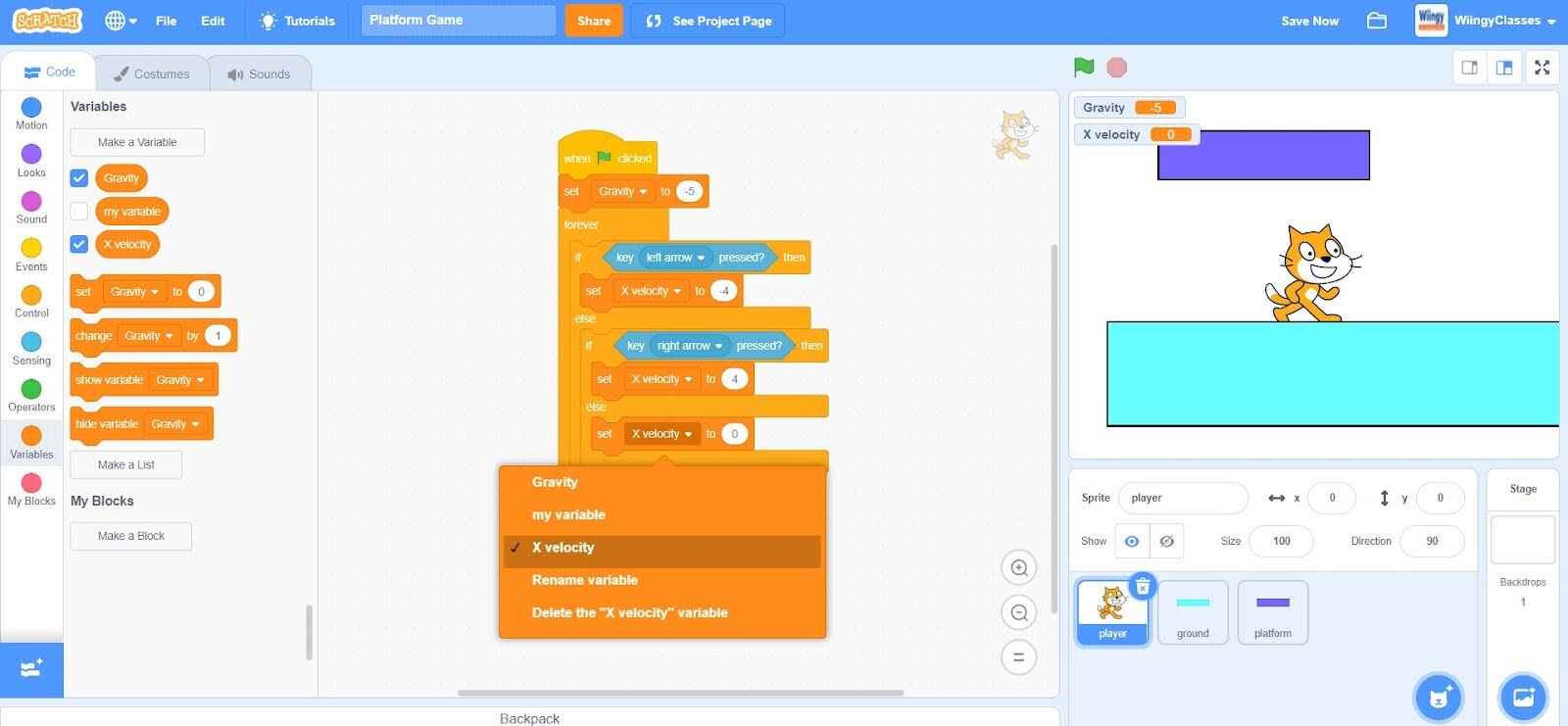
- Step 15: Again, go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it in the else condition of the second ‘if ( ) then ( ) else ( )’ block.

- Step 16: In the ‘set ( ) to ( )’ block, select the first value as ‘X velocity’ from the drop-down menu and leave the second value as ‘0’.

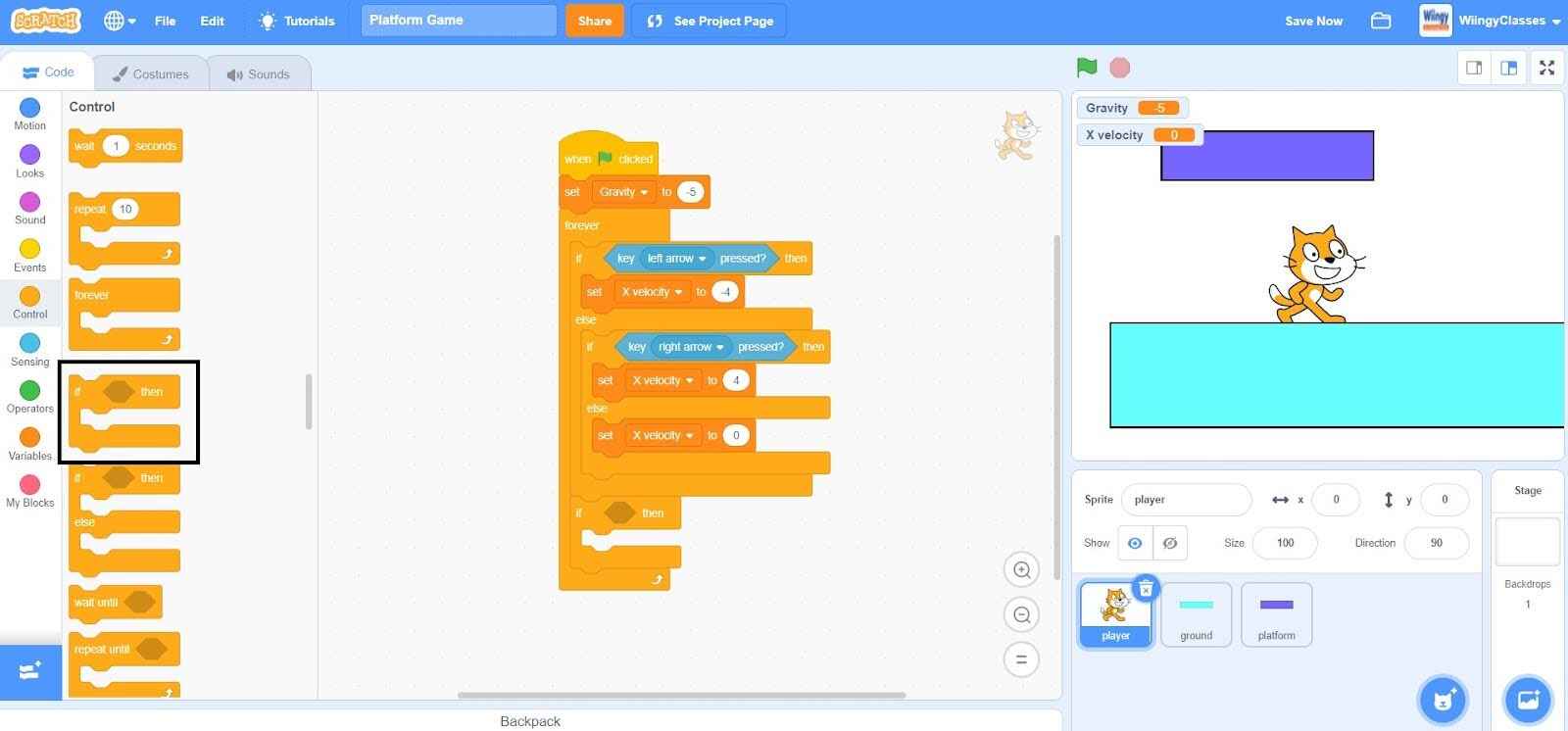
- Step 17: Go to the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the first ‘if ( ) then ( ) else ( )’ block inside the ‘forever’ block.

