Motion Blocks In Scratch | What Are the Components of Motion Blocks?
- Pallabi Mohanty |
- July 3, 2024
Updated By
Reviewed By
Motion Blocks in Scratch: Scratch is a simple programming language created by MIT labs. It is a visual block-based programming language, which means that the codes are in the form of blocks, divided across nine categories depending on their function and characteristics, and all you have to do is drag these blocks and drop them onto the coding area and arrange them strategically, according to your project goal, for your project to run.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
This is Chapter 4.1 in the
Scratch Tutorial for Beginners
What Are The Motion Blocks In Scratch Programming?
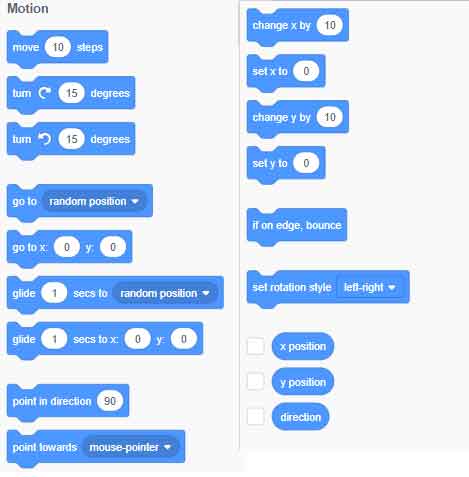
Motion blocks are one of the nine categories of code blocks in Scratch programming. These blocks are blue in color and control a sprite’s movement in a Scratch project. There are no motion blocks for the stage, so it cannot be used for it. There are 18 motion blocks, which are divided into 15 stack blocks and 3 reporter blocks.
Stack blocks are rectangular-shaped blocks that are shaped to fit above and below other blocks. Whereas the reporter blocks are blocks that report a value, and these blocks cannot be placed above or below any blocks.

Let us look at all the motion blocks and their function and characteristics in a Scratch project;
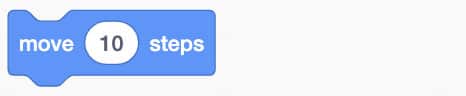
“Move () Steps” Motion Block
This block is used to move the sprite by a finite number of steps. This type of motion block code moves the sprite forward in the direction it is facing for a specified number of steps. The default number of steps is 10. You can edit that to put your desired number. A step is equal to a one-pixel length.

“Turn Right () Degrees” Motion Block
These are used to turn the sprite by a specified angle in a clockwise direction. This changes the direction of the sprite for a specified number of degrees. You can also edit the degrees according to your requirements.
“Turn Left () Degrees” Motion Block
These are used to turn the sprite by a specified angle in an anti-clockwise direction. This changes the direction of the sprite for a specified number of degrees. You can also edit the degrees according to your requirements.

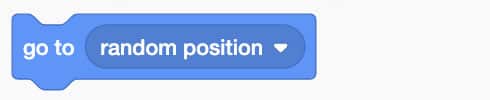
“Go To ()” Motion Block
This is used to move the sprite to a specific position on the stage. The “go to random position” enables the sprite to move to the chosen option from the drop-down menu. There are two options you can choose from the drop-down menu in this block, random positions, and mouse pointer. Here, a random position is selected which means the sprite can move to a random position when the green flag is clicked.

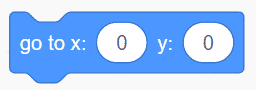
“Go to x: () y: () “
The “go to x, y” enable the sprite to move to the coordinates that you have written and selected in the block. This block has no animation and is the simplest way to move your sprite without any animation.

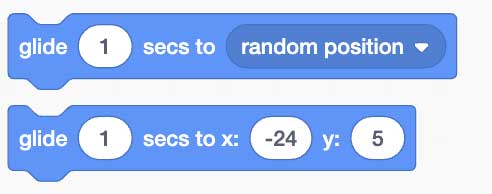
“Glide () Secs To ()” Motion Block
This is used to move the sprite, at a steady pace, to a specific position mentioned in the block, in the decided time, in a gliding movement.
“Glide () Secs to x: () y: ()” Motion Block
This is used to move the sprite, at a steady pace, to the chosen x and y coordinates in the mentioned time in the block, in the decided time, in a gliding movement.

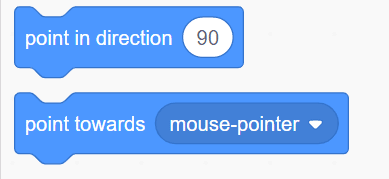
“Point in direction ()” Motion Block
This block rotates the sprite in a specified direction. The default value is 90 and can be edited.
“Point towards ()” Motion Block
This block points the sprite towards the mouse pointer or custom center of another sprite.

