How To Make a Knife-Throwing Game on Scratch? | A Step-By-Step Tutorial On Scratch Games
- Sachin Upadhayay |
- September 5, 2024
Updated By
Reviewed By
One of the most popular games on Scratch is the knife-throwing game. In this tutorial, we will make a simple knife-throwing game that can be used to test timing abilities. The theme of the game is to hurl knives at a continuously moving wooden block. Also, we will add various levels to the game to increase its complexity.
Now, let’s dive into the step-by-step tutorial on how to create this game on Scratch provided below.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
What is a knife throwing game on Scratch?
In the knife-throwing game on Scratch, you will build a spinning wooden board, throw knives with the space key, and if the knife lands on the board you get points but if one knife touches another then it is game over.
The five steps involved in making a knife-throwing game on Scratch are explained below:
- Set the start button [Sprite]
- Rotate the wood [Sprite]
- Program the static knives
- Create a throwing knife
- Set game levels and game over
How to make a knife-throwing game on Scratch?
The step-by-step process on how to make a throwing knife game on Scratch is explained below:
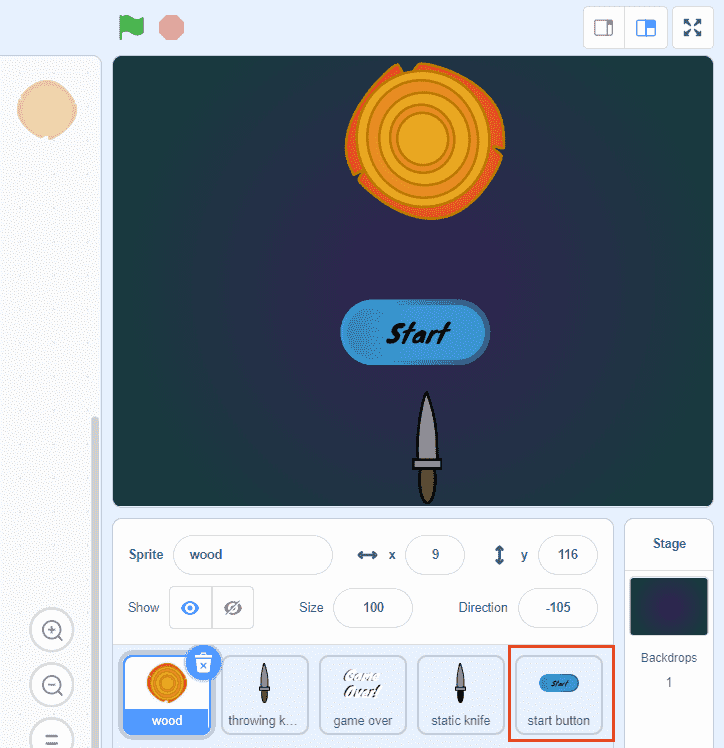
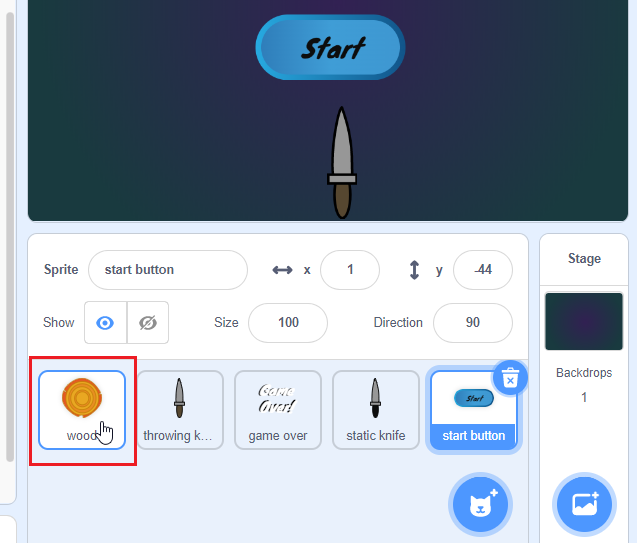
Step 1: Set the start button for the game
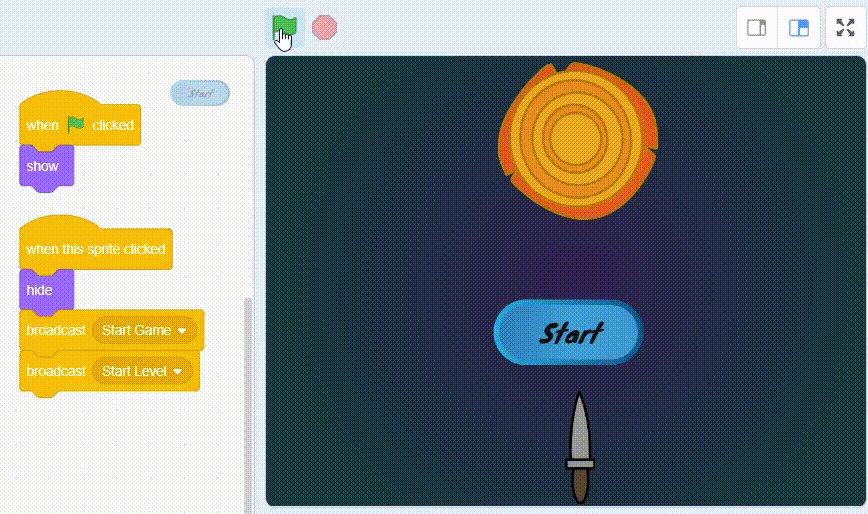
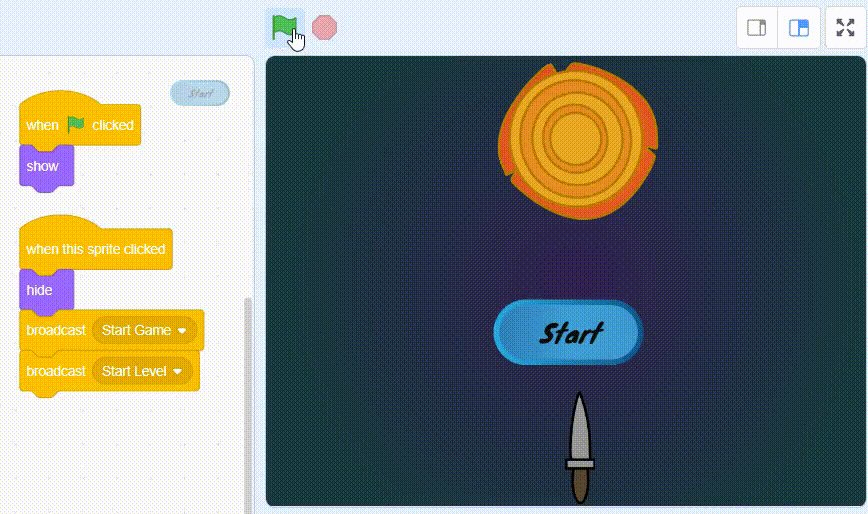
- Choose the “Start Button” sprite on the stage.

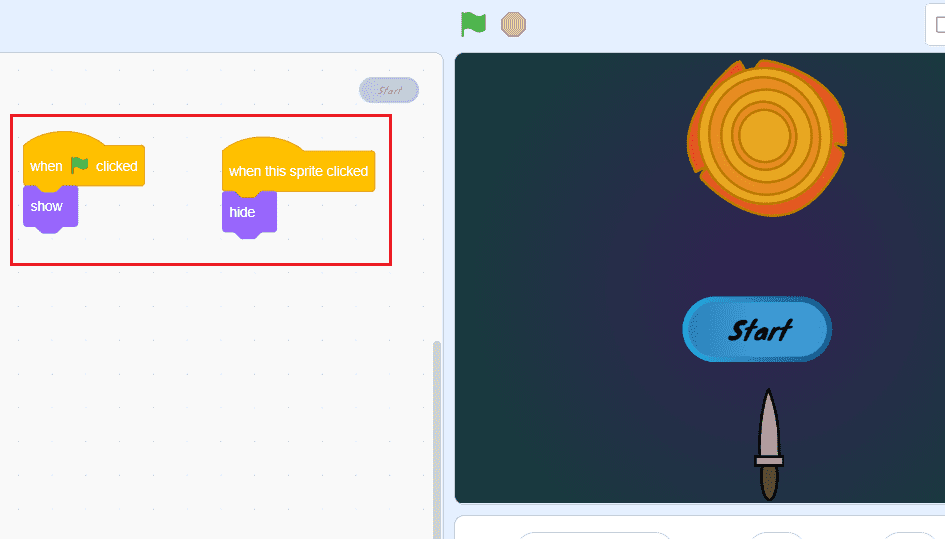
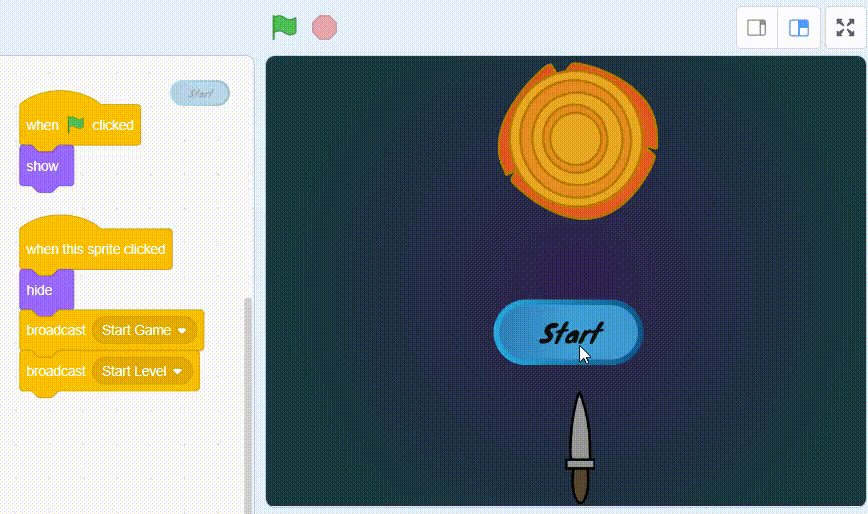
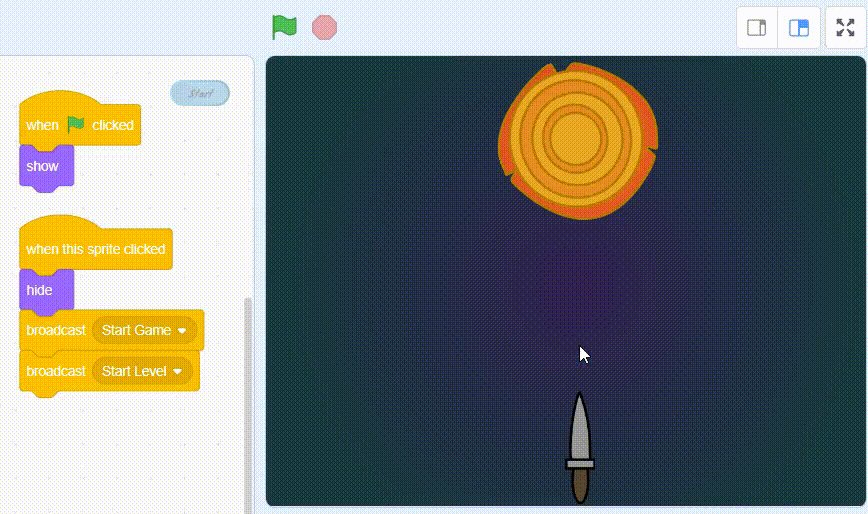
- Make the start button visible when the game starts (green flag clicked) and hide the start button when clicking on it.
- Drag & drop “when the green button clicked”, “when this sprite clicked”, “show” and “hide” blocks as shown below.