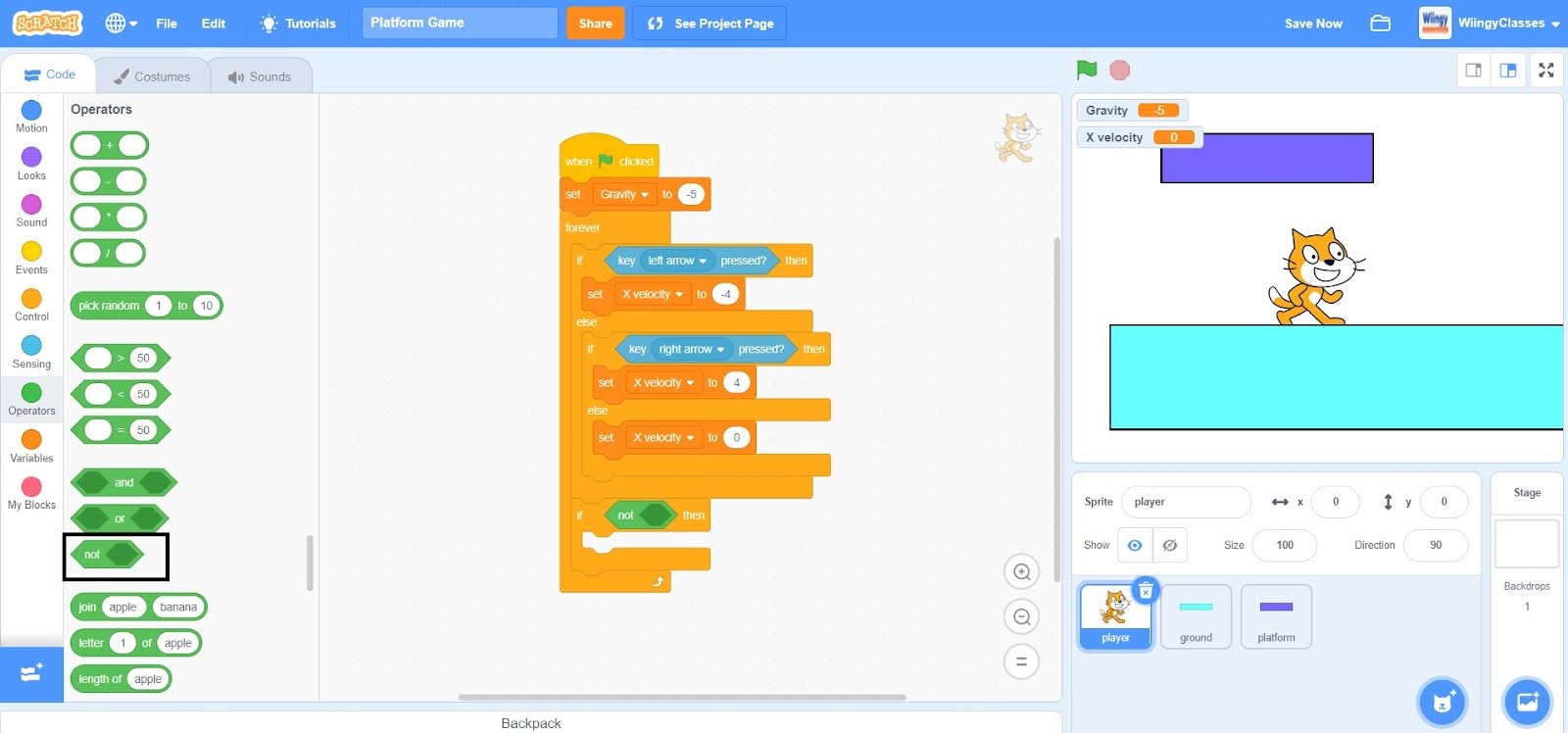
- Step 18: Go to the “Operators” block in the block palette, select the ‘not ( )’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then ( )’ block inside the ‘forever’ block.

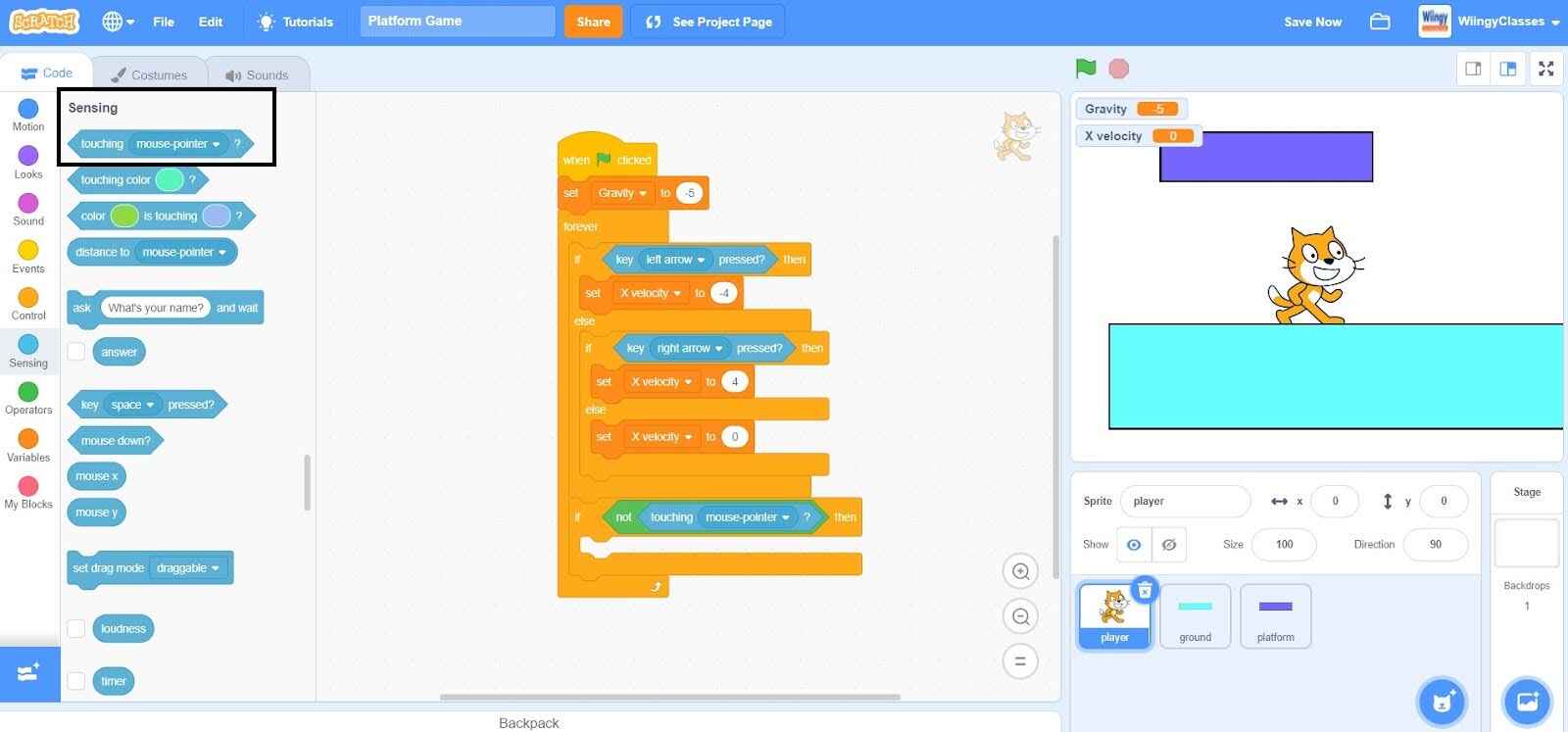
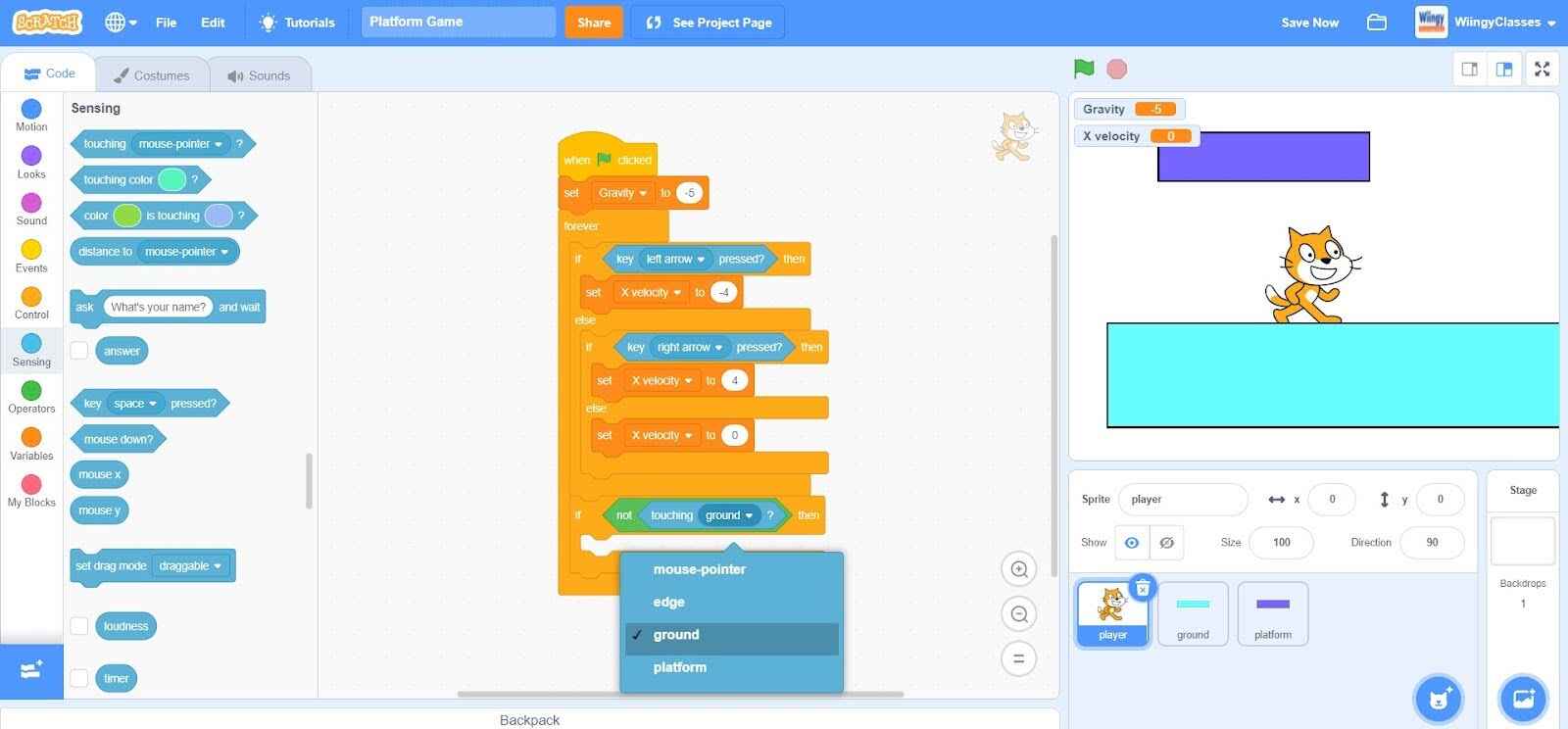
- Step 19: Go to the “Sensing” block in the block palette, select the ‘touching ( )?’ block, drag it to the coding area, and place it in the value part of the ‘not ( )’ block.

