VECTOR vs. BITMAP | What is the Best Image Type to Use in Scratch?
- Aditi |
- August 21, 2024
Updated By
Reviewed By
Vector and Bitmap Images In Scratch: Images always have some memories associated with them and it is natural human nature to keep images of every moment in the desire of reliving that moment.
Be it the normal world or the coding world, images are used everywhere. While coding, programmers use plenty of images and videos in their projects to show what their project is all about or to enhance the quality of the project.
Scratch also has the feature of adding images. People use Scratch to develop or design new projects, like games or animations, or to learn to code, and the best way to learn any new thing is by including visuals in it. Hence, Scratch allows its users to add various images to the projects or games to make them look more appealing. In Scratch, you can add, create, copy, or store any image, logo, or design, as per your project requirement, in digital form. Now, in Scratch, there are two formats to store the images: Vector and Bitmap.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
This is Chapter 5.8 in the
Advanced Scratch Tutorial
What are Bitmap Images in Scratch?
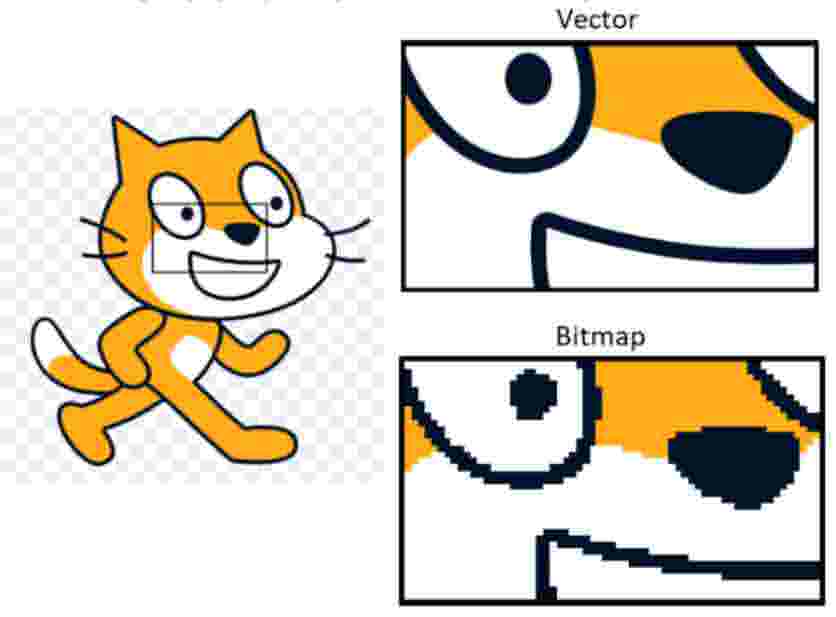
In Scratch, Bitmap images are the images that are formed by a series or combination of tiny dots known as pixels. Each pixel is of a square shape and is assigned a specific color. All the pixels are combined together to form an image. On zoom in the bitmap images, individual pixels can be seen which form a complete image. Bitmap images can be edited by editing the pixels like by deleting or changing the color of the pixels using software like Adobe Photoshop.
Bitmap images are also known as raster images and their major role is to store the color information of the image. The number of pixels forming a bitmap-based image can also be increased, either in number or in size.
Although it is not advised to increase the number of pixels more than required because more pixels results in the spreading of data over a large area and that affects the details and quality of the image. The main bitmap image or bitmap file format extensions are PNG, GIF, JPG/JPEG, TIFF, BMP, etc.
What are Vector Images in Scratch?
In Scratch, Vector images are the images that are formed based on mathematical formulas which are responsible for the final look of the image, such as the shape, size, color, or placement. Vector images are mostly used when there is a need to create geometric shapes. Using mathematical formulas, lines or curves are drawn, which can later be combined to form geometric shapes such as polygons or spheres. These kinds of images can be edited by editing the lines or curves which, when combined, form the ultimate image using software like Adobe Illustrator.
Vector images work on instructions that define the place of every component, like from where each component should be taken to form a complete final image. Bitmap images can also be embedded within vector images.
Also, vector images are smaller than bitmap images and thus hold the advantage over bitmap images. Vector images are usually smaller than bitmap images because bitmap images store the color information of the image, which takes up more space. On the other hand, vector images just store the mathematical formulas that help in making the complete image, which takes less space.
Major vector image or vector file format extensions are CDR, SVG, AI, PPT/PPTX, EPS, WMF/EMF, etc.