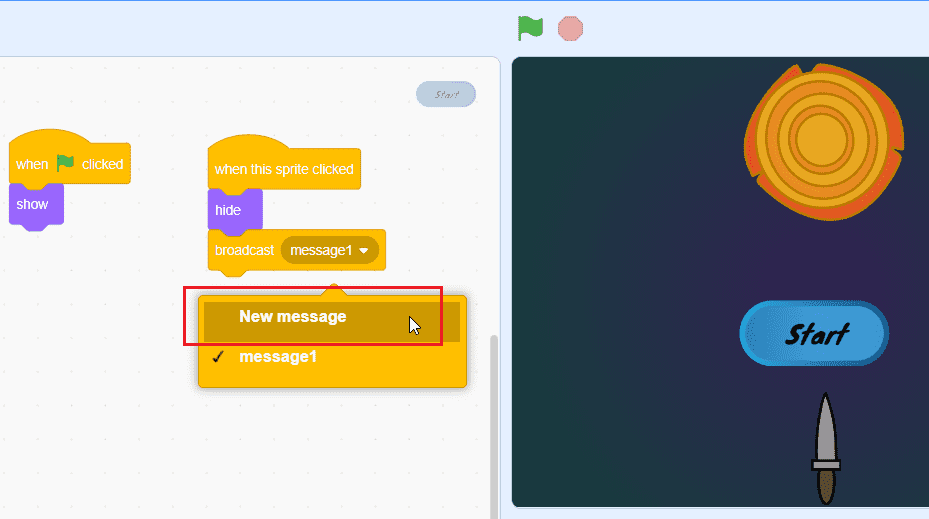
- Broadcast message on game start.
- Drag & drop the “broadcast” block as shown below and click on the dropdown.
- Click on “New message”.

- Type the message “Start Game” and click on “Ok”.
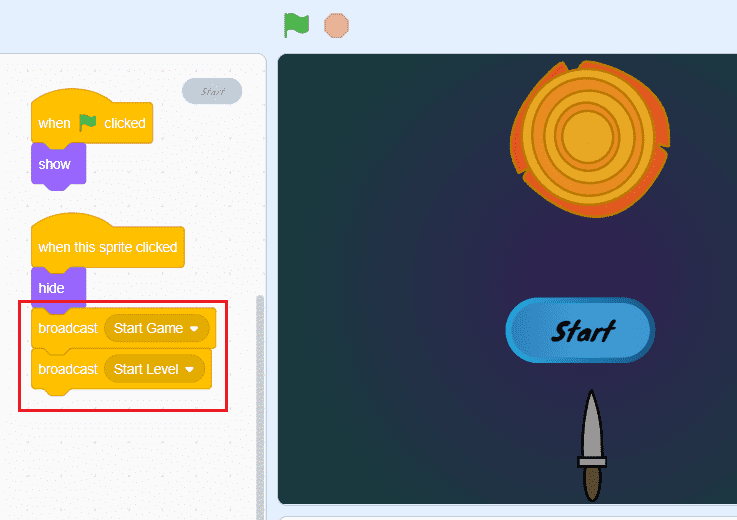
- Similarly broadcast the “Start Level” message on the game start.

- Click on Green Flag and see if the code is running.

Step 2: Rotate the wooden board
The next step in making the knife-throwing game on Scratch is to make the wooden board rotate. For that, we need to code the wood sprite and make it rotate when the start button is clicked. The detailed steps on how to do this Scratch programming are explained below:
- Click on the “wood” sprite.

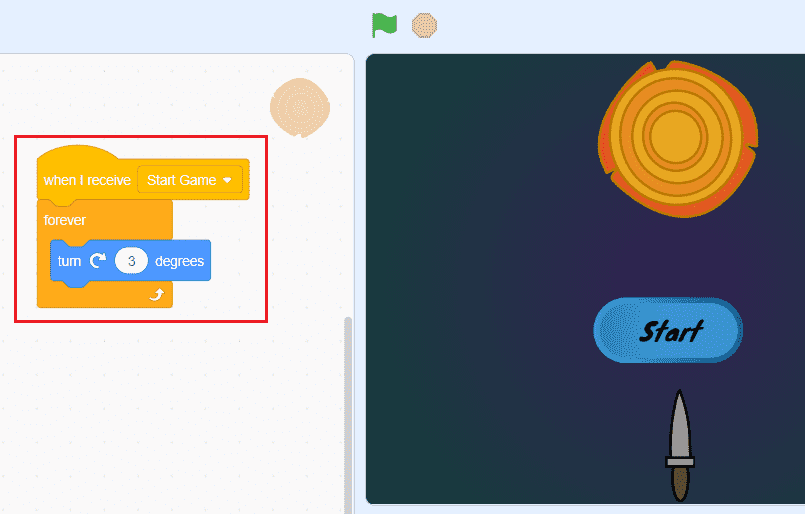
- Rotate the “wood” sprite when the “Start Game” message is received.
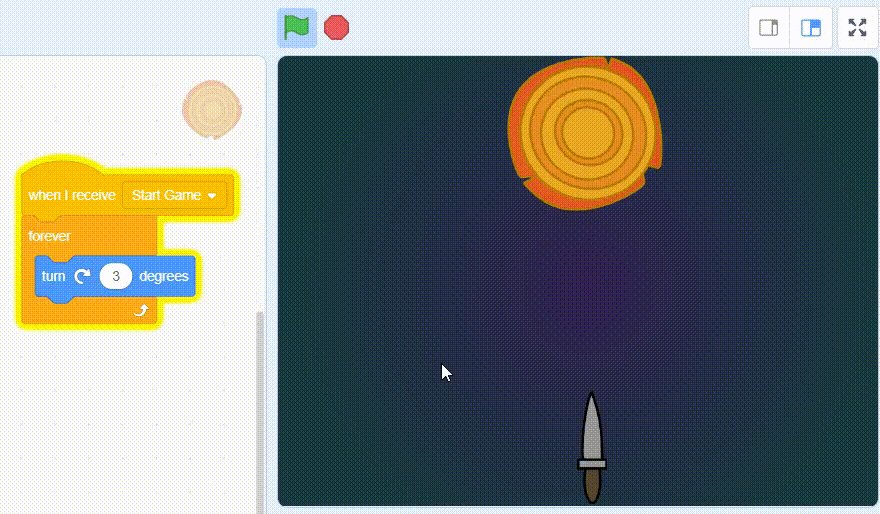
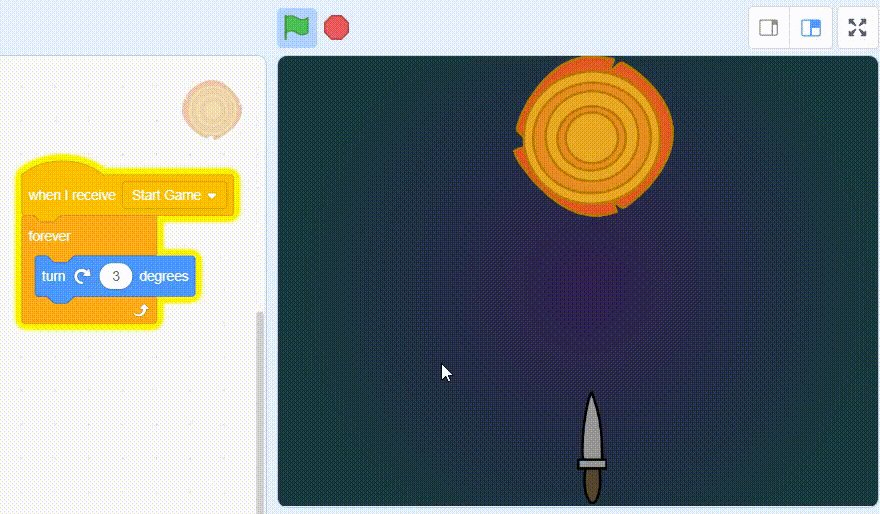
- Drag & drop “when I receive Start Game”, “forever” and “turn degrees” blocks as shown in the image below.

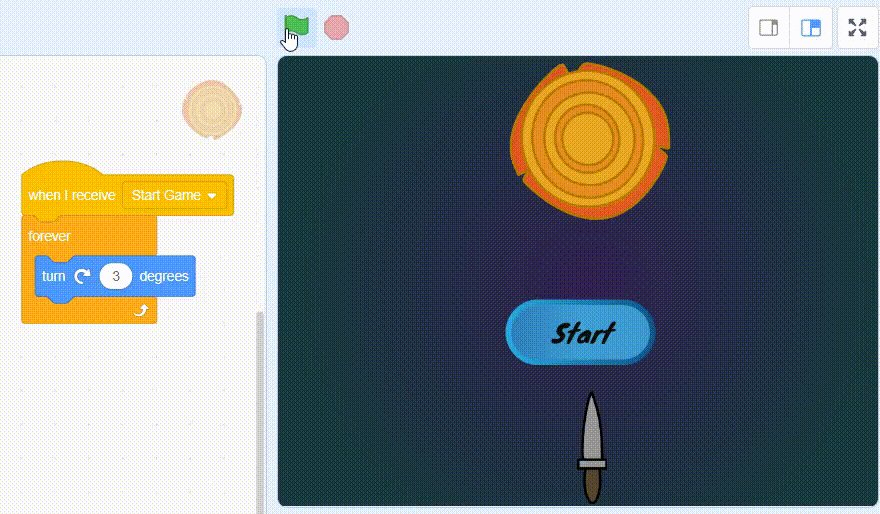
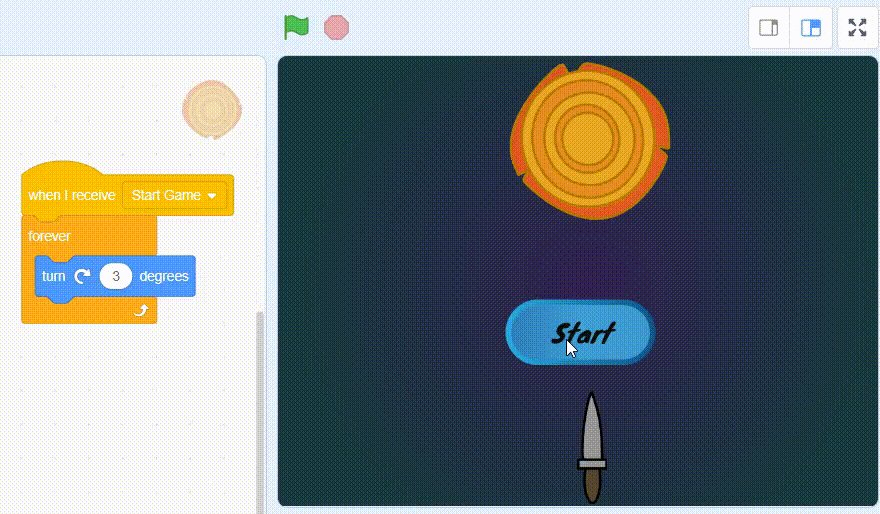
- When you click the Green flag and start button, the wood will start to rotate as shown in the image given below.