- Step 20: In the ‘touching ( )?’ block, select the value as ‘ground’ from the drop-down menu.

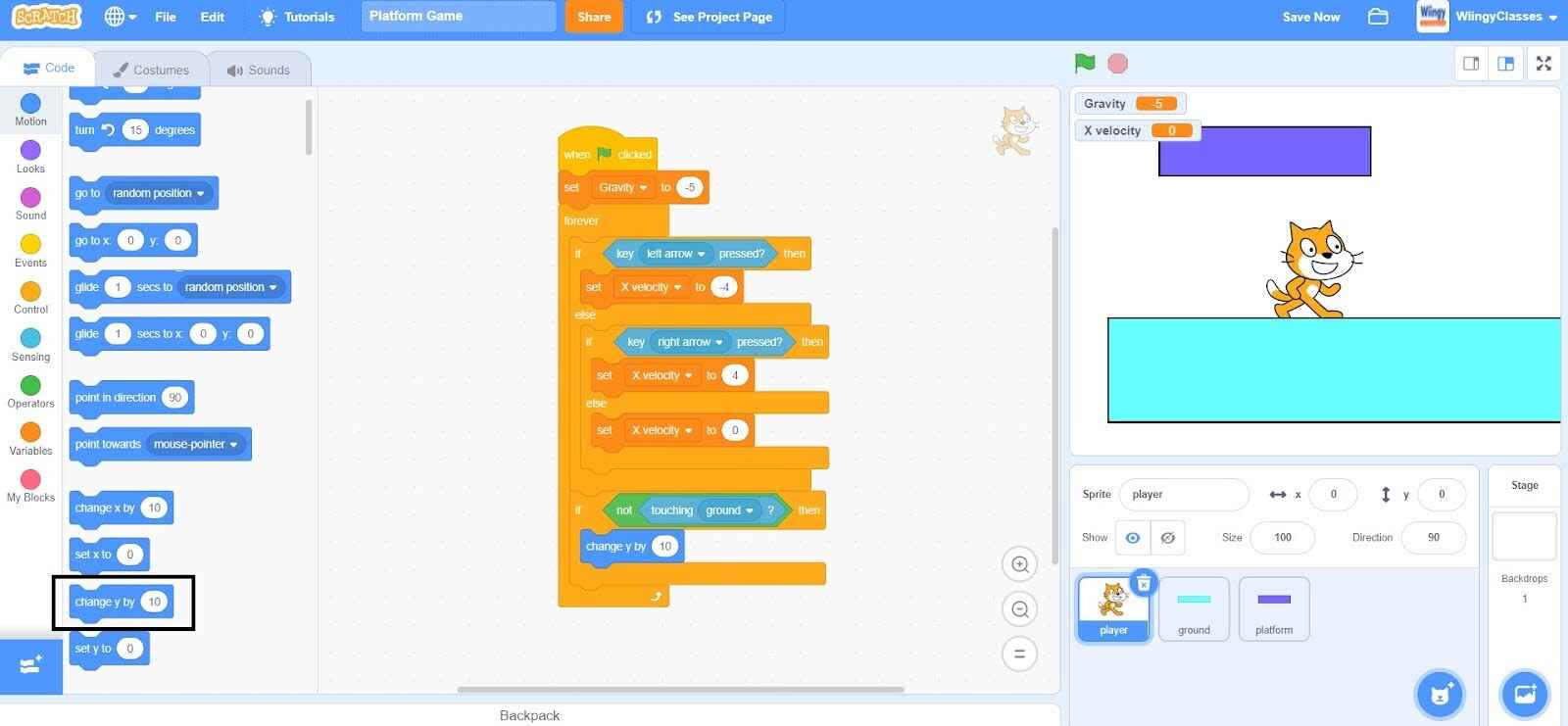
- Step 21: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( )’ block inside the ‘forever’ block.

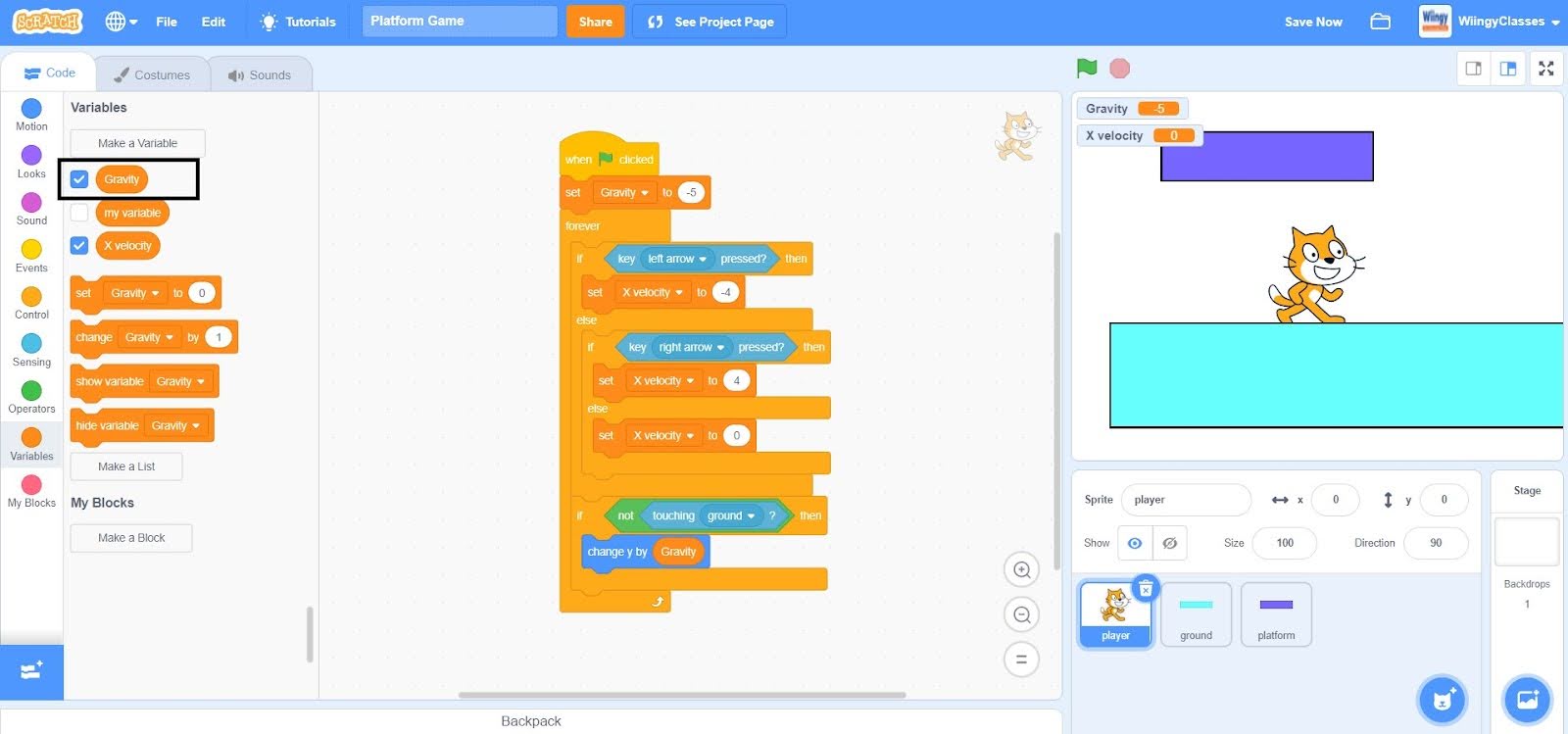
- Step 22: Go to the “Variables” block in the block palette, select the ‘Gravity’ block, drag it to the coding area, and place it in the value part of the ‘change y by ( )’ block.