What is the Difference Between Vector and Bitmap Images In Scratch?
There are certain parameters based on which the difference between bitmap images and vector images can be illustrated.
1. Scalability
Vector images are more scalable than bitmap images. Since vector images are based on mathematical formulas, it is very easy to resize and scale them. On the other hand, bitmap images are not much well-equipped with scaling and get fuzzy and blurry, if extended or stretched beyond their limits.
2. File Size
Bitmap images have a bigger file size than vector images. Since bitmap images store the color information of the images, they are bigger. On the other hand, vector images are based on mathematical formulas, so they usually have a small file size.
3. Means of Editing
Editing bitmap images involves editing the pixels like by deleting or changing the color of the pixels. This can be done using software like Adobe Photoshop or any graphic editing software like Paint.
On the other hand, editing vector images involves editing the lines or curves, such as reforming or reshaping, which, when combined, forms the final image using software like Adobe Illustrator or Inkscape.
4. Color
Bitmap images stores color information of the individual pixels, so they usually have varied color palettes. On the other hand, vector images store mathematical formulas or information about different lines and curves, so they have simpler color palettes.
5. Support and File Extensions
Bitmap images are commonly more supported on the internet than vector images. To be used or uploaded on the internet, vector images need to be first converted to bitmap images.
Major bitmap image or bitmap file format extensions are PNG, GIF, JPG/JPEG, TIFF, BMP, etc. On the other hand, major vector image or vector file format extensions are CDR, SVG, AI, PPT/PPTX, EPS, WMF/EMF, etc.
How to Add Images in Scratch?
In order to add images in Scratch, the user must follow the following steps:
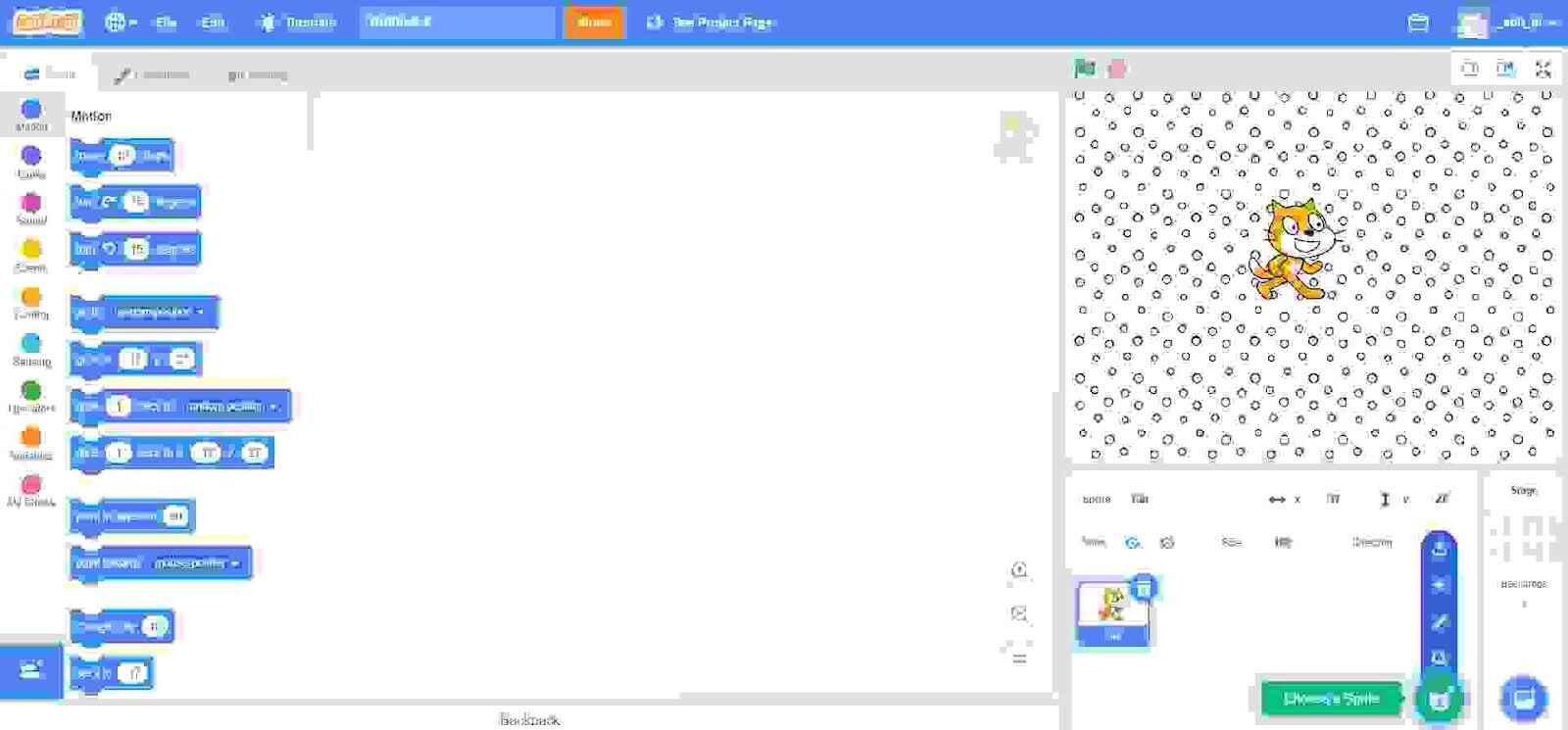
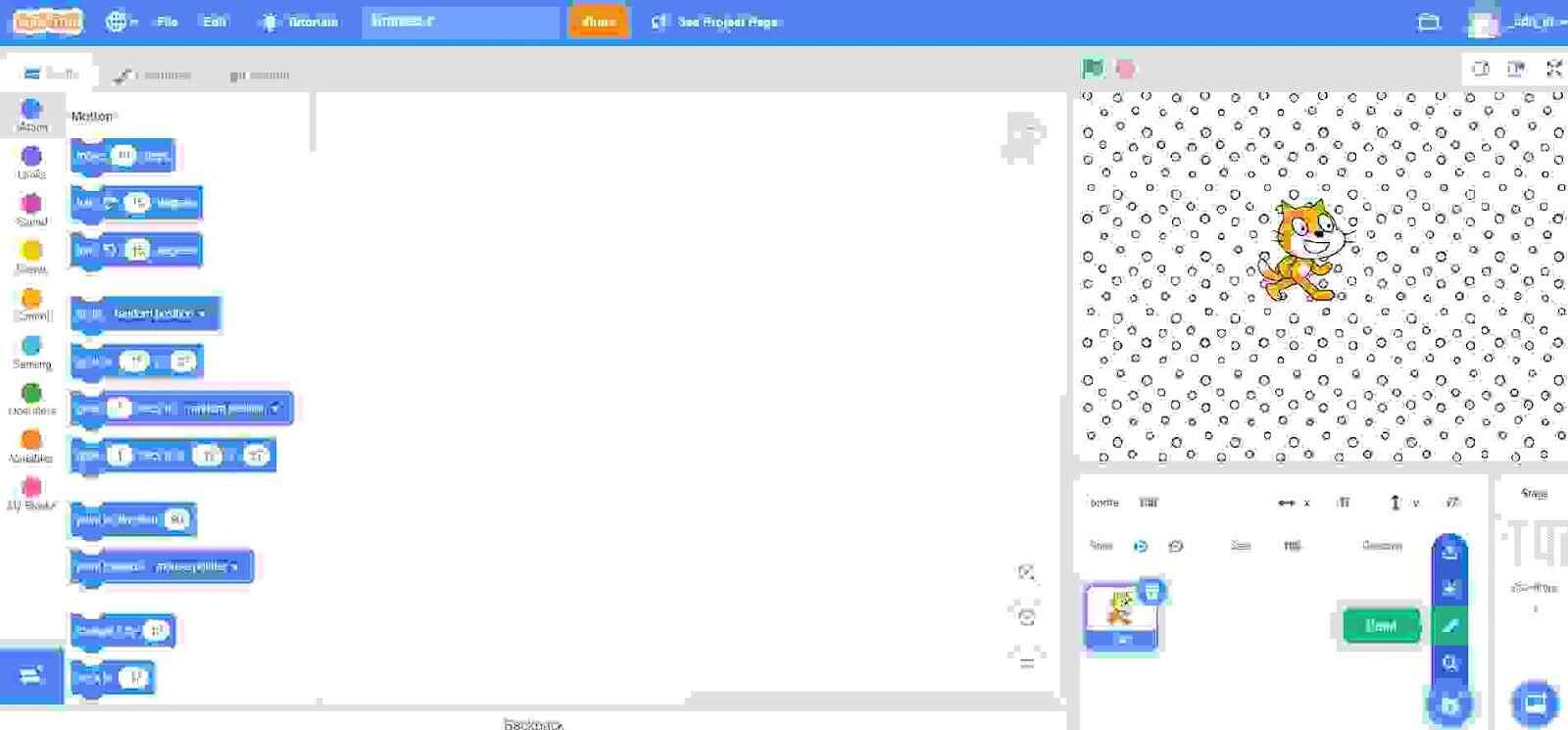
- Step 1: To add a sprite, click on the blue cat icon available at the bottom-left corner of the Scratch programming editor.
- Step 2: To choose a sprite out of all the available sprites in the Scratch programming editor, click on the search icon.