Step 3: Write code to create static knives in the game
We have successfully made the wood rotate. Now in step 3, we’ll have to code the static Knives. The steps to do this are explained below:
- Click on the “Static Knife” sprite.
- Make the “static knife” rotate 360 with the “wood” sprite.
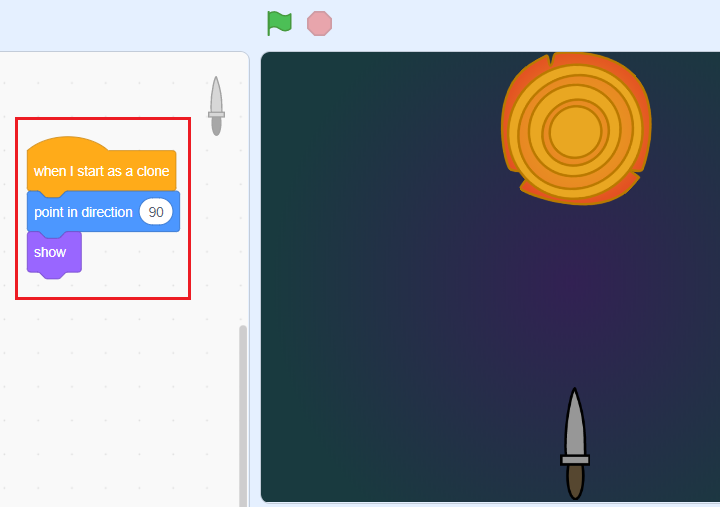
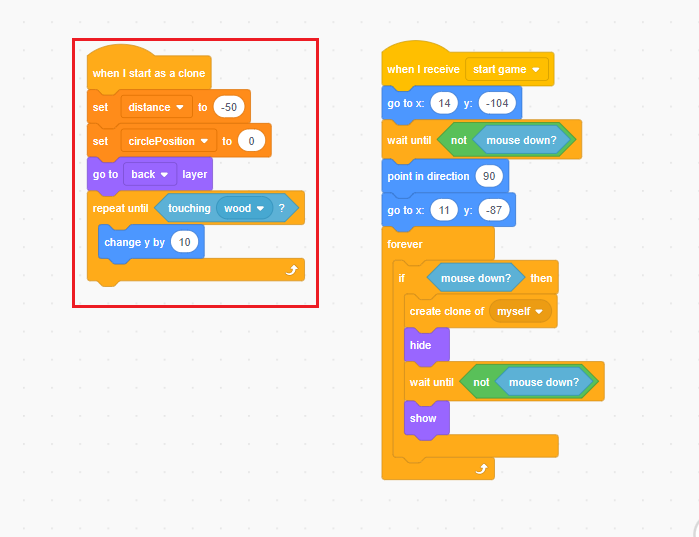
- First, code when it starts as a clone. Set the direction at 90 degrees and make it show.
- Drag & drop “when I start as a clone”, “point in direction”, and “show” blocks as shown below.

- Now, create a variable to store the distance between “static knife” and “wood”.
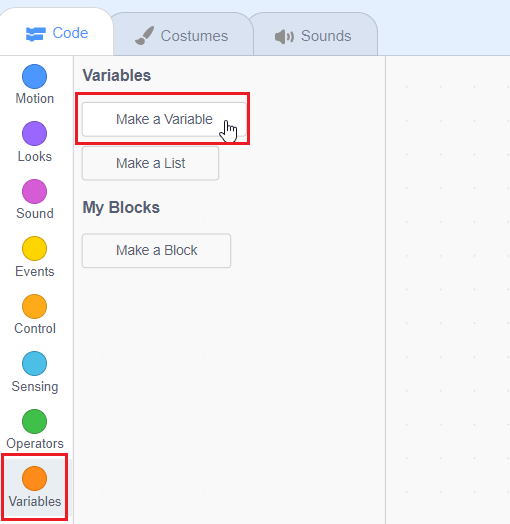
- Click on “Variables” and click on “Make a Variable”.

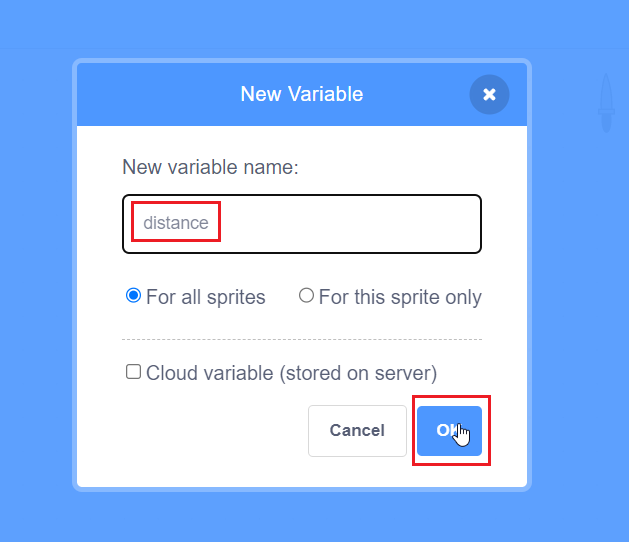
- Name your variable distance.
- Click on the “Ok” button.

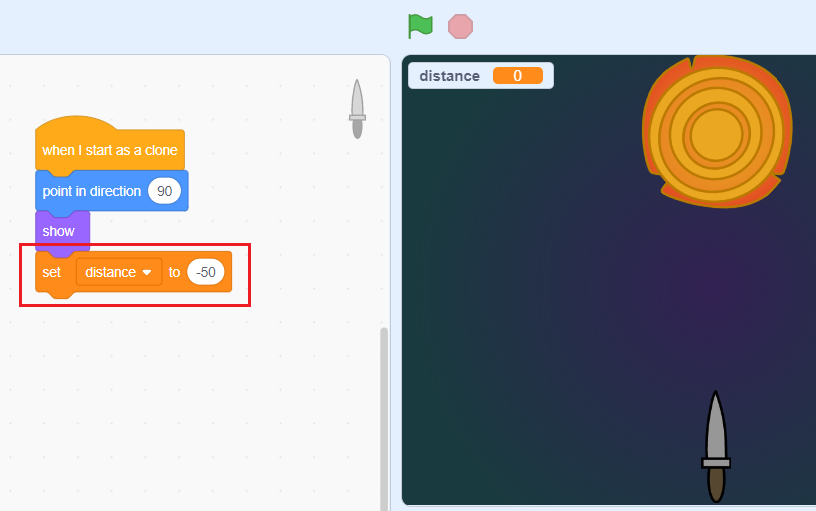
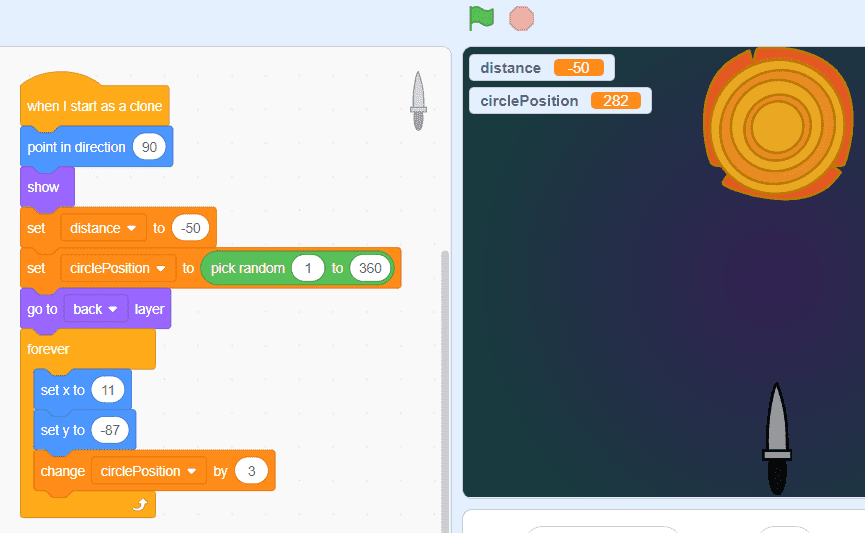
- Click on the “Variables” and drag & drop the “Set distance to” block, and set the distance -50.

- Create a variable to store the circle position (1 to 360 degrees).
- Click on “Variables” and click on “Make a Variables”.
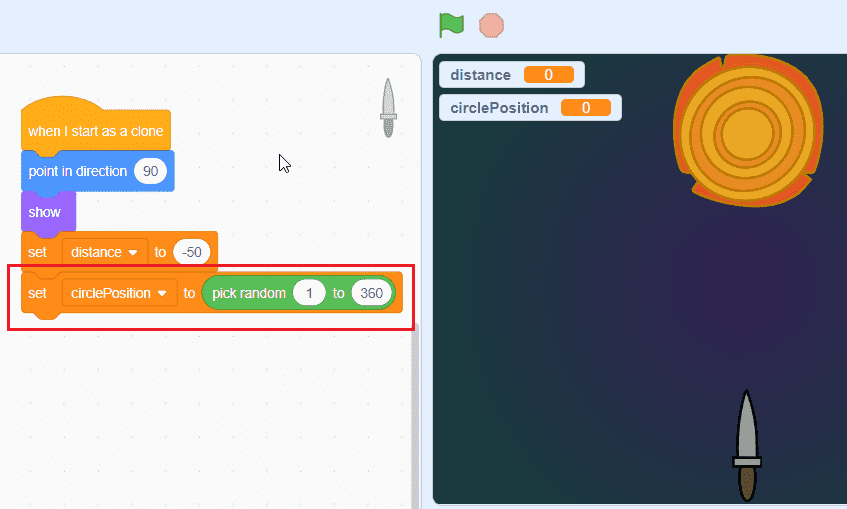
- Name your variable “circlePosition”.
- From variables drag and drop the “set circle position to” block as shown below.
- Make the circle position random, so drag and drop the “pick random to” block and set the value from 1 to 360.