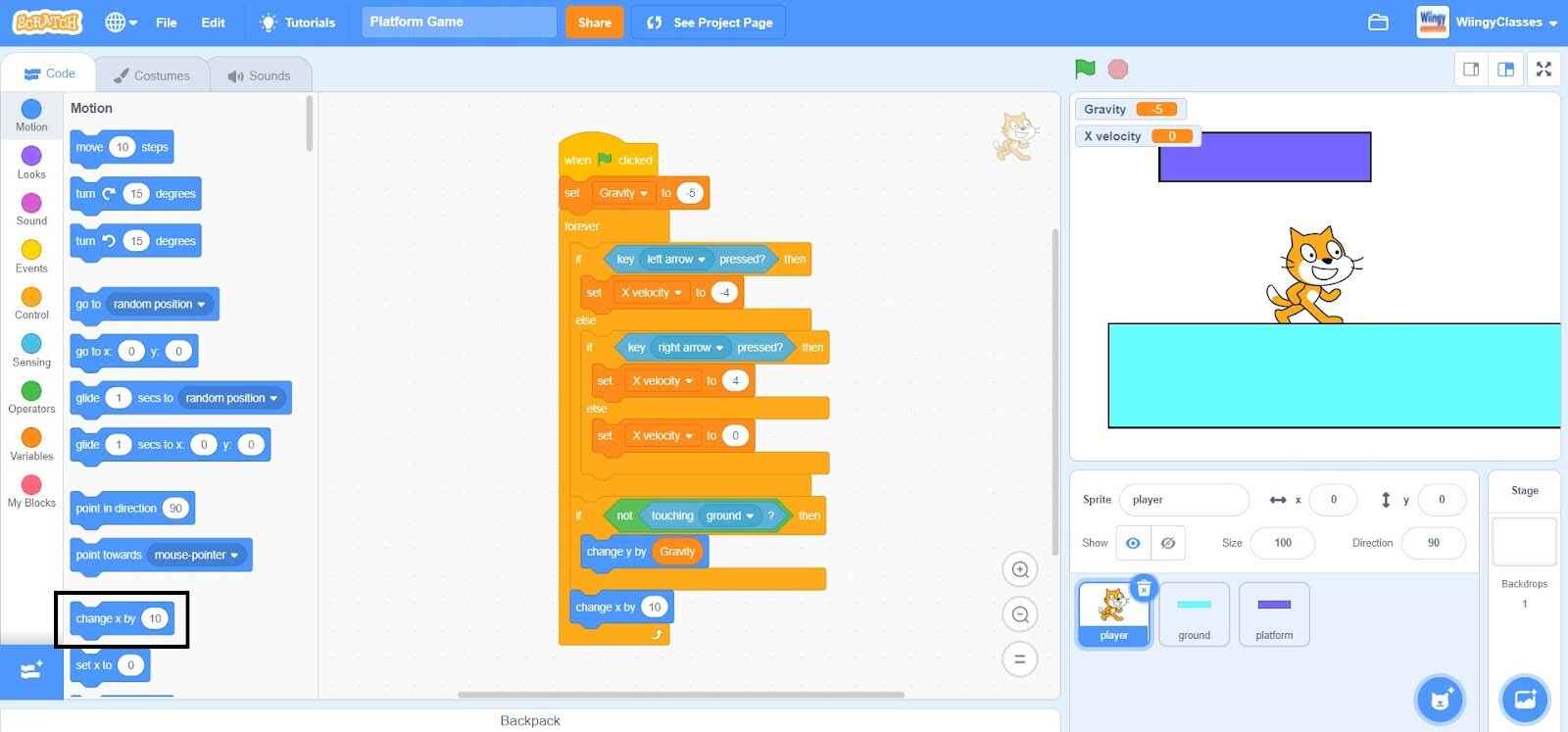
- Step 23: Again, go to the “Motion” block in the block palette, select the ‘change x by ( )’ block, drag it to the coding area, and place it under the ‘if ( ) then ( )’ block inside the ‘forever’ block.

- Step 24: Go to the “Variables” block in the block palette, select the ‘X velocity’ block, drag it to the coding area, and place it in the value part of the ‘change x by ( )’ block.

Code to make the player jump
Make sure that the cat sprite is selected while coding this part.
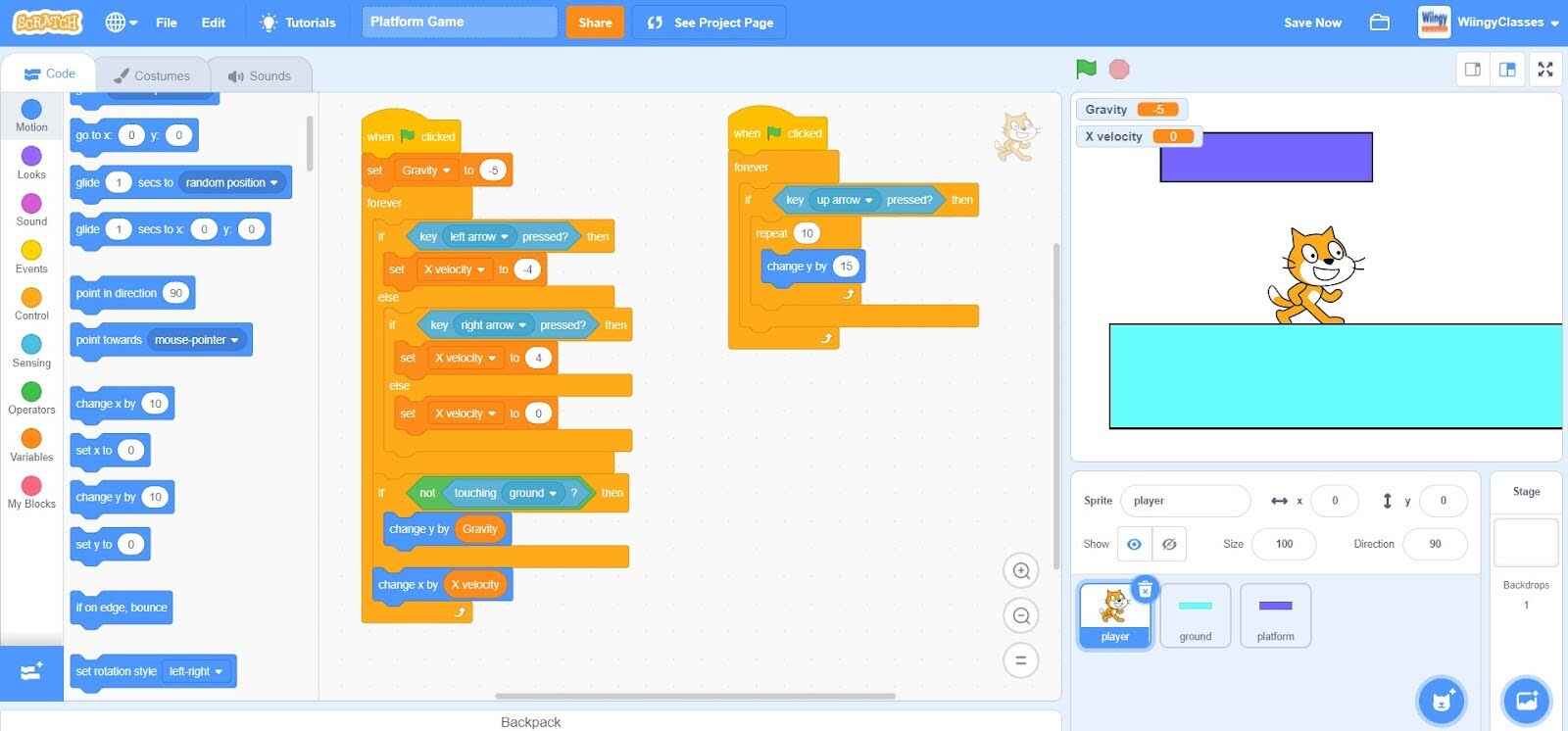
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.

- Step 2: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.

- Step 3: From the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it inside the ‘forever’ block.

- Step 4: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then ( )’ block.

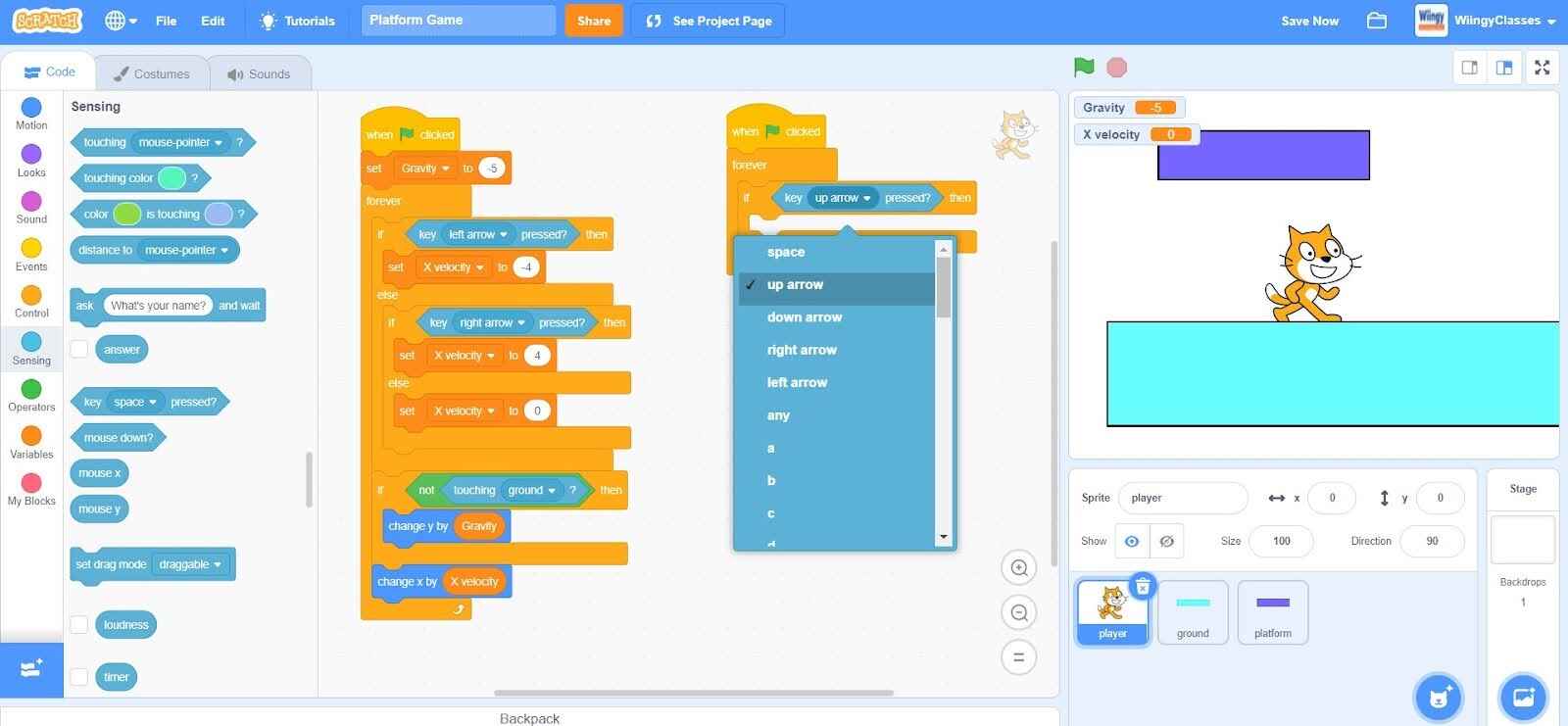
- Step 5: In the ‘key ( ) pressed?’ block, select the value as ‘up arrow’ from the drop-down menu.

