How to Make a Snake Game on Scratch 3.0? – A Step-by-Step Tutorial on Scratch Games
- Pallabi Mohanty |
- September 4, 2024
Updated By
Reviewed By
Snake Game: Scratch games are visually fun and interactive ways of learning coding and game development, especially for children between the ages of 8 to 16. A Snake game on Scratch can be of different types depending on the sprite’s movement, objective, and rewards. In this blog, we will discuss how to code a Snake game on Scratch 3.0.
This is Chapter 2.4 in the
Scratch Game Tutorial
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
What is a snake game on Scratch?
A snake game is where you make a snake game on Scratch. In this Scratch game, we will be using the up/down/left/right arrow keys to move the snake. The Snake Game on Scratch will be created based on the following conditions:
- If Snake collides with the “food” sprite (a non-moving sprite), then the snake will grow.
- The game will end if the snake runs on the wall or touches the wall.
The detailed steps involved in creating this game on Scratch are explained below:
There are six following steps to make this game.
- Draw a square for your snake sprite
- Draw a food sprite
- Make the snake Move
- Draw the food sprite and set the position & function
- Keep score
- Add game over
How to snake game on Scratch 3.0?
The detailed step-by-step process involved in making the Scratch snake game is explained below:
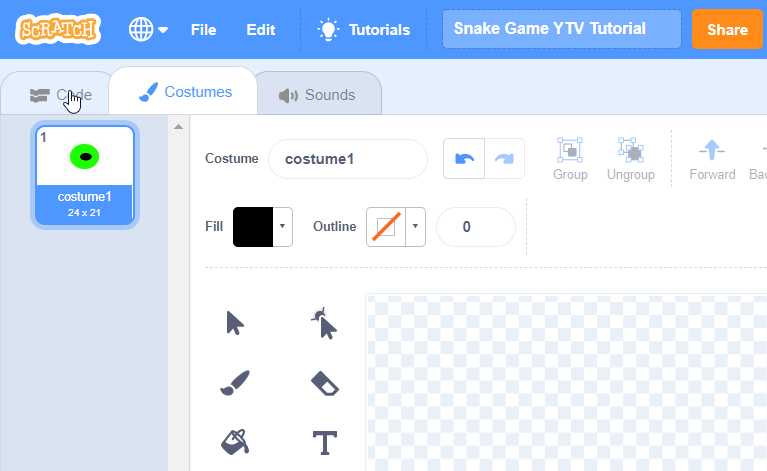
Step 1: Draw a square for your snake sprite on Scratch
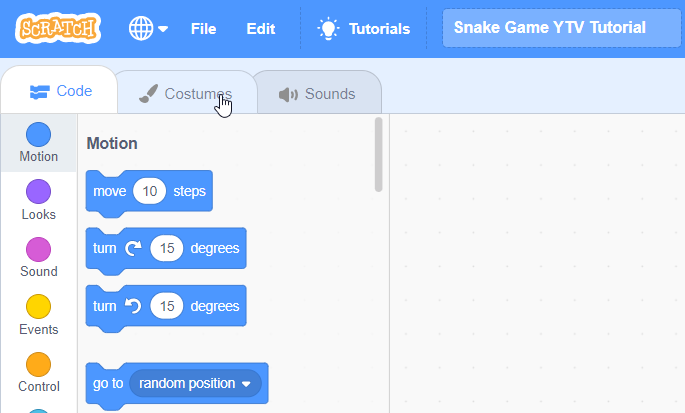
- Click on the “Costumes” option as shown in the image given below.

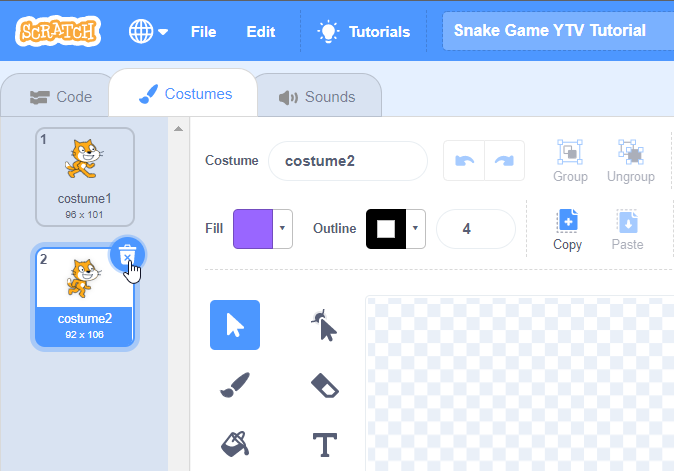
- Delete the “costume2” as shown in the image given below.