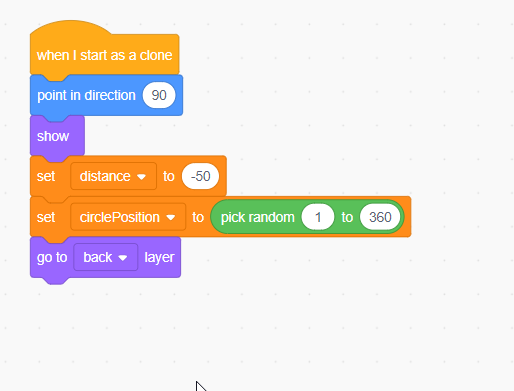
- Now change the layer, from “looks” drag & drop the “go to back layer” block as shown below.

- Set the position of the “static knife”.
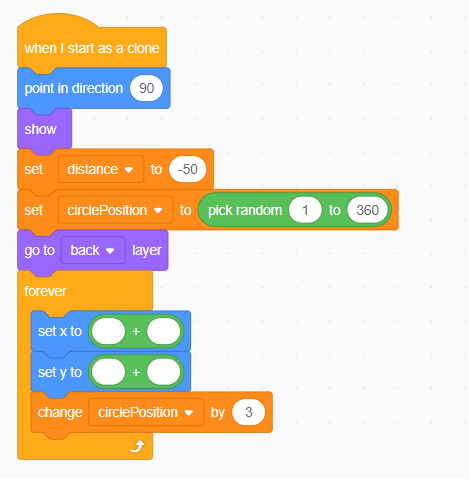
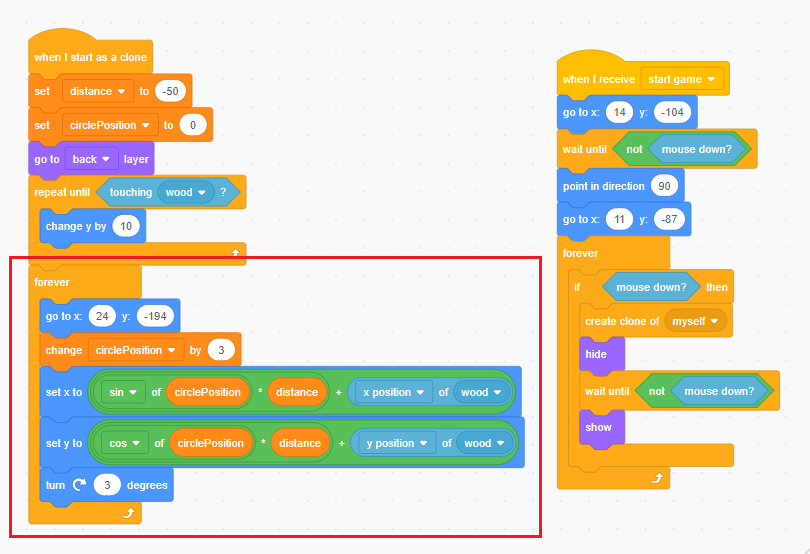
- Drag & drop “forever”, “set x to”, and “set y to” as shown below.
- Click on the “Variables” and drag & drop the “change circle position by” block as shown below. And set its value to three.

- Let’s do some mathematics to it. So that it rotates with wood.
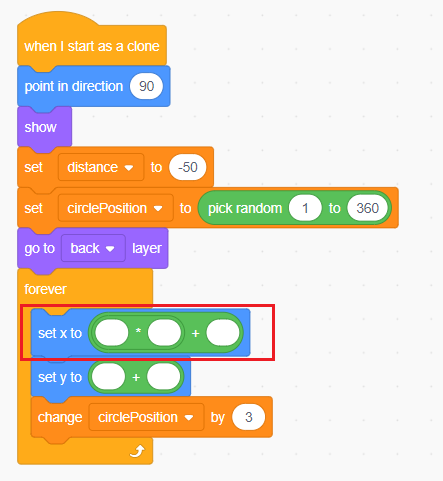
- Click on the “Operators” and drag & drop the “addition” block as shown below.

- Drag & drop the “multiplication” block to the “addition” block as shown below.

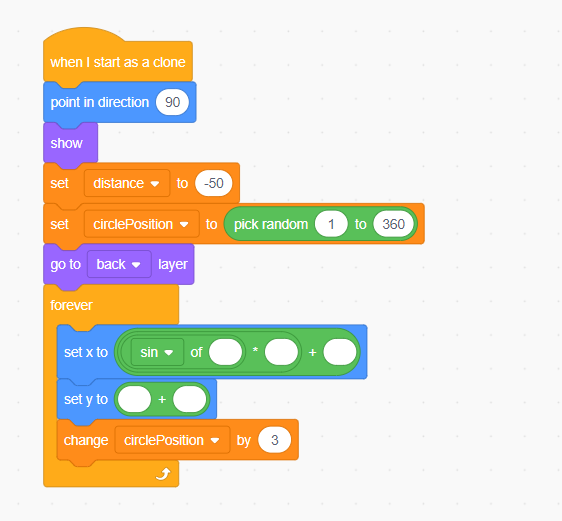
- Click on the “operator” and drag & drop the “abs of” block to the “multiplication” block.
- Click on the dropdown and select “sin”

- Click on the variables and drag & drop the “circle position” and “distance” blocks as shown below.
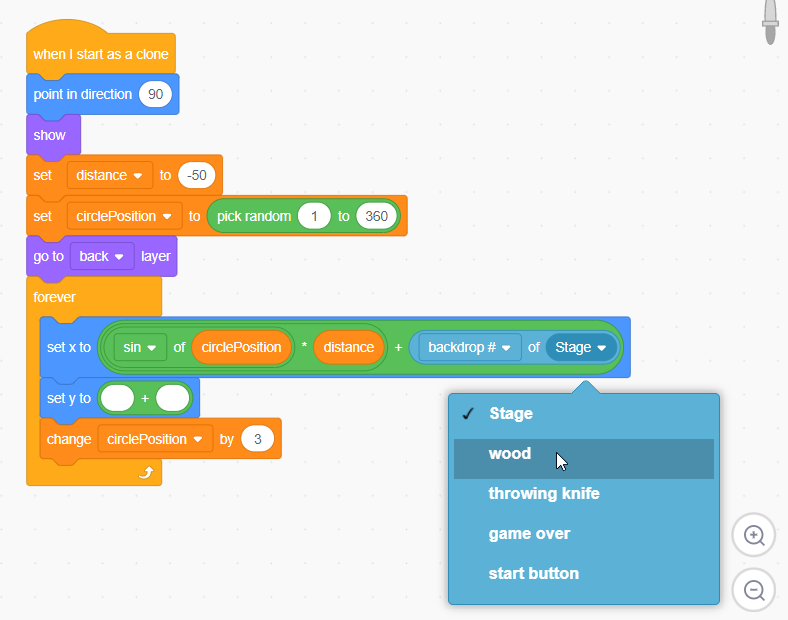
- From “sensing” drag & drop the “backdrop# of Stage” block to the “addition” block
- Click on the dropdown (Stage) and select “wood”

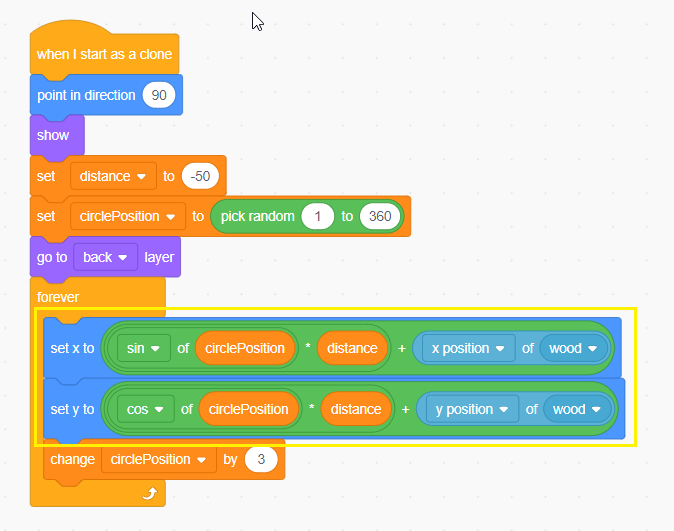
- Click on the dropdown (backdrop#) and select “x position”
- Similarly, select the “cos” and “y position” for the “y position”
- Drag & drop blocks as shown below.

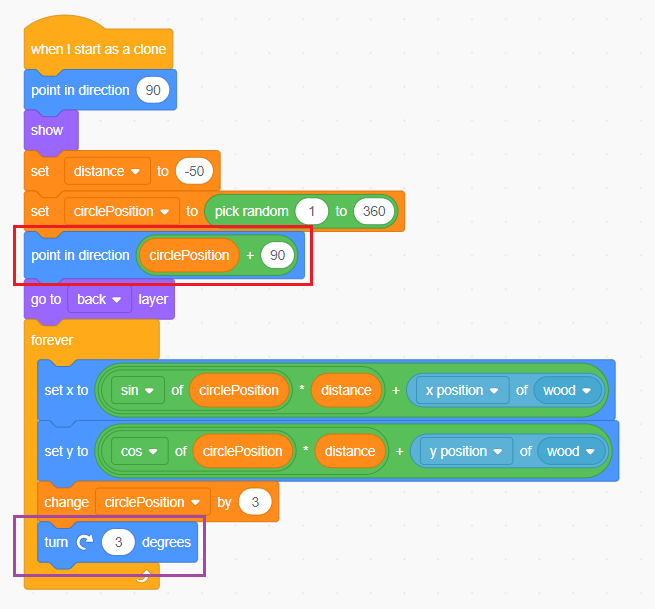
- Change the “point in direction” and make it circle position + 90
- Drag & drop “circle position”, and “addition” blocks as shown below.
- Also, drag & drop the “turn 3 degrees” block as shown below.