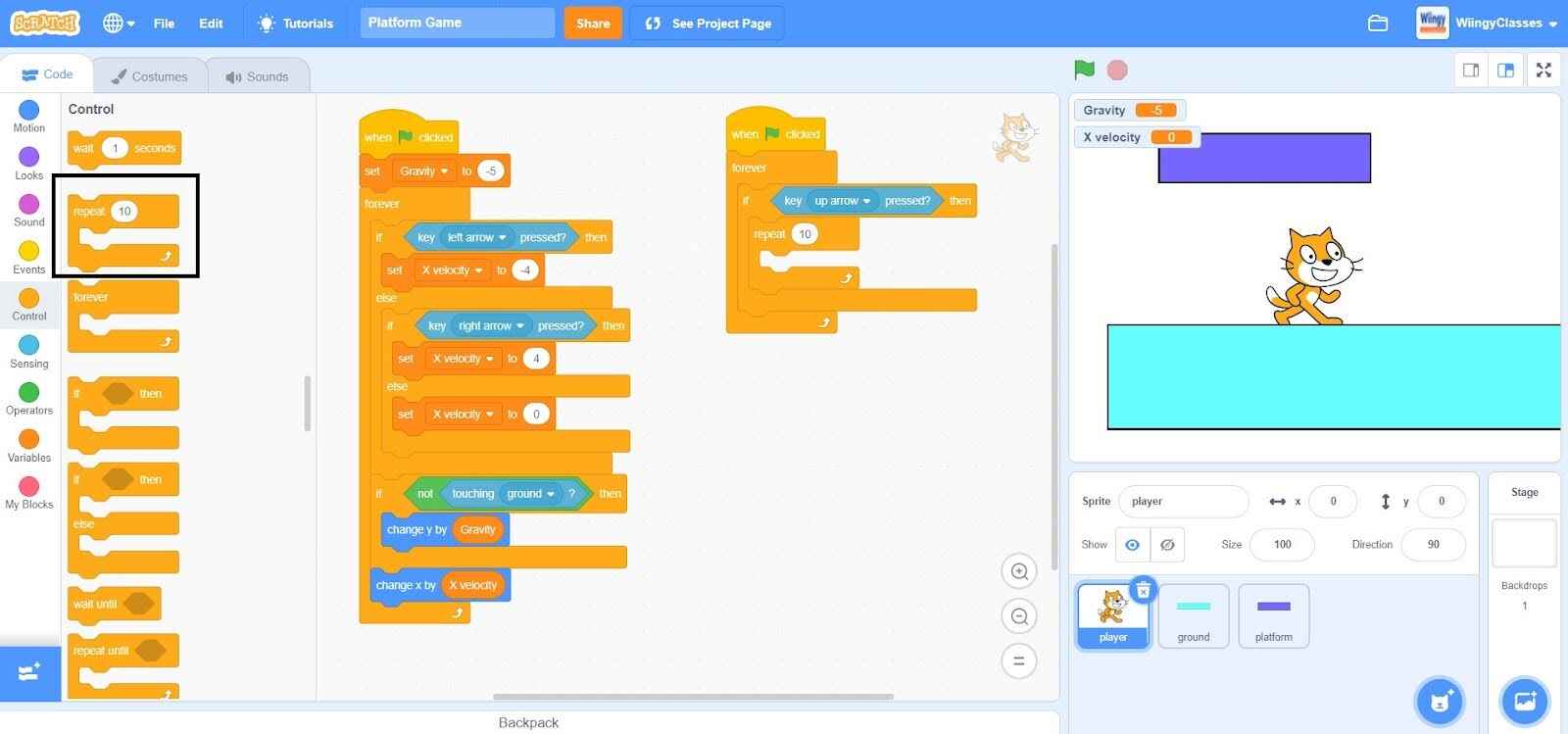
- Step 6: Go to the “Control” block in the block palette, select the ‘repeat ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( )’ block. In the ‘repeat ( )’ block, leave the value as ‘10’.

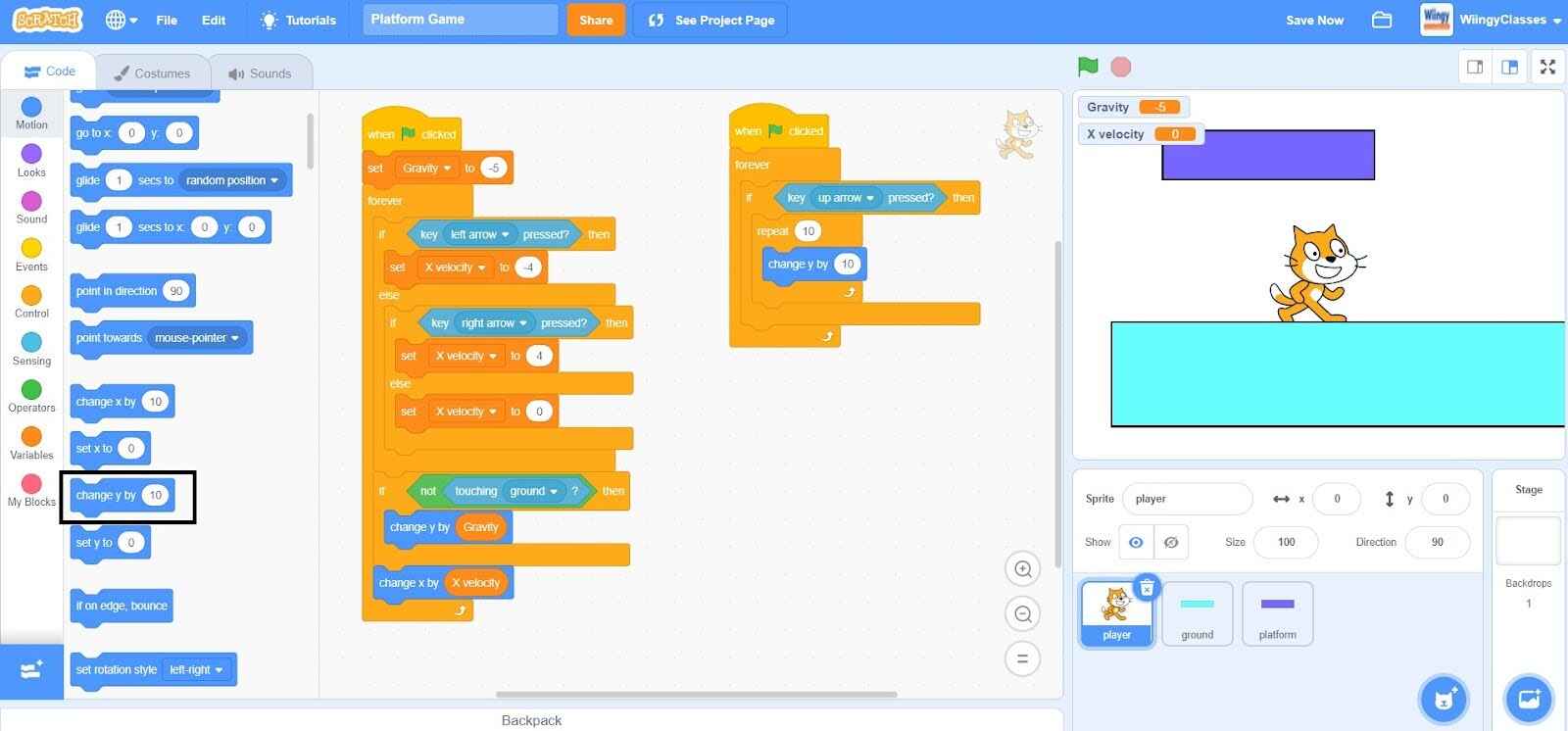
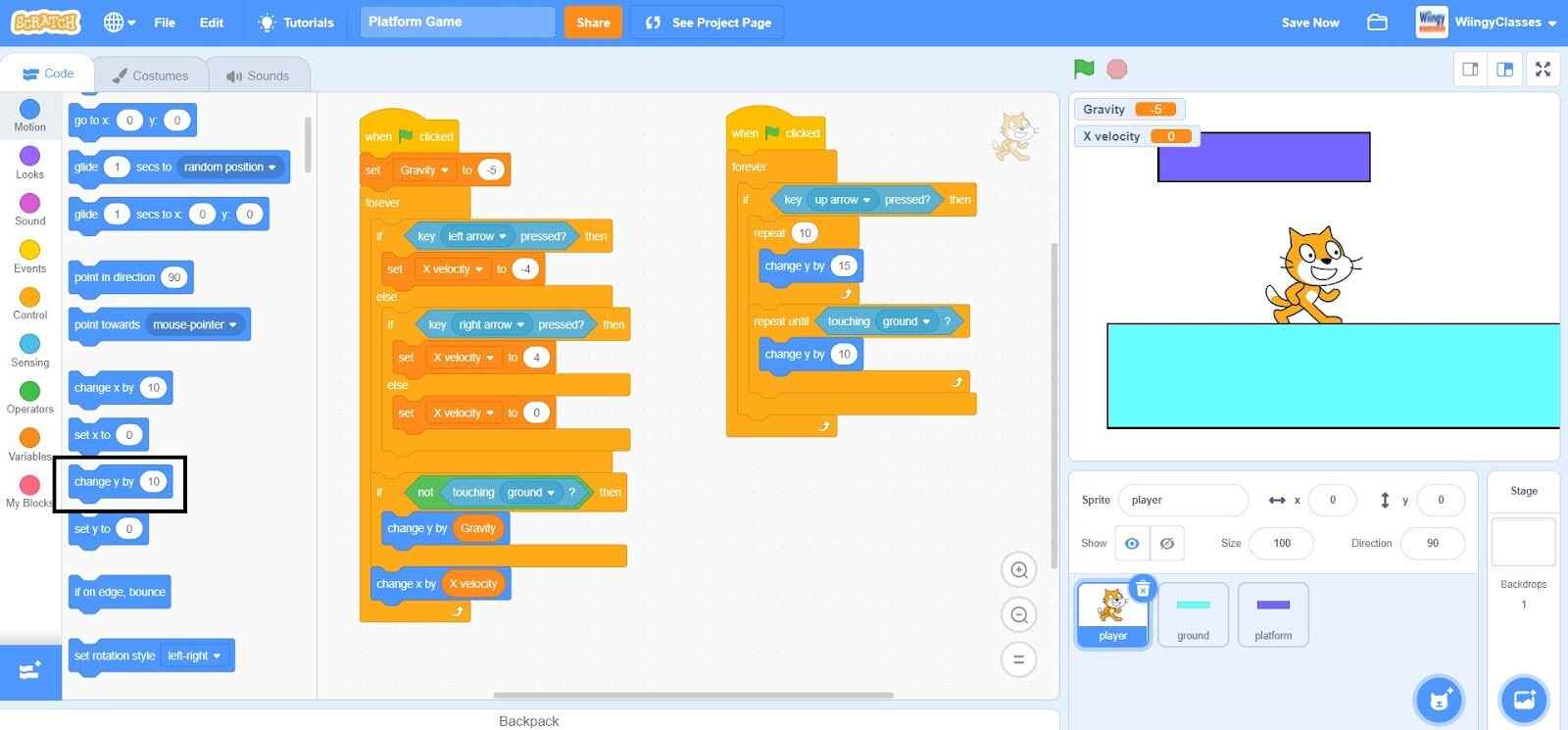
- Step 7: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the ‘repeat ( )’ block in the ‘if ( ) then ( )’ block inside the ‘forever’ block.