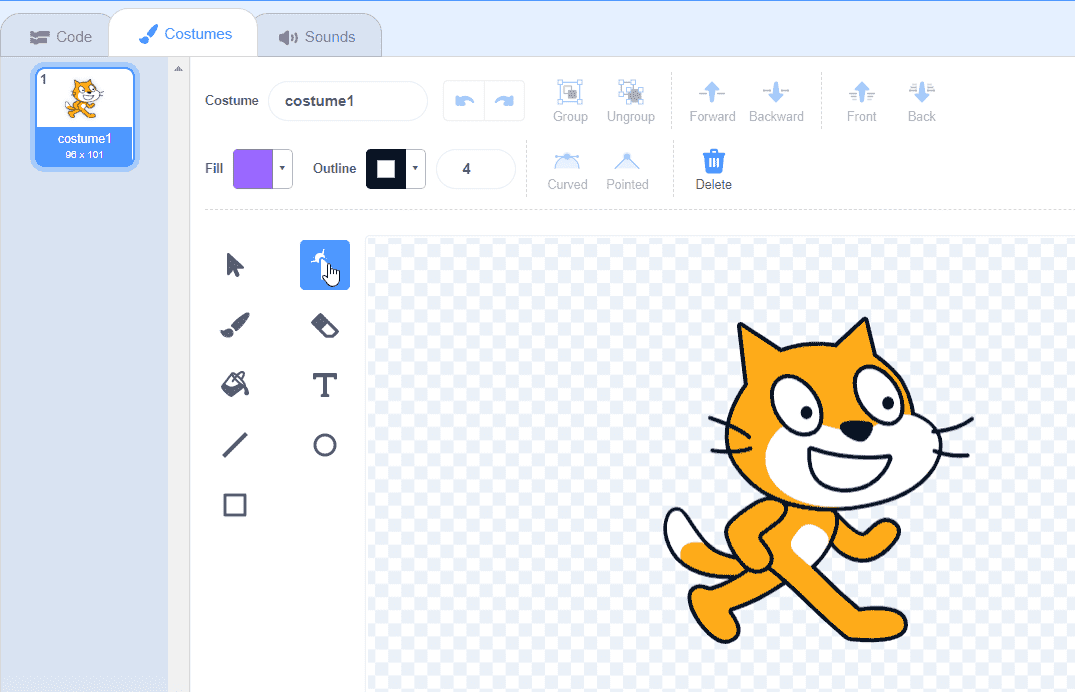
- Click on “Reshape” to reshape the Scratch.

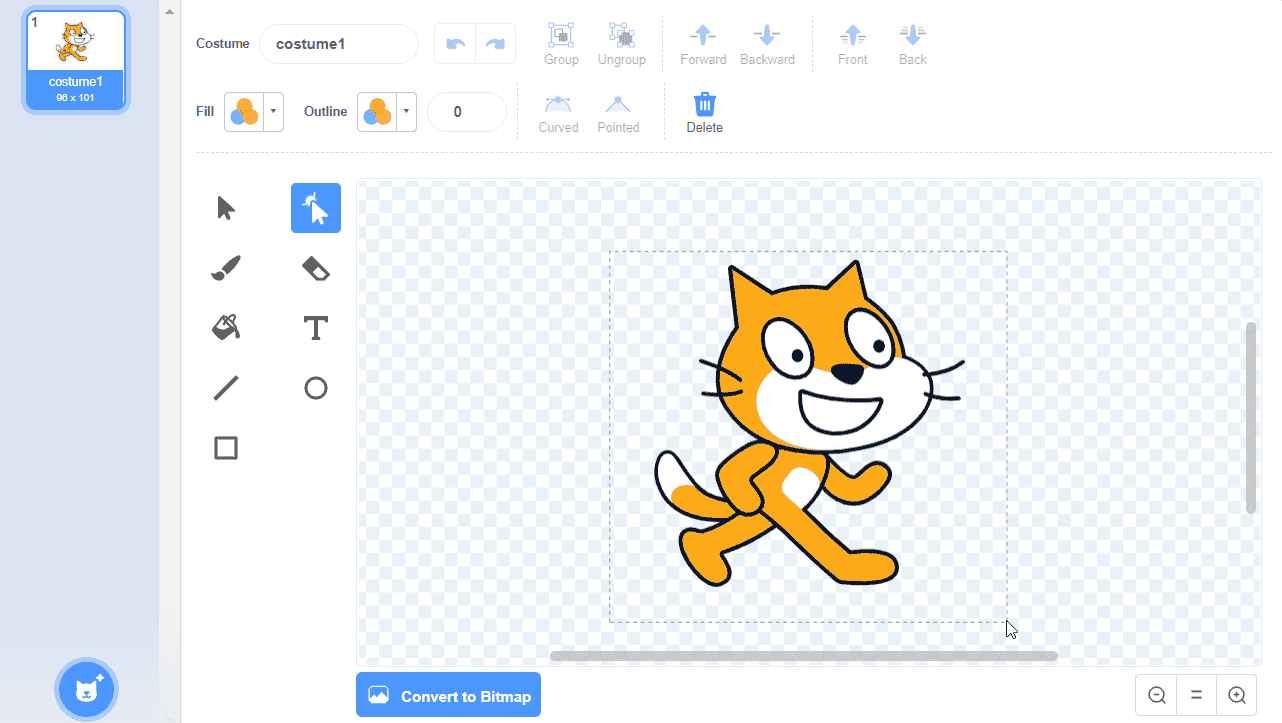
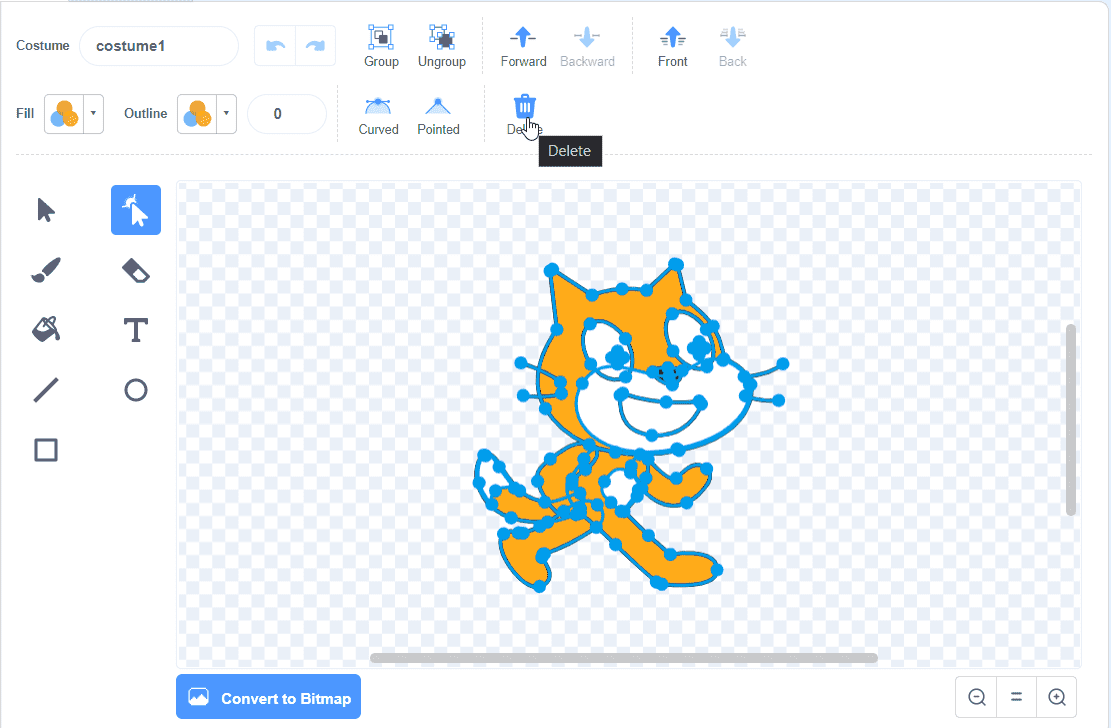
- Drag your mouse pointer over the car as shown below.