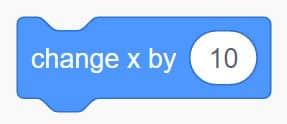
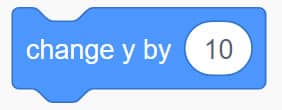
“Change x” and “Change y” Motion Block
Using these blocks you can change the coordinates of the sprite along the x-axis or the y-axis, depending on which block you select.


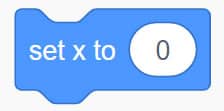
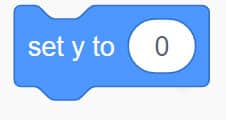
“Set x” and “Set y” Motion Block
These blocks enable you to set the position of the sprite along either the x-axis or the y-axis. If you set the number as 0 in the block then the sprite will remain in the middle of the axis.


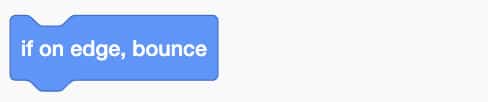
“If On Edge, Bounce” Motion Block
This is one of the most popular motion blocks used in game design. If the sprite hits any of the edges on the stage, it will bounce back onto the stage.

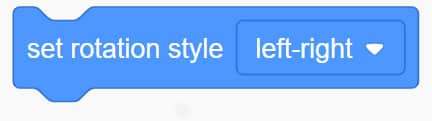
“Set Rotation Style” Motion Block
In this block, you will find three options in the drop-down menu;
-left-right
-don’t rotate
-all around
You can choose any of the options. This block will enable you to rotate and move your sprite in whatever direction you choose.

“x position” and “y position” Motion Block
While using variables, you can choose these two blocks to set positions on the x-axis or y-axis.
“Direction” Motion Block
This block enables you to choose direction as a variable.
How to Use Motion Blocks in Scratch?
In Scratch, the motion block is a type of block in the block palette. This type of block is used to control the sprite’s movement. and they can only be used for sprites and not backdrops and backdrops don’t have movements. To use this block, simply drag and drop the blocks under the control block onto the editor. If you have added a block that you don’t want anymore, then right-click on that particular and click on the “delete block” option.
Different Types of Blocks in Scratch
- Motion Blocks
- Events Blocks
- Looks Blocks
- Sound Blocks
- Control Blocks
- Sensing Blocks
- Operator Blocks
- Variables Blocks
- My Blocks
Why Don’t I Have Motion Blocks in Scratch?
If you can’t see the motion blocks in your Scratch editor it is because you have selected the backdrop tab instead of the sprite tab. The motion blocks can only be used for sprites as this block enables the sprites to have movements and since the backdrop is not supposed to have any movements and stay still, there is no need for motion blocks there. Click on the sprite tab and you will be able to see the motion blocks in your Scratch editor.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
FAQs on Motion Blocks In Scratch
What are motion blocks in Scratch?
In a Scratch project, motion blocks are used to control the movement of the sprite.
How many motion blocks are there in Scratch?
In total, there are 18 motion blocks in Scratch; 15 stack blocks and 3 reporter blocks. n.
How to use motion blocks in Scratch?
Motion blocks are used to control the movement of a sprite in the Scratch project. So, first, decide what movement you want to give your sprite, such as moving 10 steps or turning 15 degrees. After you have finalized your movement, just drag the required block and drop it in the code area and arrange the motion blocks strategically.
Why are there no motion blocks in Scratch?
Please check if you are using the motion block for the sprite or stage. If you have not selected any sprites and only want to work on stage or backdrop, then you will not find any motion blocks as there are no motion blocks for the stage. Motion blocks are only used to control the movement of a sprite.
How to enable motion blocks in Scratch?
Motion blocks are used to control the movements of a sprite, so if you want to work with motion blocks, you need to add a sprite to your Scratch project because there are no motion blocks for the stage and they only work for a sprite. To use a motion, first, add a sprite, then just drag the required block and drop it in the code area and arrange the motion blocks strategically.
How do I get motion blocks in Scratch?
Motion blocks can be found in the block palette of the Scratch editor. Click on the sprite tab to enable the motion blocks. The default selected sprite is the Scratch cat, you can change that by selecting from the sprite library. The motion blocks can be used in the sprite tab only and not the backdrop tab.
In Scratch programming which blocks are grouped in the color green?
In Scratch, operator blocks are green in color.
Scratch games are universally played and loved by millions of people, not only programmers. Scratch is very popular among children above the age of 8, who are interested in learning about coding in a fun and interactive way. This platform use code blocks and a drag-and-drop interface which makes it easier to understand about coding for beginners, especially children, before moving on to more complex text-based programming languages.