- Click on Green Flag , and click the “start” button.
- Then click on the “when I start as a clone” block as shown below.
- Now, the “static knife” is rotating with wood.
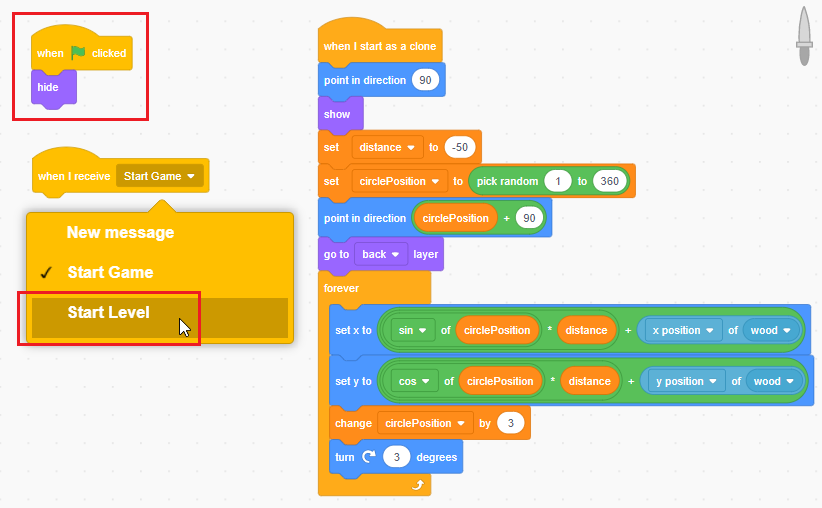
- Hide it when the game start.
- Drag & drop “when green flag clicked” and “hide” blocks as shown below.
- Let’s add a more static knife to the wood to increase game difficulties (levels).
- Set the number of the knife on the basis of the game level.
- Drag & drop the “when I receive Start Game” block and click on the dropdown and select “Start Level”.

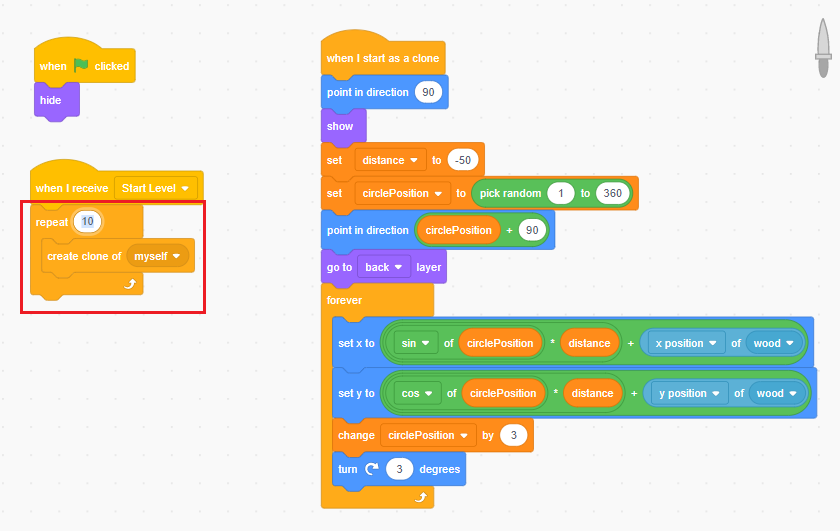
- Create a clone of it and add a repeat loop to it.
- Run the repeat loop as per the game levels.
- Drag & drop the “repeat” and the “create clone of myself” blocks as shown below.

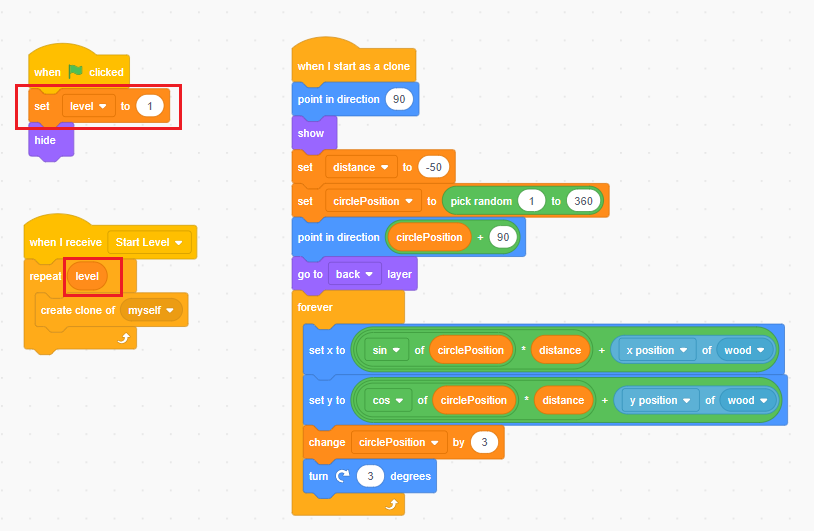
- Create a variable with a name level and set its value to 1 when the game start.
- Run the loop as per the game level; drag & drop the “level” variable from “Variables” to the repeat loop.

- Delete this clone when the game level changed.
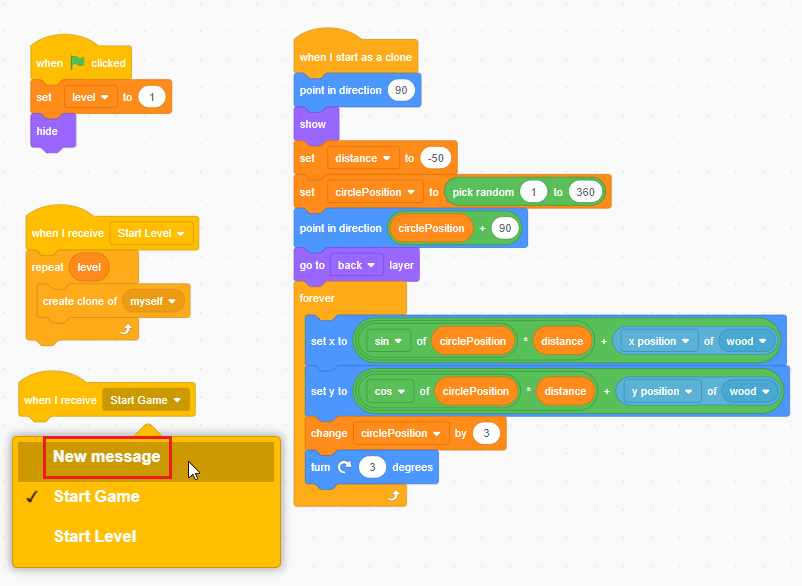
- Drag & drop the “when I receive Start Game” block and click on dropdown.
- Click on the “New message” and type the message “next level”.

- Drag & drop the “delete this clone” block as shown below.

Step 4: Create a throwing knife
Now the last step is to create a throwing Knife on Scratch. The detailed steps on how to code to throw the knife on Scratch are explained below:
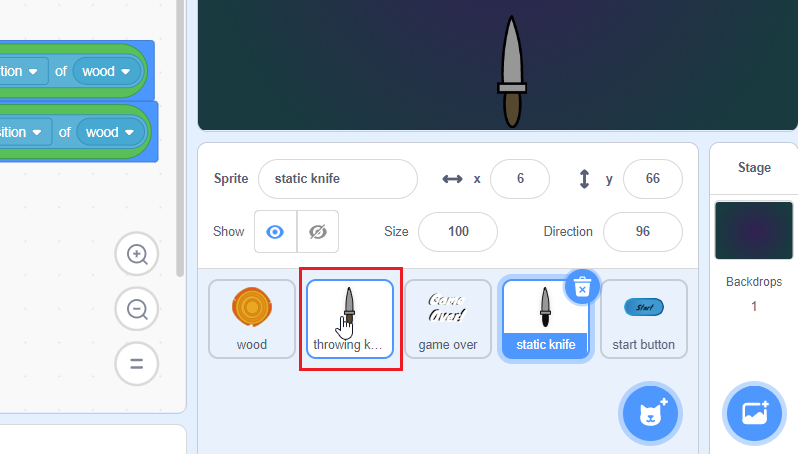
- Click on the “throwing knife” sprite.

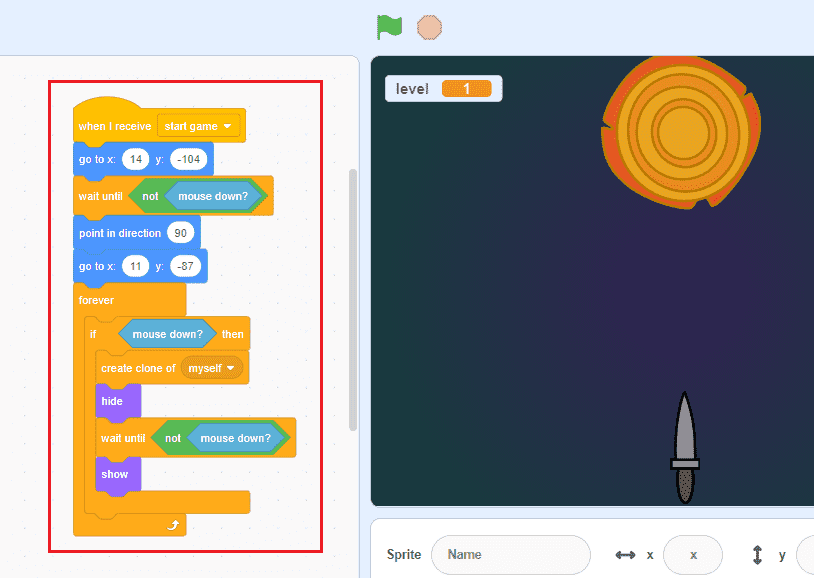
- Write the code to; when the game start and click on the throwing knife then it will create a clone of it.
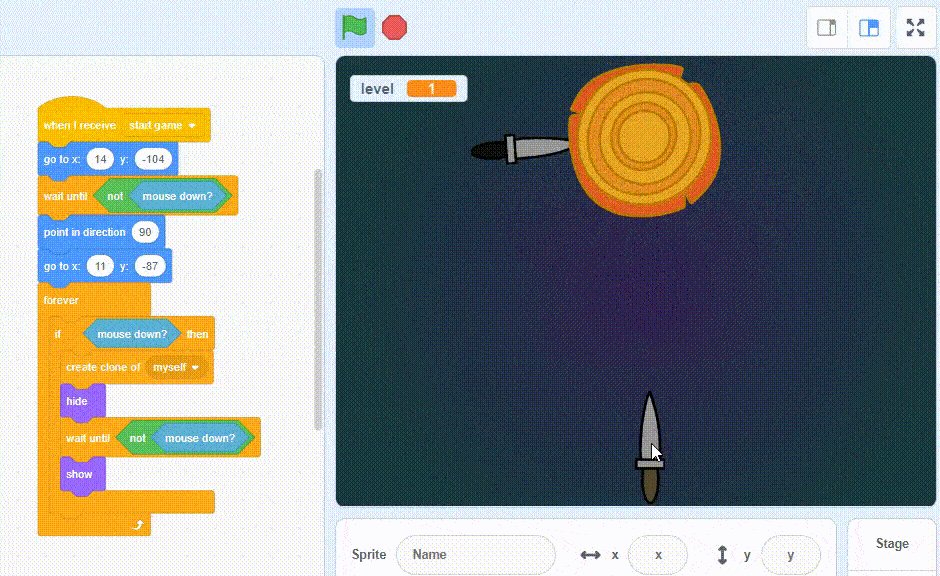
- Drag & drop coding blocks as shown below.