- Step 8: In the ‘change y by ( )’ block, change the value to ‘15’.

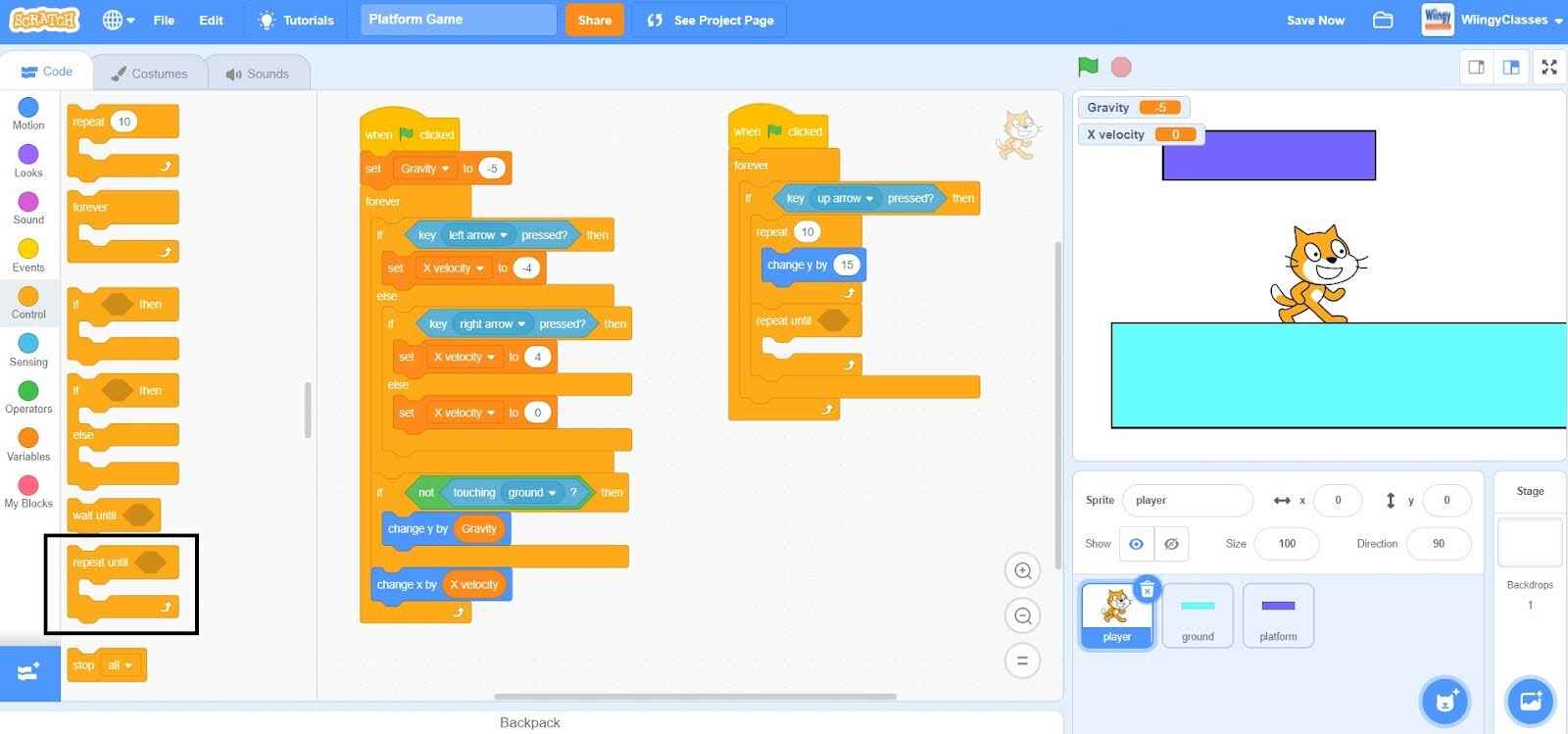
- Step 9: Again go to the “Control” block in the block palette, select the ‘repeat until ( )’ block, drag it to the coding area, and place it under the ‘repeat ( )’ block in the then condition of the ‘if ( ) then ( )’ block.

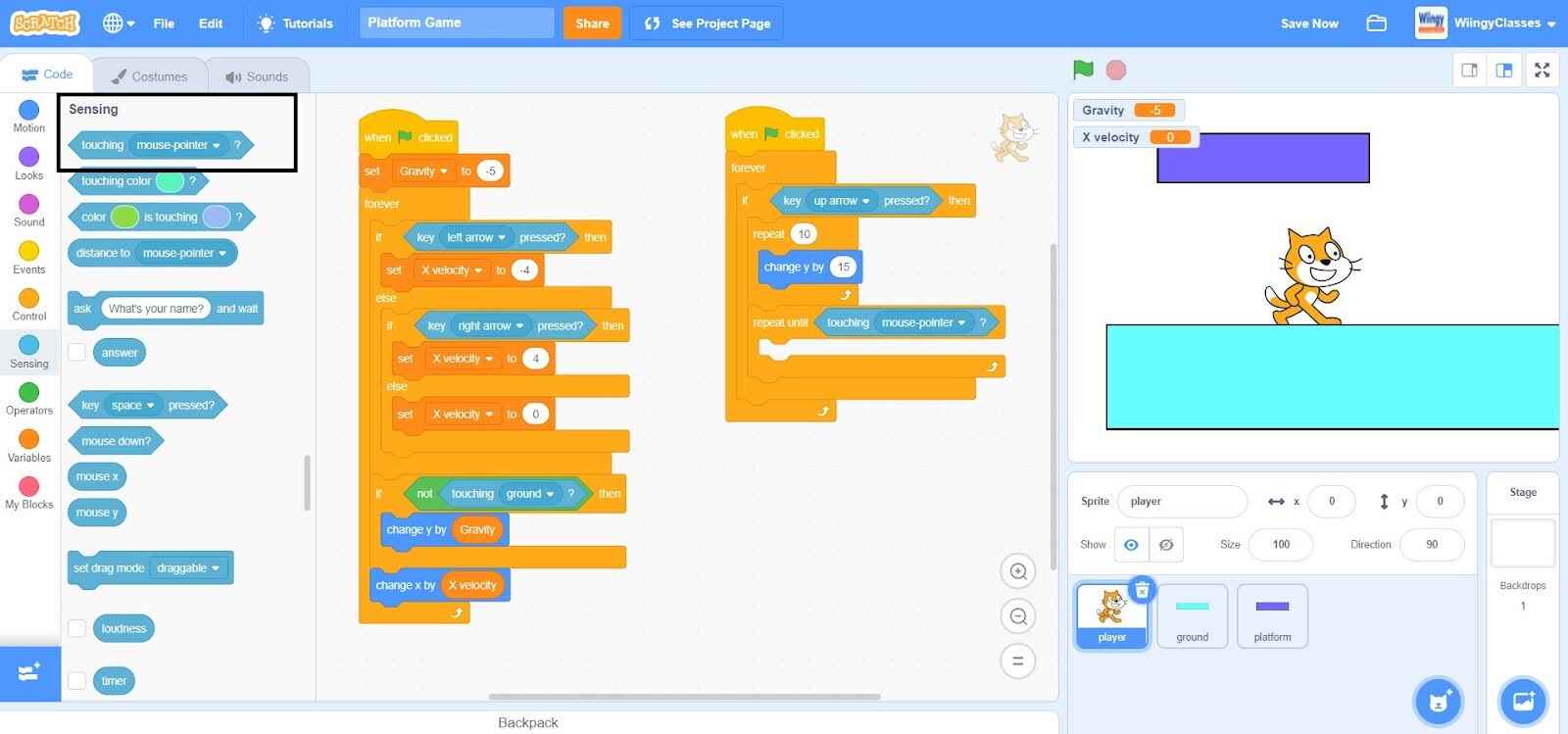
- Step 10: Go to the “Sensing” block in the block palette, select the ‘touching ( )?’ block, drag it to the coding area, and place it in the value part of the ‘repeat until ( )’ block.