- Drop the mouse pointer, and now the cat image is selected.
- Press the “Delete” key or click on the “Delete” icon as shown below.

Step 2: Draw a food sprite on Scratch for snake game
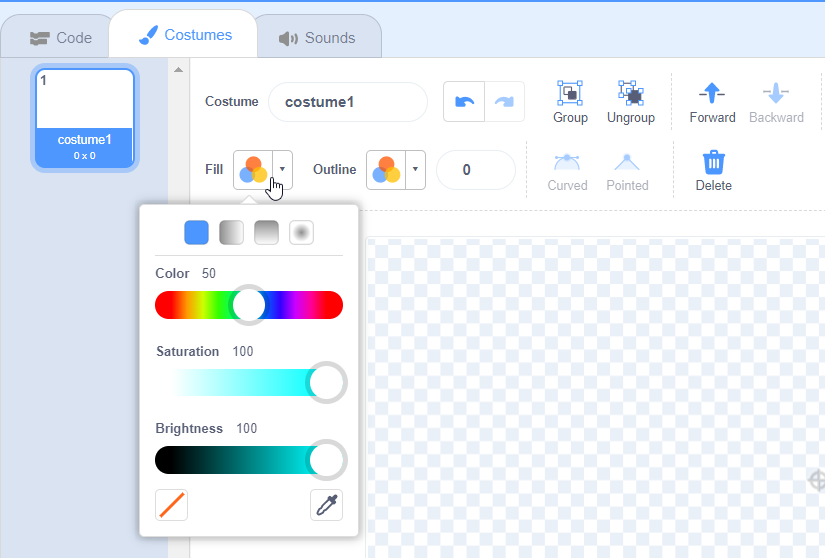
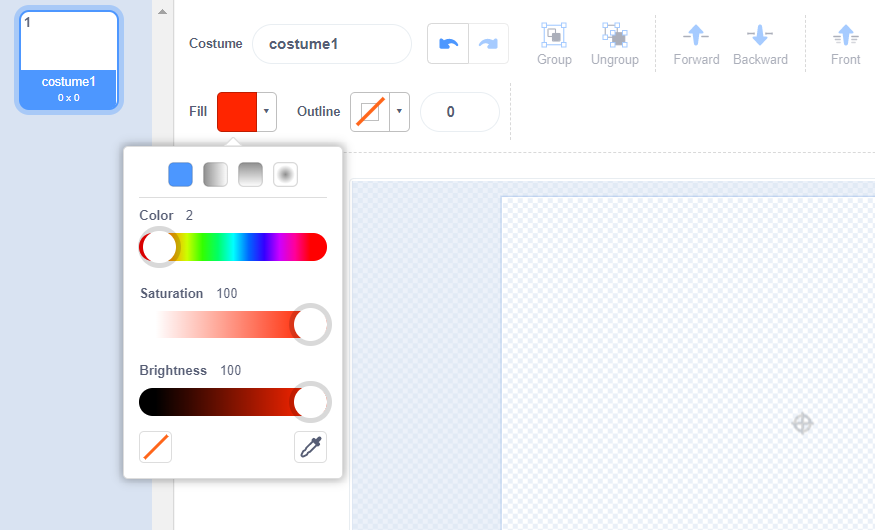
- Click on “Fill” to choose a color.