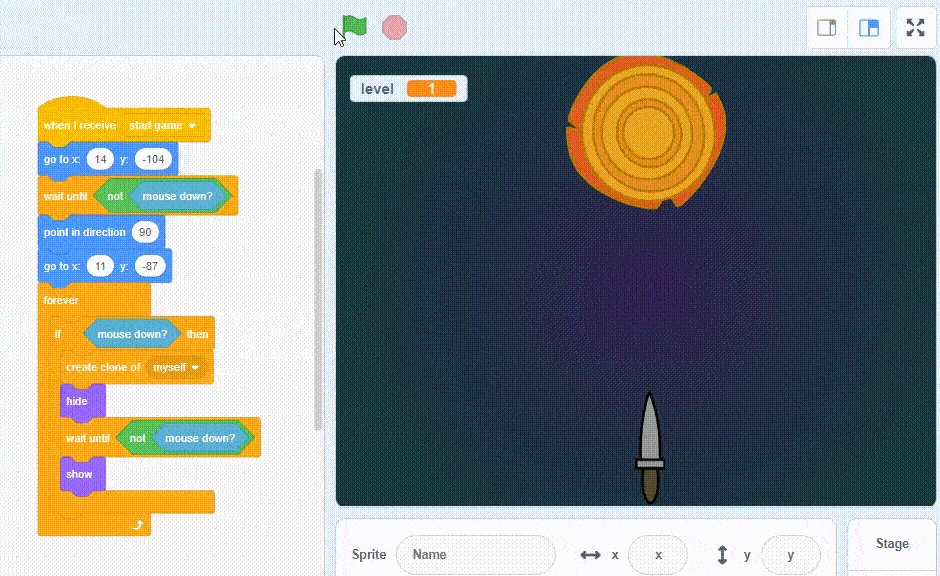
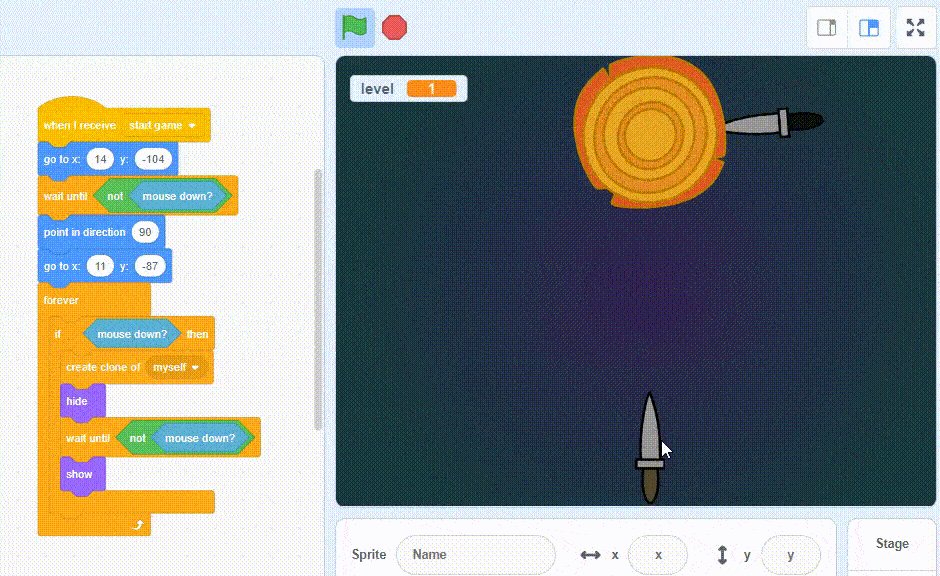
- Click on the Green Flag, then “start” button.
- Click on the “throwing knife” and drag it to see their clone.

- Now let us write the code to throw the knife when clicking on the throwing knife. To get this done, drag & drop coding blocks as shown below.

- Click on the Green flag and then “start” button.
- Click on the “throwing knife”.
- Write the code to; move the throwing knife with wood when clicking on the throwing knife.
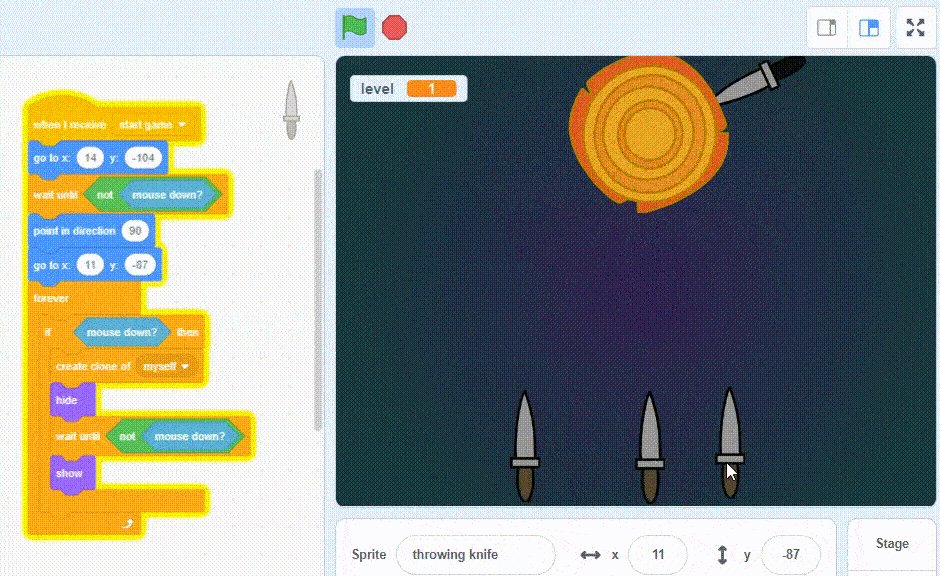
- Drag & drop coding blocks as shown below.

- Click on the green flag, then hit on the “start” button.
- Click on the “throwing knife” and you will see the result as shown in the image below.
Step 5: Set game levels and game over
Now the next step is to set game levels in the Scratch editor. The detailed steps on how to do this in Scratch programming are explained below:
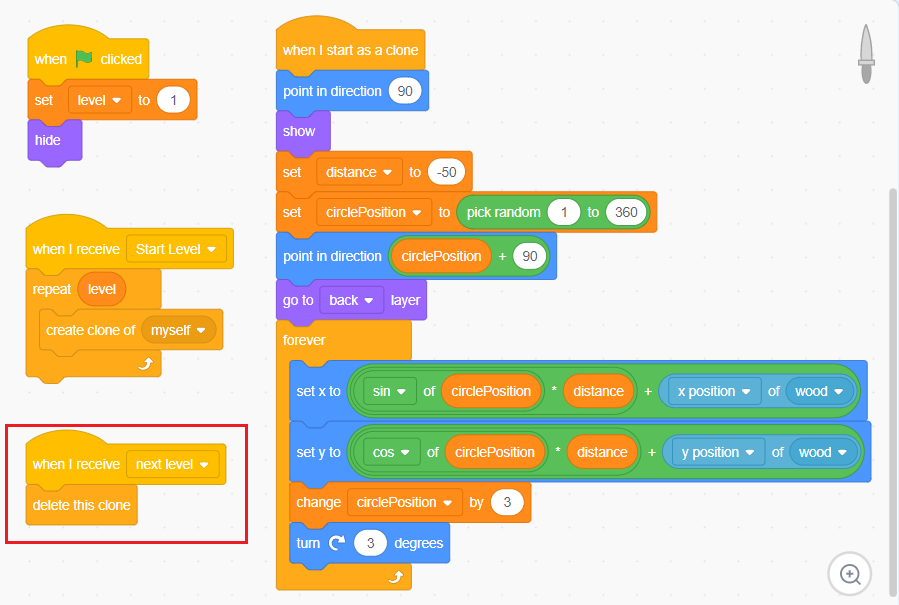
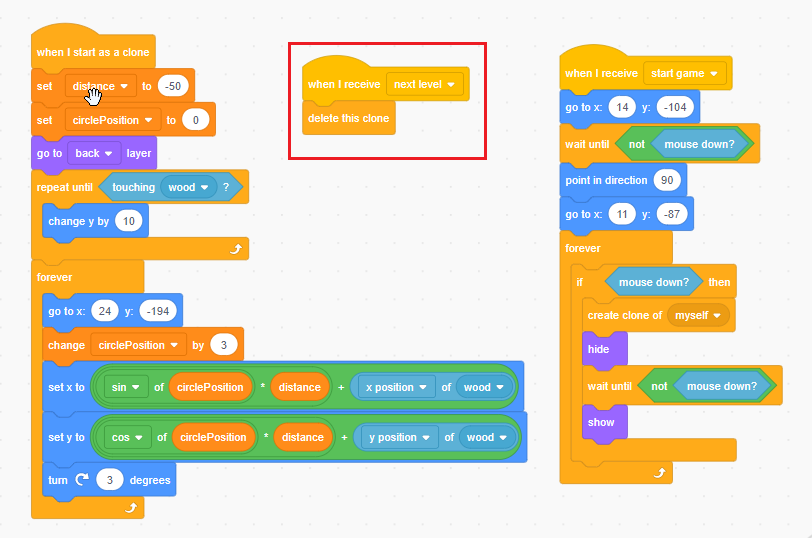
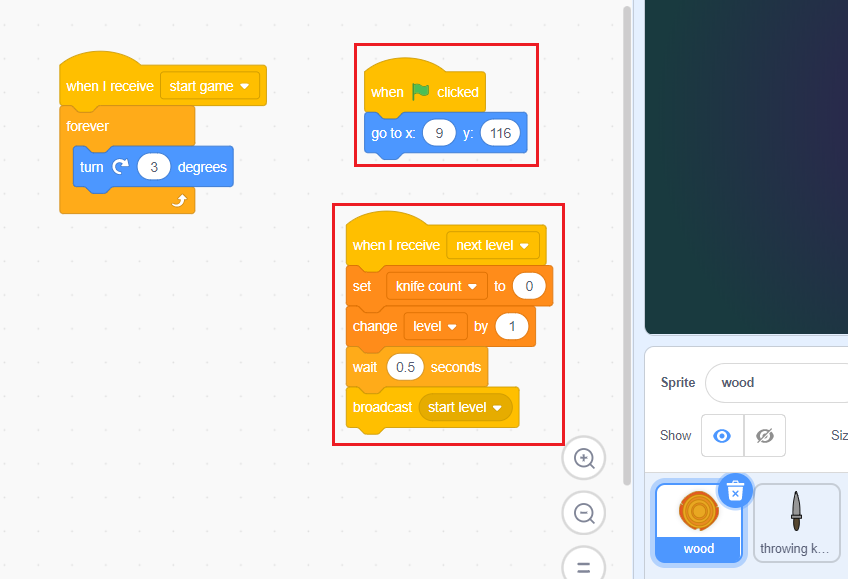
- Drag & drop “when I receive next level” and “delete this clone” blocks as shown in the image below.