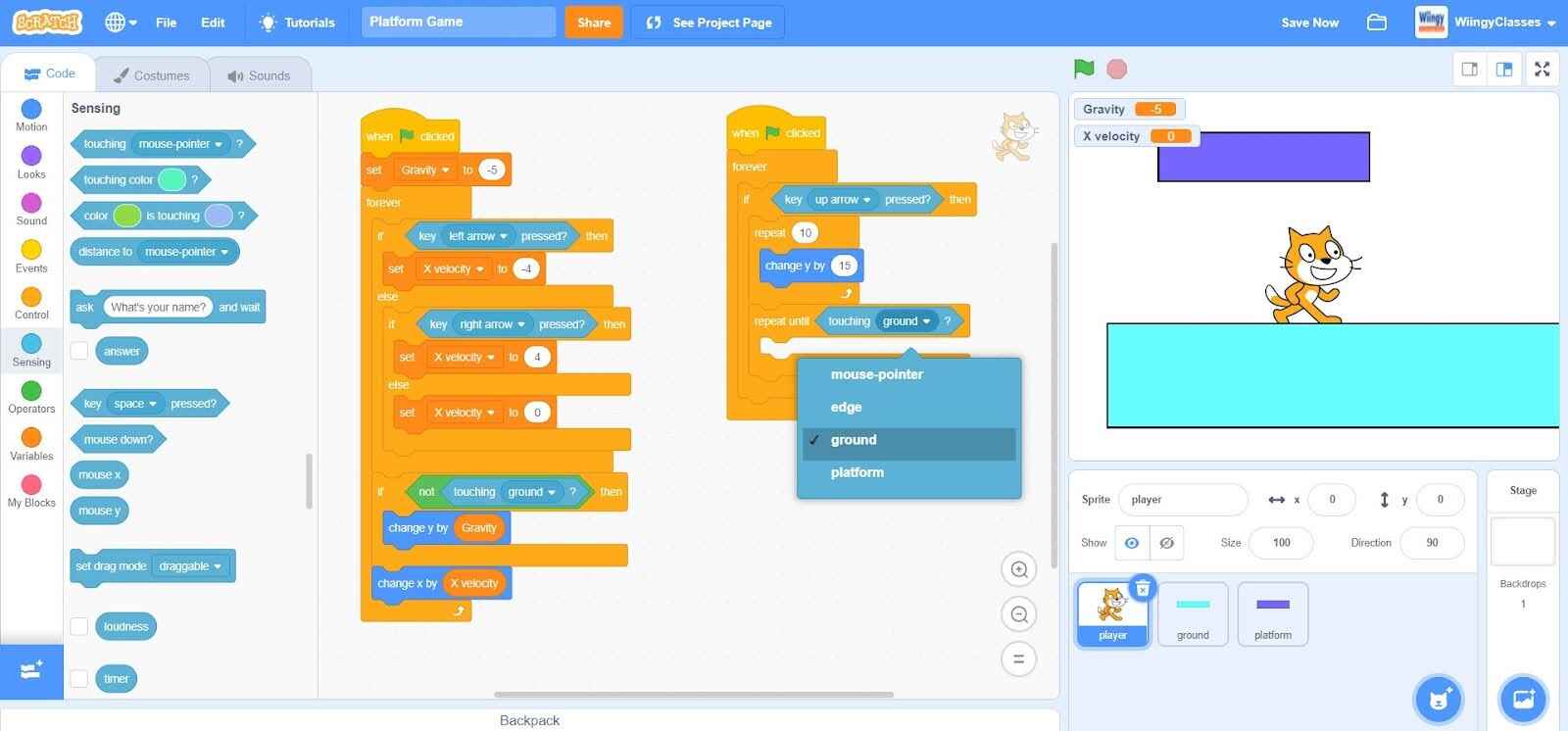
- Step 11: In the ‘touching ( )?’ block, select the value as ‘ground’ from the drop-down menu.

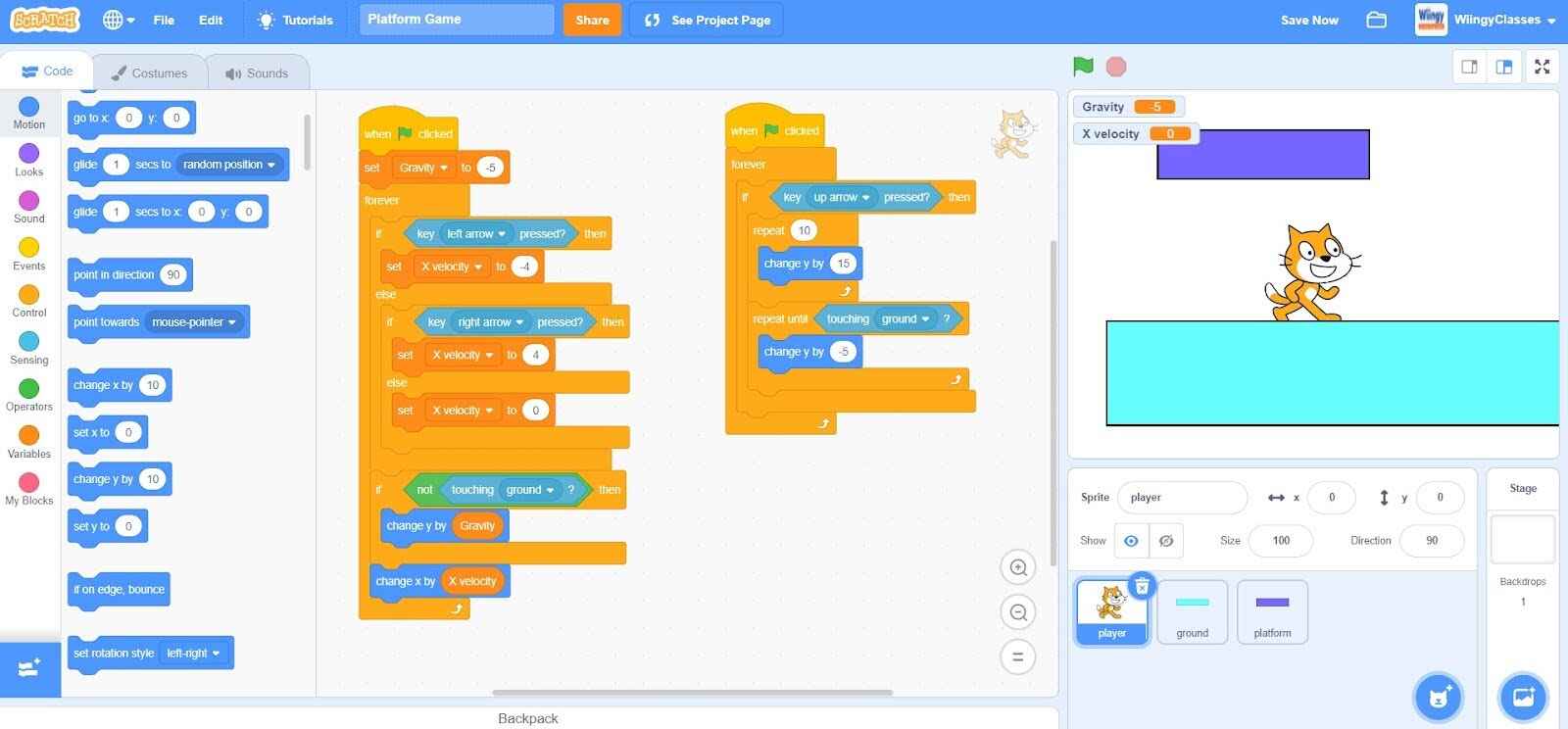
- Step 12: Again go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the ‘repeat until ( )’ block in the ‘if ( ) then ( )’ block inside the ‘forever’ block.

- Step 13: In the ‘change y by ( )’ block, change the value to ‘-5’.