- Drag and adjust the “Color”, “Saturation”, and “Brightness” as shown below.

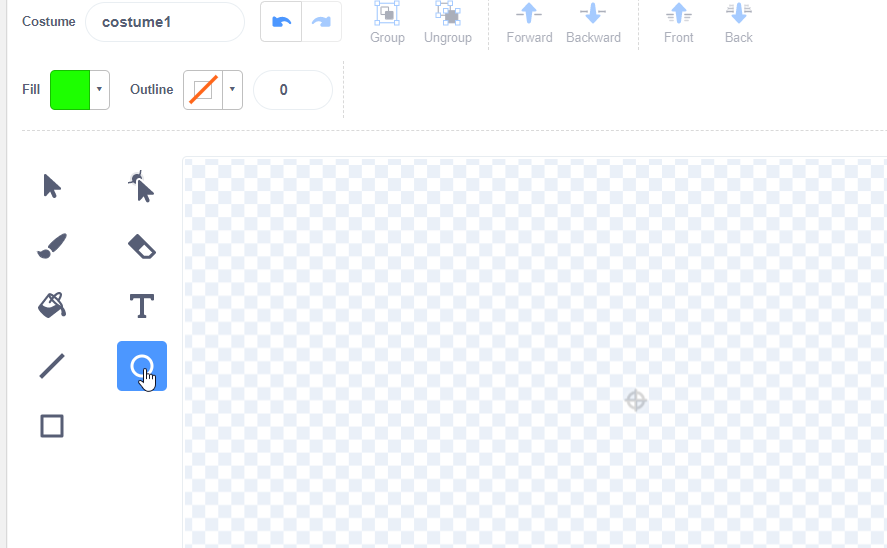
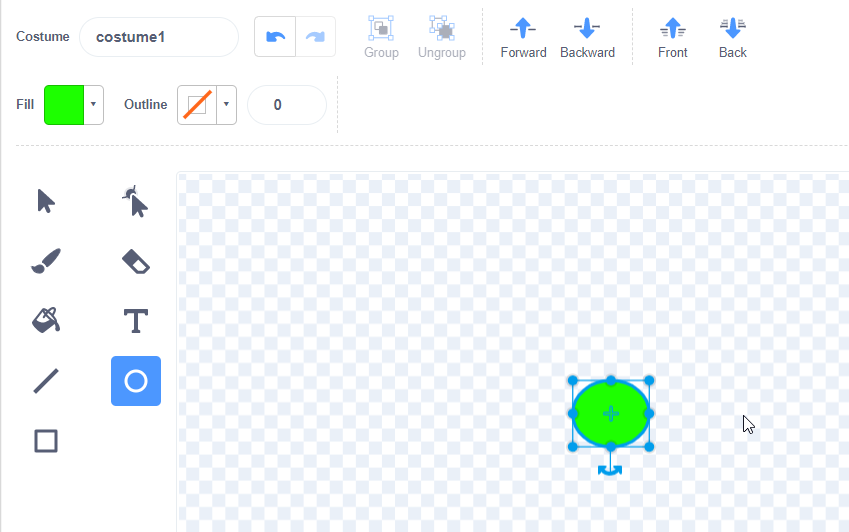
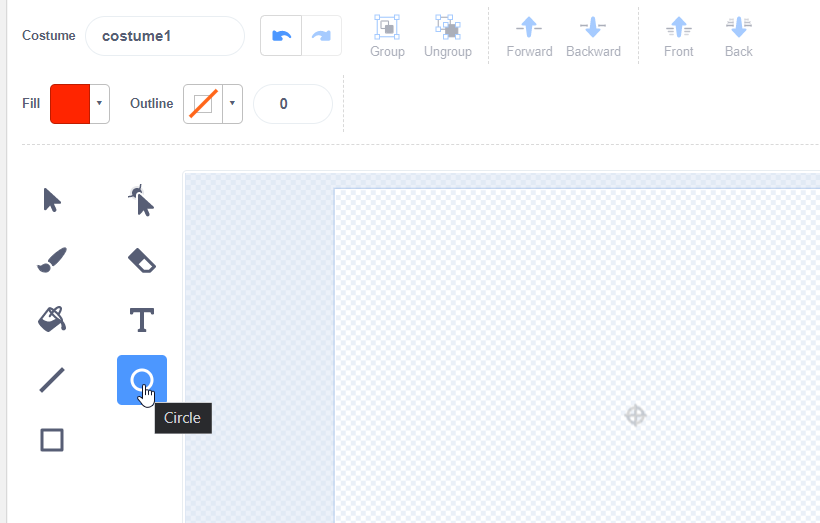
- Click on the “circle” icon

- By dragging the mouse pointer over the paint area to draw a circle; the size could be any.