- To add score to the game let’s count the number of throwing knives.
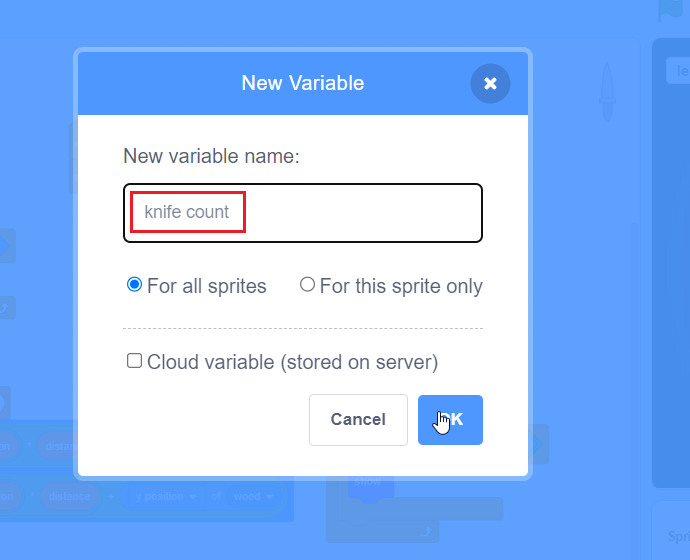
- Create a variable with the name knife count and click on “Ok”.

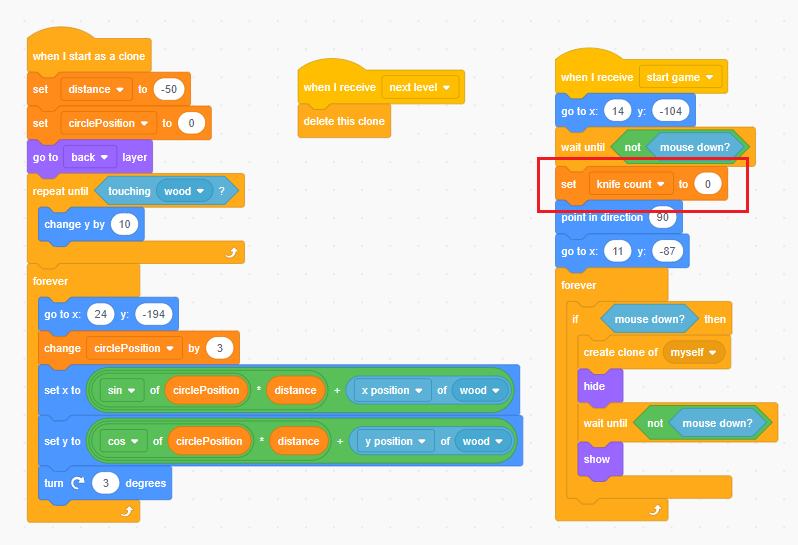
- Drag & drop the “set knife count to” block as shown below and set the value to zero.

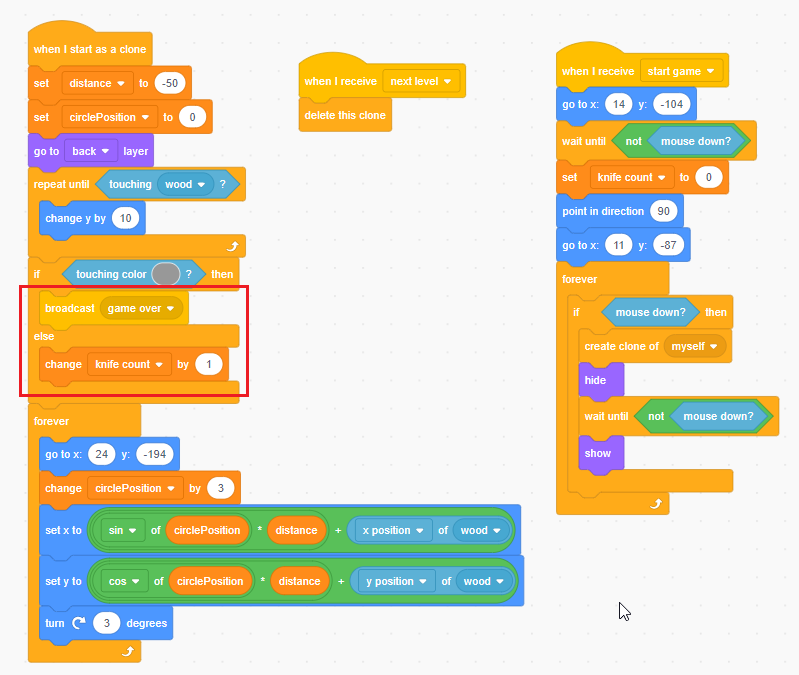
- Now, detect the collision between knives while throwing to end the game.
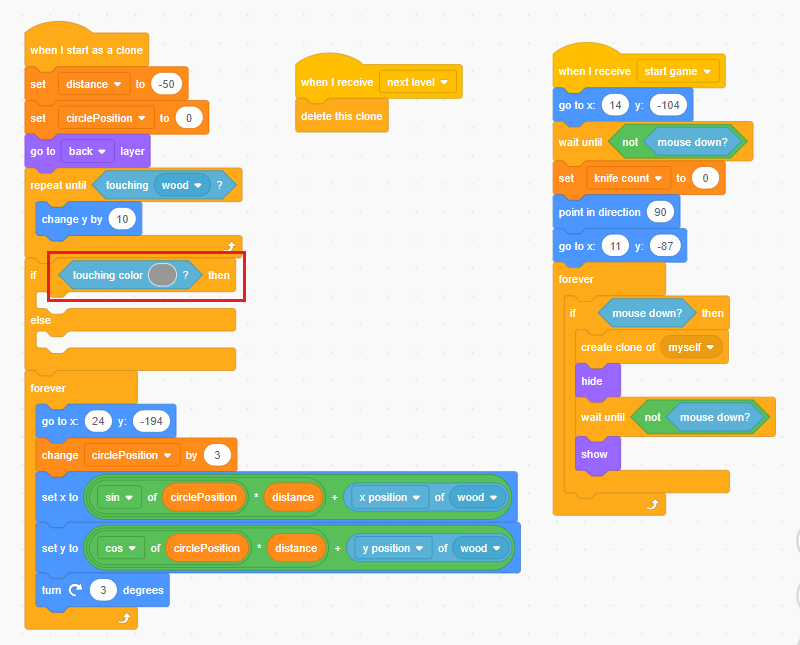
- Add a conditional statement to check whether the throwing knife touches the static knife.
- Drag & drop “if-then-else” and “touching color” blocks as shown below.

- If the throwing knife did not touch the static knife then increase the knife count by one.
- Drag & drop the “change knife count by” block as shown below.

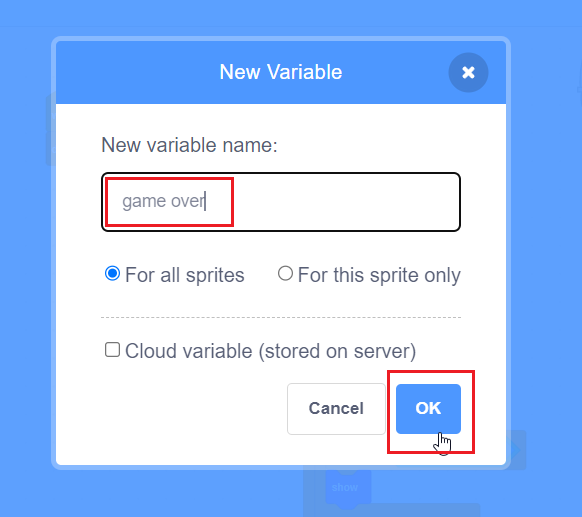
- Now the next step is to create a Game Over block. To create the same, we are creating a new variable and naming it as “Game Over” as shown in the image given below.

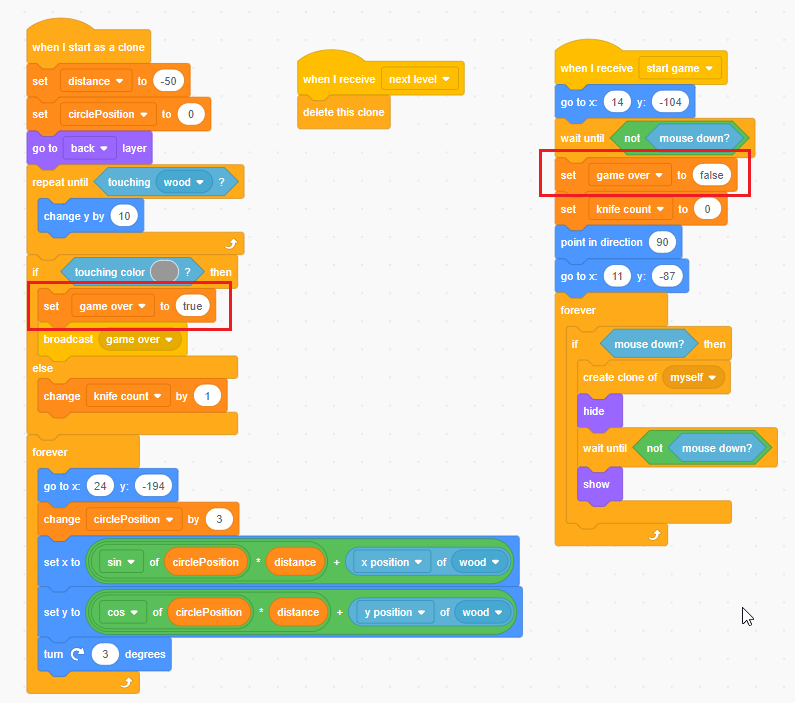
- Now write the game over in the set block and place it as shown in the image given below.