- Step 3: For customizing any sprite, click on the paintbrush icon.

- Step 4: For adding additional items as a sprite in the Scratch programming editor, click on the surprise icon.

- Step 5: For uploading any image as a sprite externally, click on the upload icon.

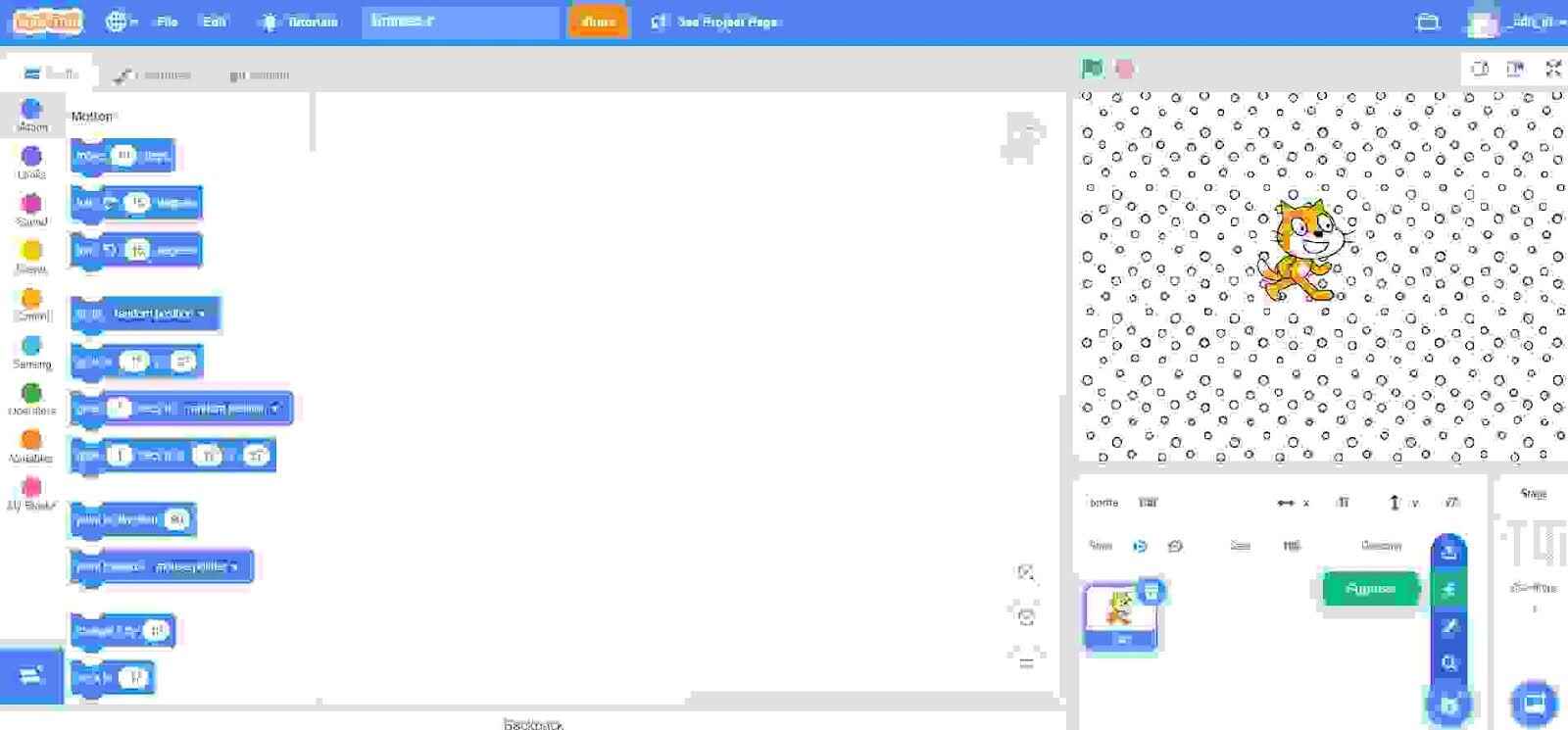
- Step 6: To add a backdrop, click on the blue icon available at the extreme bottom-left corner of the Scratch programming editor.

- Step 7: To choose a backdrop out of all the available backdrops in the Scratch programming editor, click on the search icon.
- Step 8: For customizing any backdrop, click on the paintbrush icon.

- Step 9: For adding additional items as the background in the Scratch programming editor, click on the surprise icon.
- Step 10: For uploading any image as a background or backdrop externally, click on the upload icon.

Which Image Type Should be Used: Bitmap or Vector?
Deciding on which image type to use totally depends on the need of the project. Although, if you want to give the images a real look and don’t want to resize the image later, then you should go with bitmap images.
On the other hand, if any project requires the use of mathematical shapes and small file size, then you should go with vector images.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
Frequently Asked Questions (FAQs)
What are Bitmap Images in Scratch?
Bitmap images, also known as Raster images, are images that are formed by a series or combination of tiny dots known as pixels. The major role of bitmap images is to store the color information of the image.
Why it is not advised to increase the size of bitmap images?
It is not advised to increase the size of bitmap images because on increasing the size of bitmap images, the number of pixels increases, which results in the spreading of data over a large area and that affects the details and quality of the image.
What are the major bitmap file format extensions?
Major bitmap file format extensions are PNG, GIF, JPG/JPEG, TIFF, BMP, etc.
What are Vector Images in Scratch?
Vector images are images that are formed based on mathematical formulas which are responsible for the final look of the image, such as the shape, size, color, or placement. Vector images are mostly used when there is a need to create geometric shapes.
Which image type has more color palettes: Bitmap or Vector?
Bitmap images stores color information of the individual pixels, so they usually have varied color palettes than vector images because vector images store the mathematical formulas or information about different lines and curves.
We hope you understand what are bitmap images and vector images in Scratch and which image type is required and when. If you have any doubts, you can ask us in the comment section.

Other Useful Reads
Different Broadcast Blocks in Scratch
Draggable Sprite Feature in Scratch