- Drop the mouse pointer.
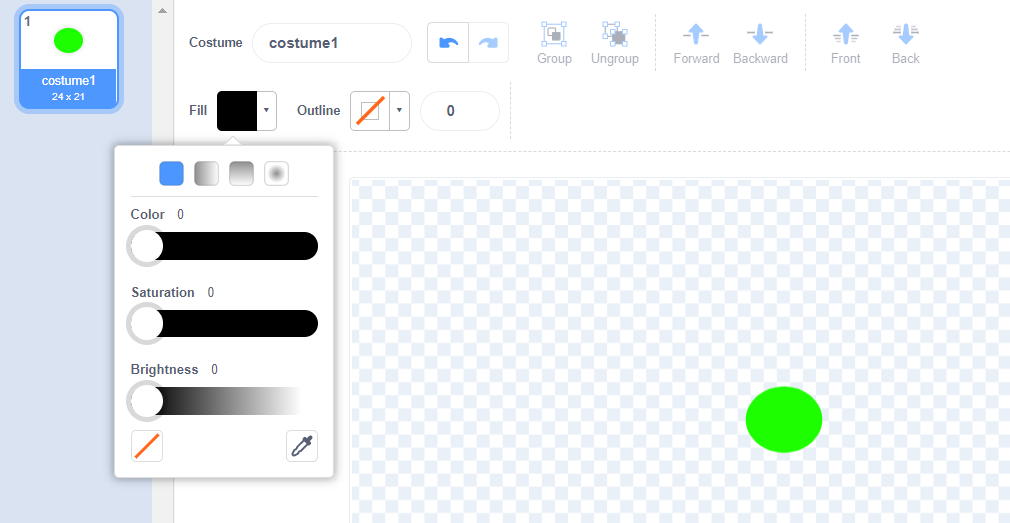
- Again click on “Circle”

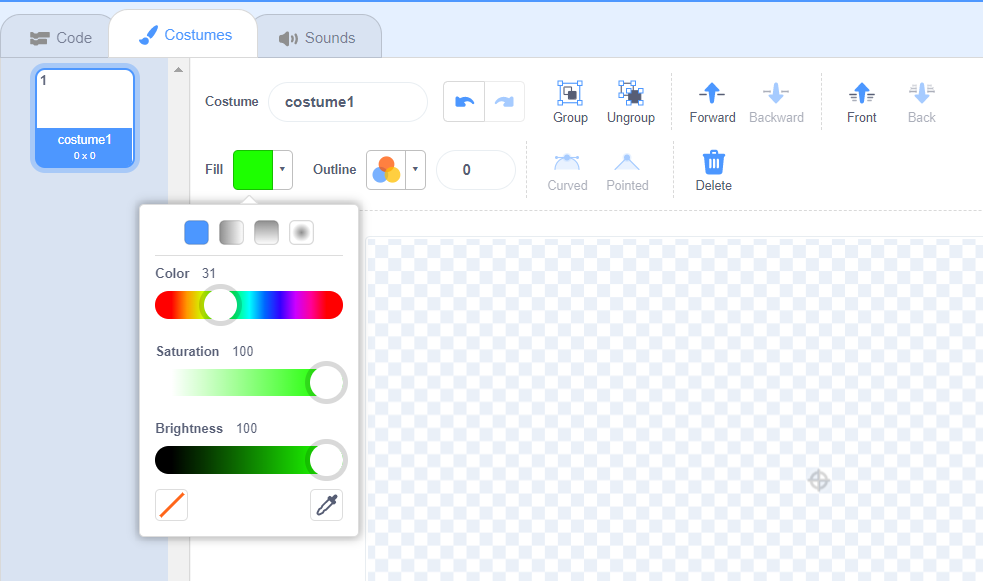
- Select the color by adjusting the “Color”, “Saturation”, and “Brightness” as shown below

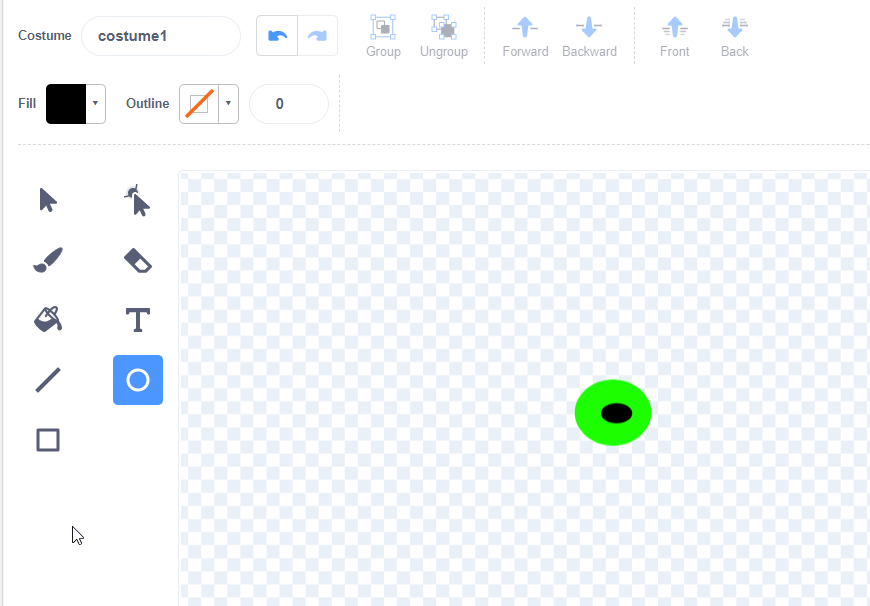
- Drag the mouse pointer and draw a small circle within the green circle.