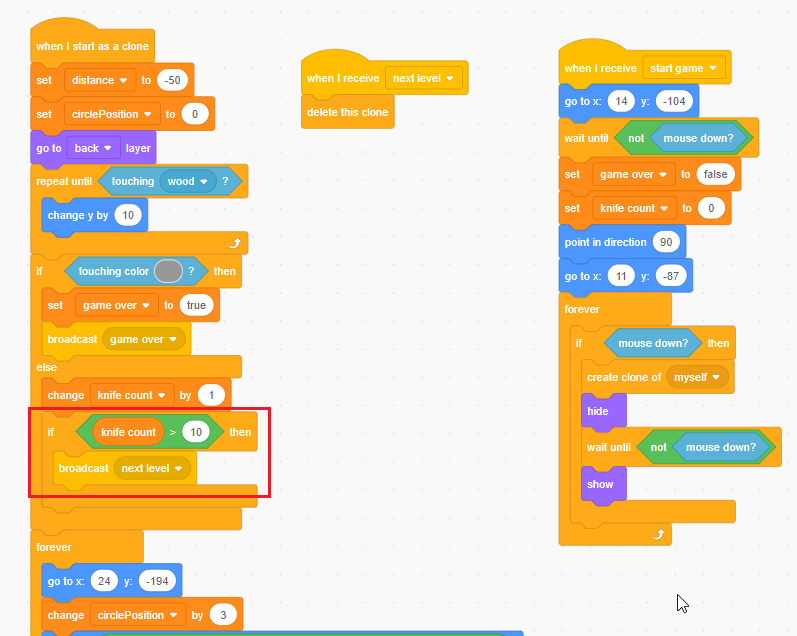
- If the Knife count is greater than 10, we will go to the next level. To display the same, write the code as shown in the image given below.

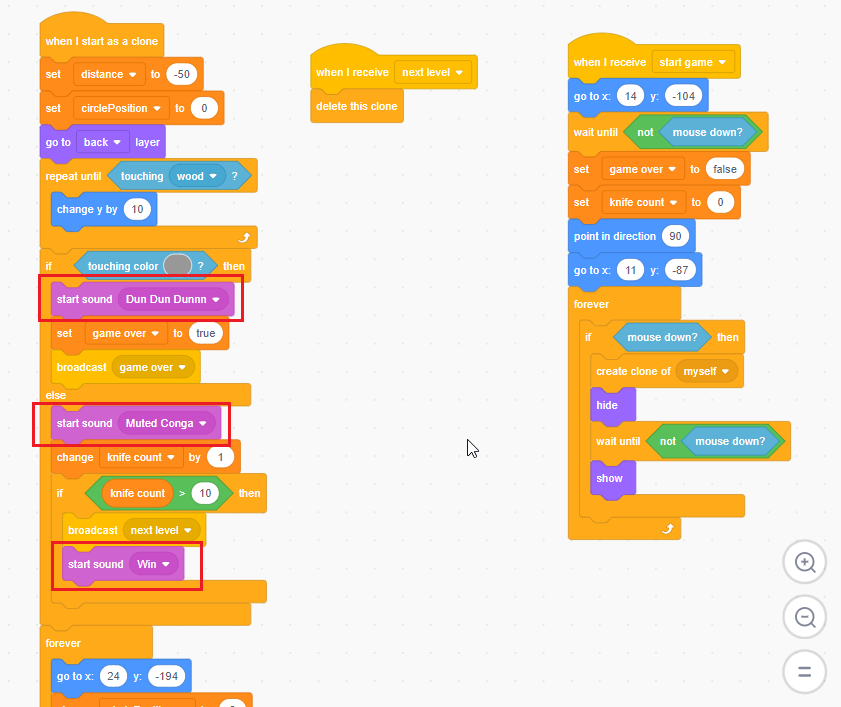
- Now let’s add sound. If the game starts, we are setting up a sound and if the game stops, we are setting up another sound.
- Add the necessary blocks accordingly as shown in the image given below.



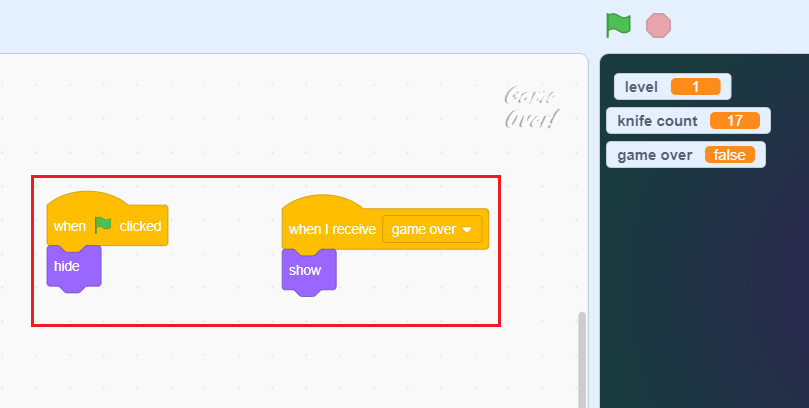
- Click on Game over sprite as shown in the image below to write game over code.

- When the green flag is clicked, this sprite will be hidden.
- When it receives the message game over, then shows the “Game Over” button. The code blocks for writing this code are shown in the image below:

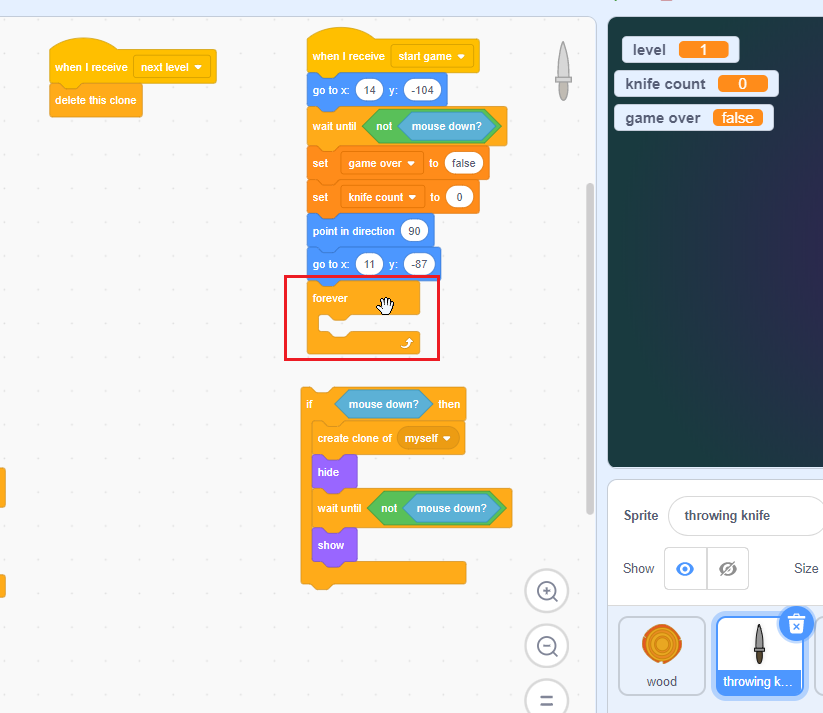
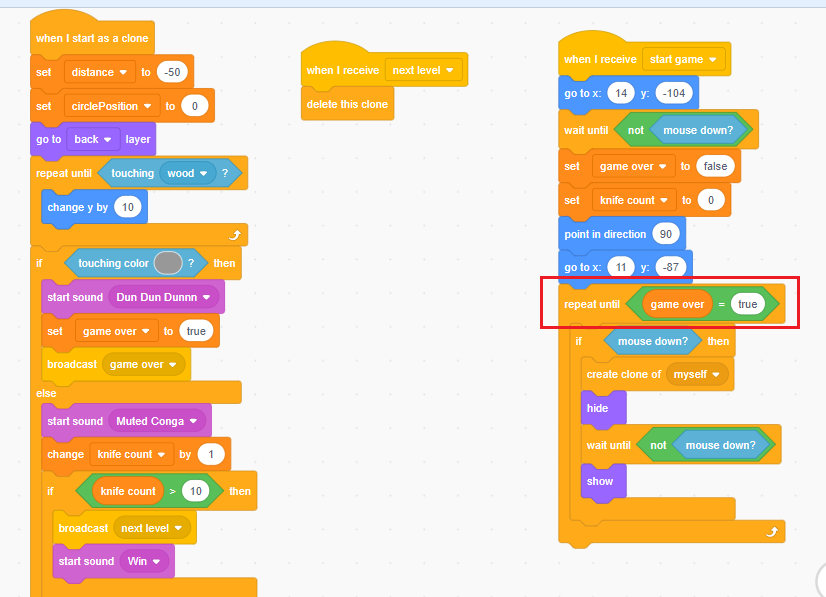
- Now click on the “Throwing Knife” sprite. Remove the forever block and add until block.

- Place the until block as true as shown in the image below.

- That’s it. Now click on the Green Flag and start playing the game.
Time to Play!
- Congratulations, you have completed the Knife-throwing game in Scratch!
- Click on “green flag” to start playing the Knife-throwing game. What are the enhancements to the game you can think of? Do let us know in the comments section below.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
FAQs on the knife-throwing game on Scratch
What is the knife-throwing game on Scratch?
In the knife-throwing game on Scratch, you have to create throwing knives and a rotating wooden board. The objective of the game is to throw knives at the rotating wooden board. If the knife lands on the board then you get a point and if the knife touches another knife then it is game over.
How do you make a simple game on Scratch?
To make a simple on Scratch, first brainstorm on some game ideas, then start with adding a backdrop, choose a sprite, add the required code to run the game, add difficulty levels, and finnaly add sounds to your game.
How to make a knife-throwing game on Scratch?
To create a knife-throwing game on Scratch, follow the following steps:
- Set the start button [Sprite]
- Rotate the wood [Sprite]
- Program the static knives
- Create a throwing knife
- Set game levels and game over
Creating games might sound a bit intimadating at first but if you are motivated enough and follow the instructions properly then the process can be both fun and educational for you. Now that we have guided you through the whole process, do let us know, in the comment section below, how did your project turn out!
Want to create more fun games on Scratch? Read our other Scratch game blogs like maze game, snake game, pong game, and many more!