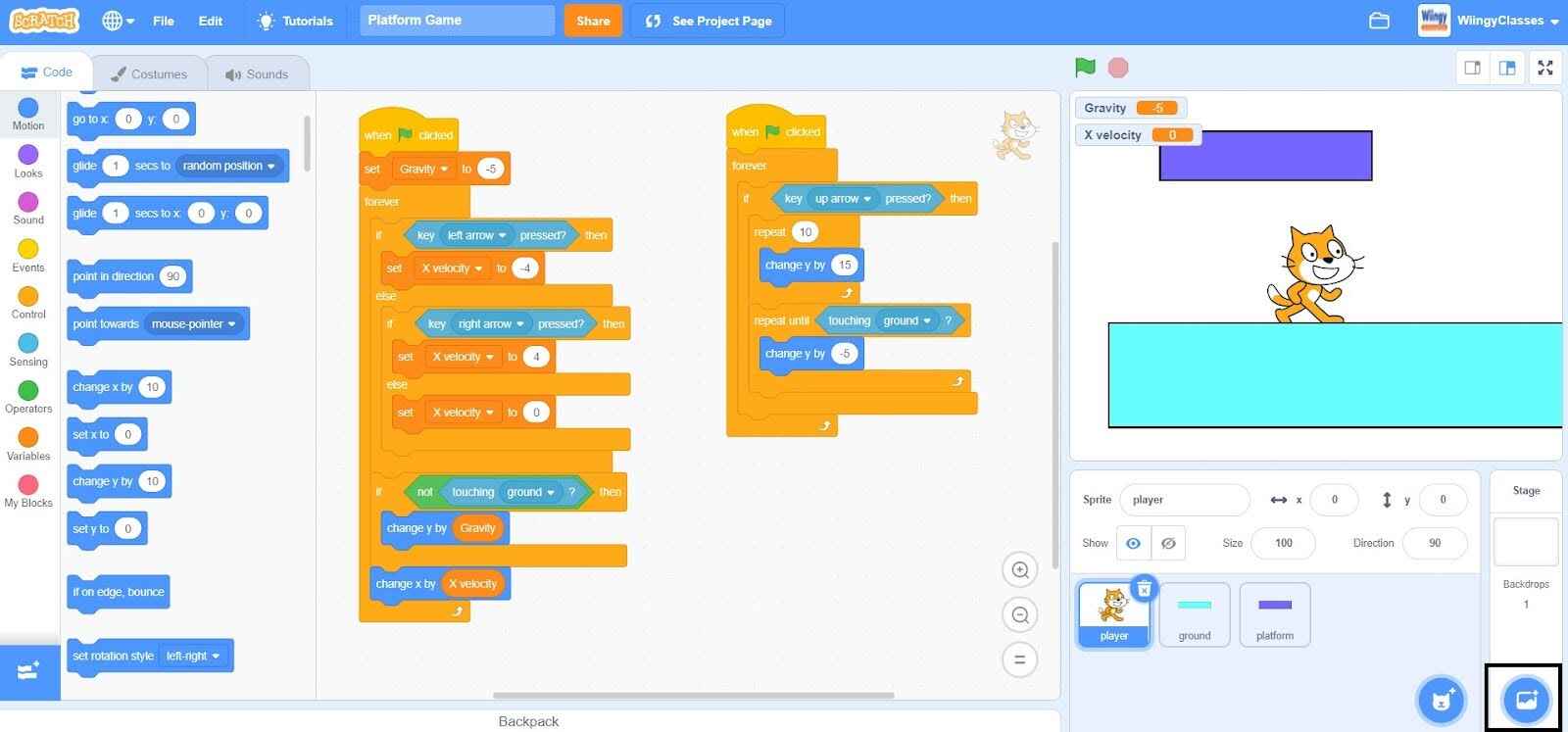
After all the coding for the main character to move, it’s time to create a backdrop because, by default, Scratch presents a blank backdrop. You can choose, paint, or even upload a backdrop from your system, as per the requirement of the project.
To create a backdrop, click on the blue circle available at the extreme right corner of the Scratch interface.

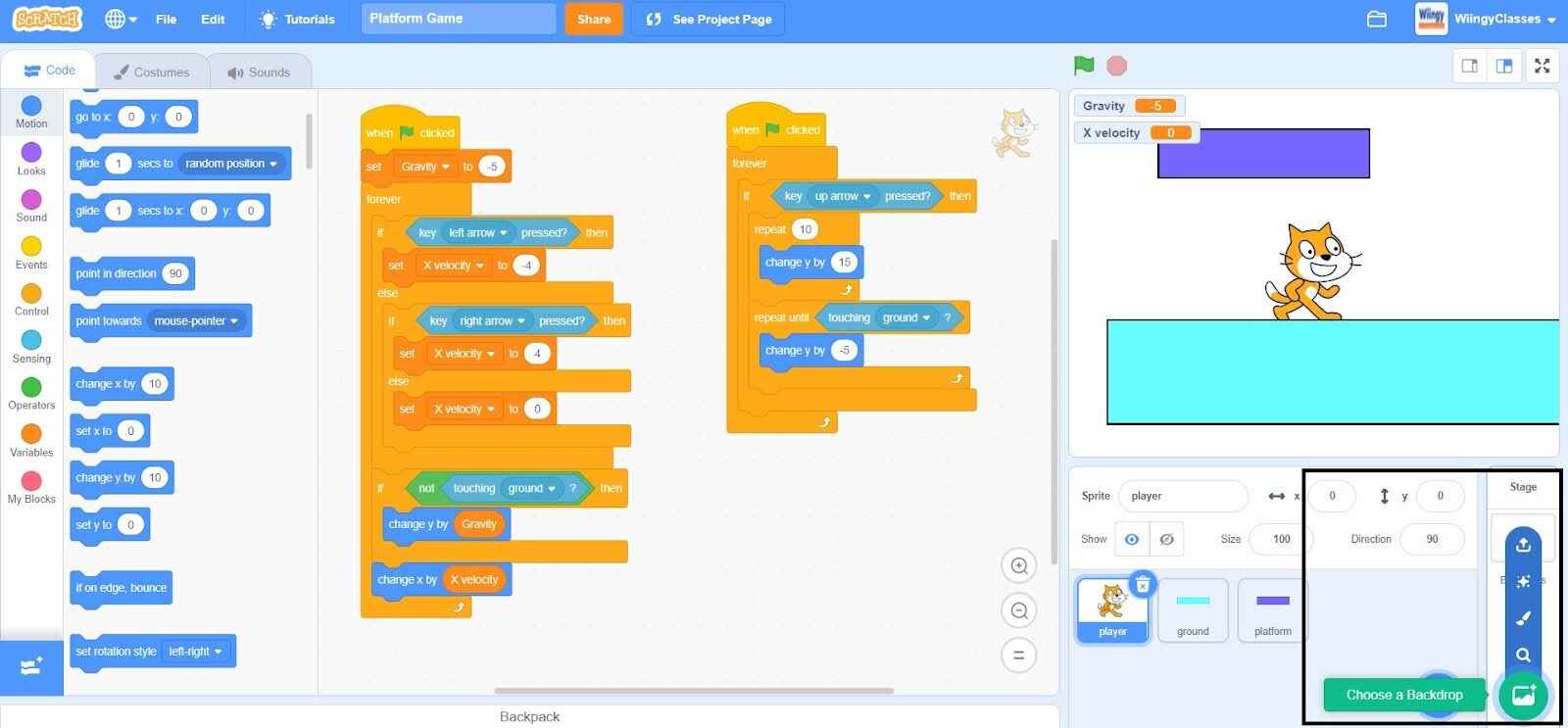
After clicking on the blue circle for choosing a backdrop, some options will appear and you can choose any option, as per your wish, to create the backdrop.

Congratulations! your platformer game is finally ready !!
Conclusion
Scratch game development may seem intimidating and hard, especially for a beginner who is still not familiar with all of the features and components of the Scratch editor. But you can make a lot of interesting games if you practice and remain persistent in your learning process.
If you want some game ideas, then go to the project page of Scratch to get some inspiration and start giving shape to your imagination.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
FAQs on Scratch game tutorial
What is a Platformer game?
A Platformer game is a type of game that can be made on Scratch in which the main character has to move or jump to avoid all the obstacles coming in his way and move onto the platforms for moving forward in the game.
What is the use of Sensing blocks in Scratch?
In Scratch, the Sensing blocks are used to detect the movements of the keyboard and mouse. Apart from this, the Sensing blocks are also used to measure and identify how the objects are interacting with each other within a program.
On which concept does Scratch work that makes Scratch different from other programming languages?
Scratch works on the concept of block-based coding which makes it easy to learn and helps in taking away the fear of programming from kids’ brains.
What is the use of Control blocks in Scratch?
In Scratch, the Control blocks are used to control the movement of sprites under specific conditions.
How to create a variable in Scratch?
To create a variable in Scratch, go to the ‘Variables’ block and then click on the ‘Make a Variable’ option.
We hope you understand how to create a game in Scratch. If you have any doubts, you can ask your doubts in the comment section. Also, if you to create some amazing projects in Scratch, then read our blogs on multiplayer games in Scratch, 3D game in Scratch, and Pac-man game in Scratch.
Other Useful Reads
How to Learn Scratch Programming
How to Make a Timer in Scratch
How to Make a Sonic Game on Scratch
How to Add Lives to a Scratch Game