Step 3: Make the snake move in the Scratch game
- Let’s control the snake using the up/down/left/right arrow keys in this game. The steps to do this are explained below:

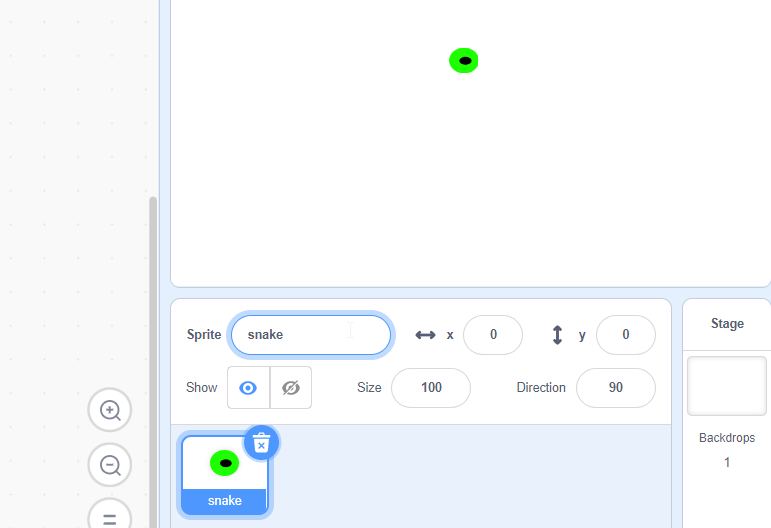
- Change the sprite name and name it “snake”.

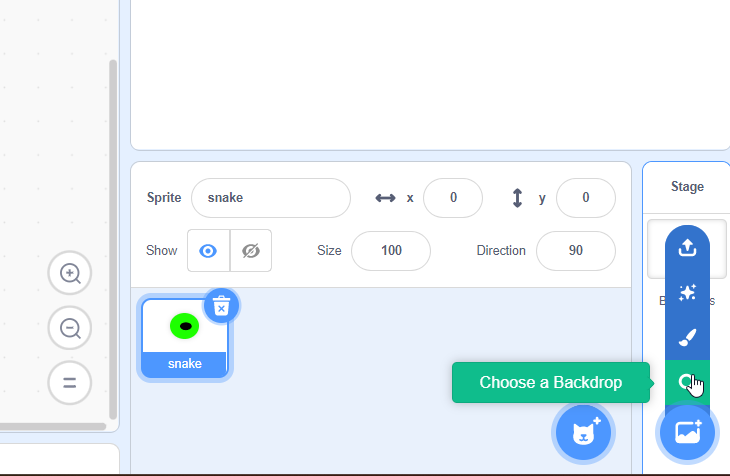
Let’s add a backdrop to the game.
- Click on the “Choose a Backdrop” icon as shown in the image given below.

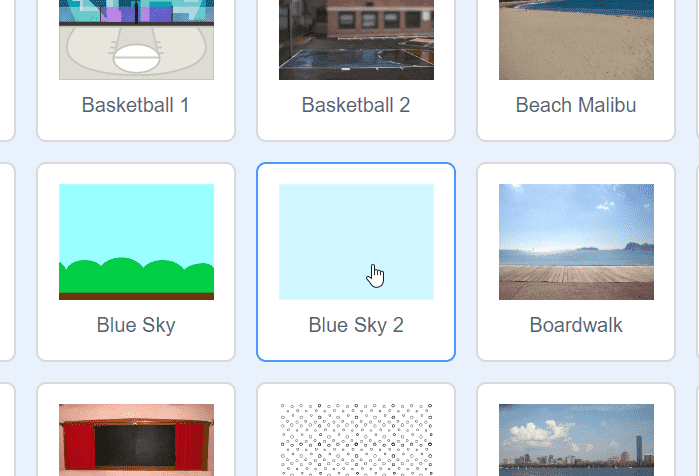
- Click on “Blue Sky 2”.

- Backdrop added.

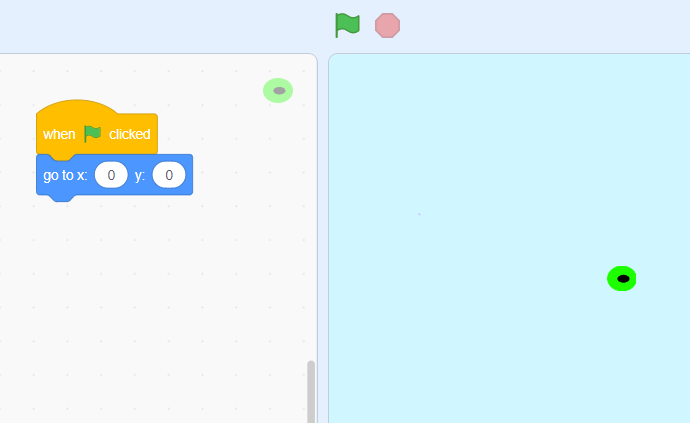
- Set the starting position of the snake.
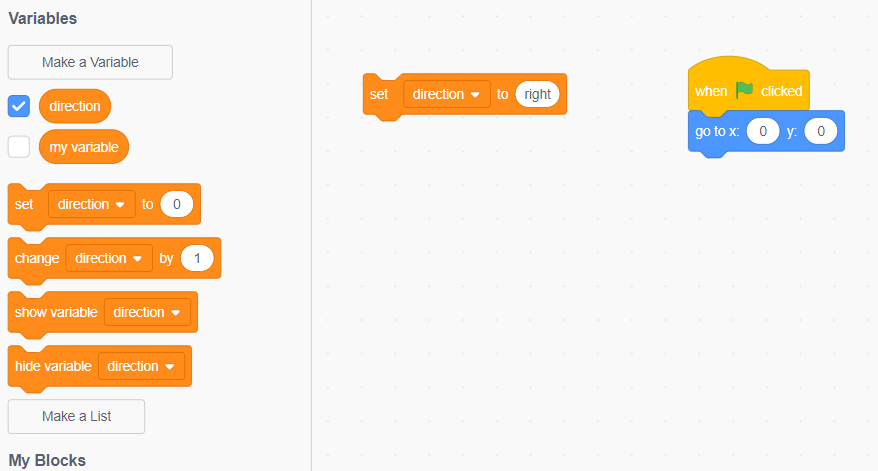
- Drag & drop “when green flag clicked” & “go to x y”
- Set the start position as (0, 0).

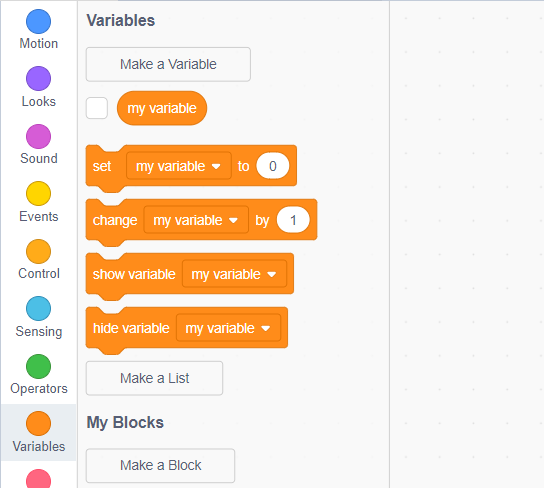
- Create a variable to store directions.
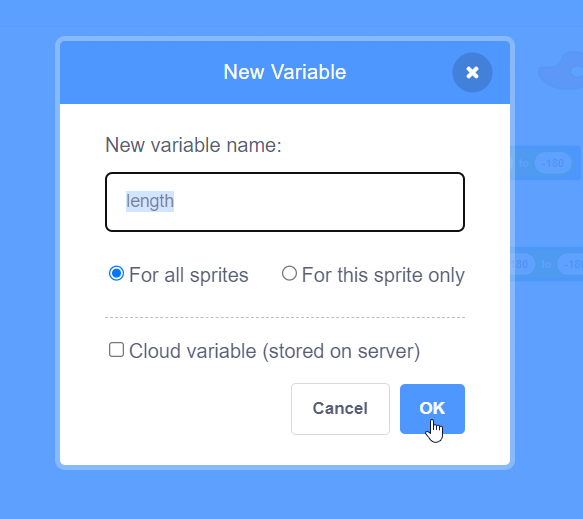
- Click on “Variables” and click on “Make a Variable”.

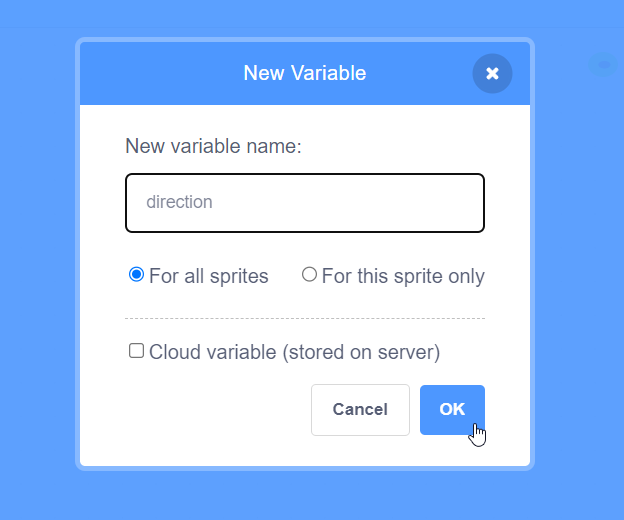
- Name your variable and click on “OK”.

- Drag & drop “set direction to” block and write value “right”.

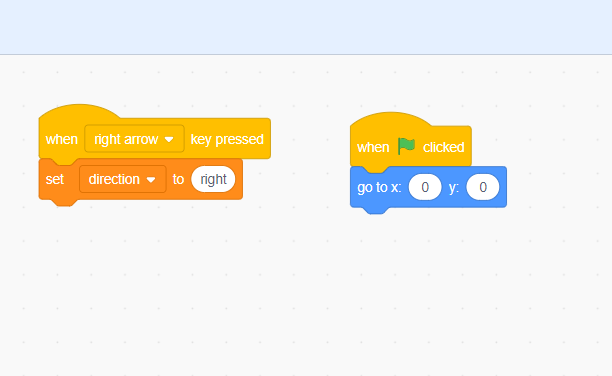
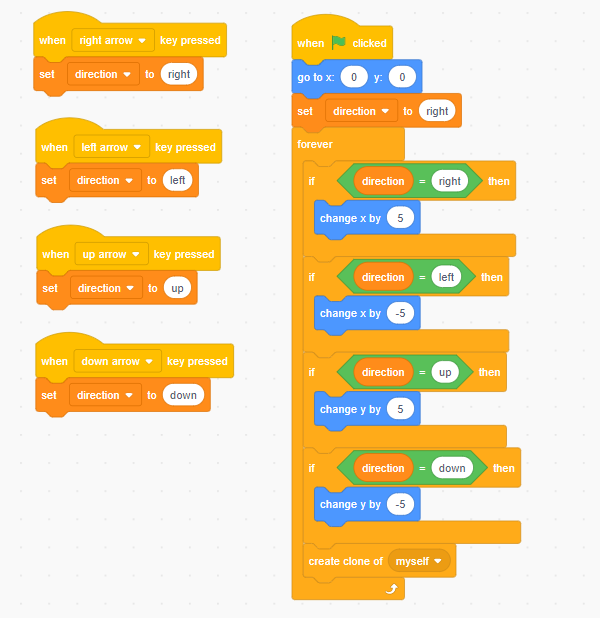
- Drag & drop the “when space key pressed” block as shown below.
- Click on the dropdown and select “right arrow”.

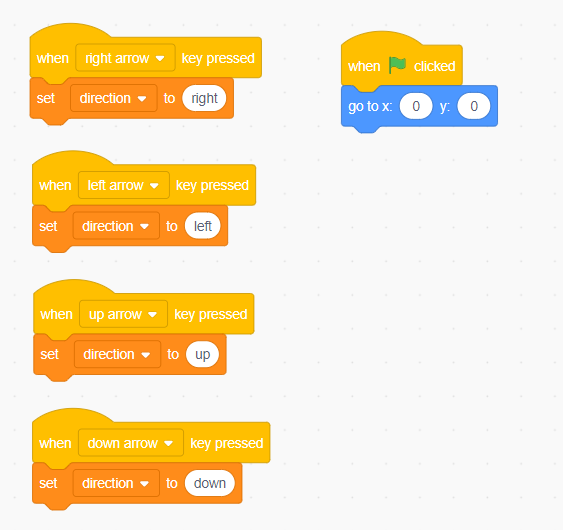
- Similarly assign the direction for the left, up, and down.
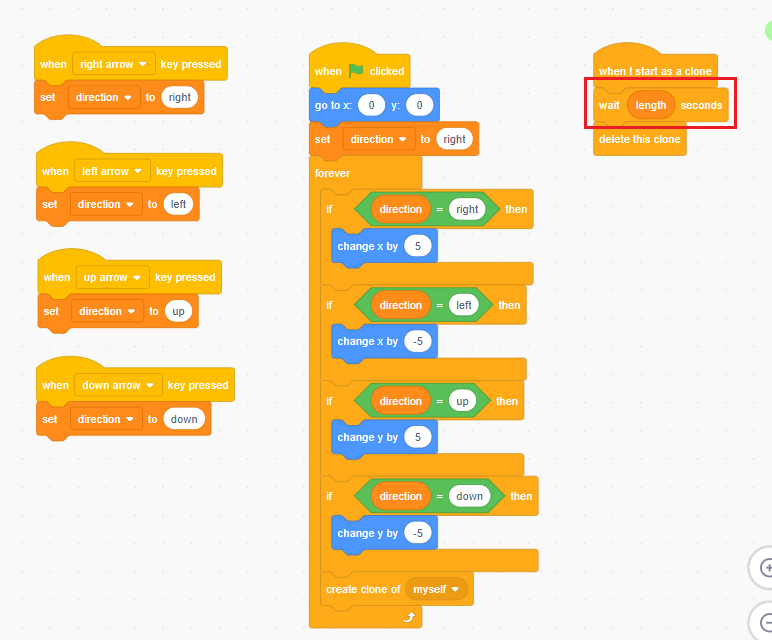
- Drag & drop “when key pressed” and “set direction to” blocks as shown below.

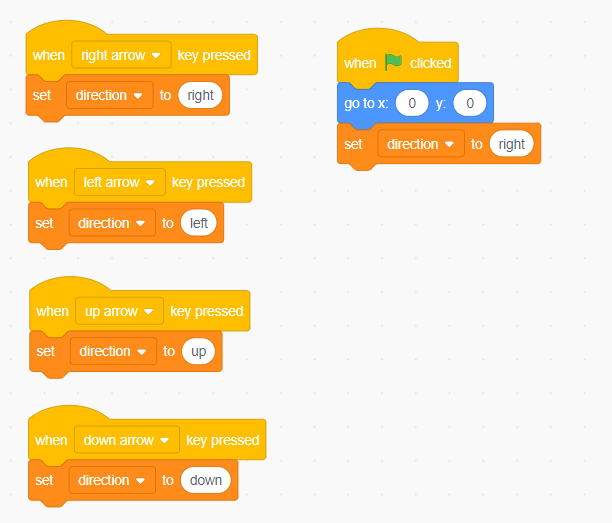
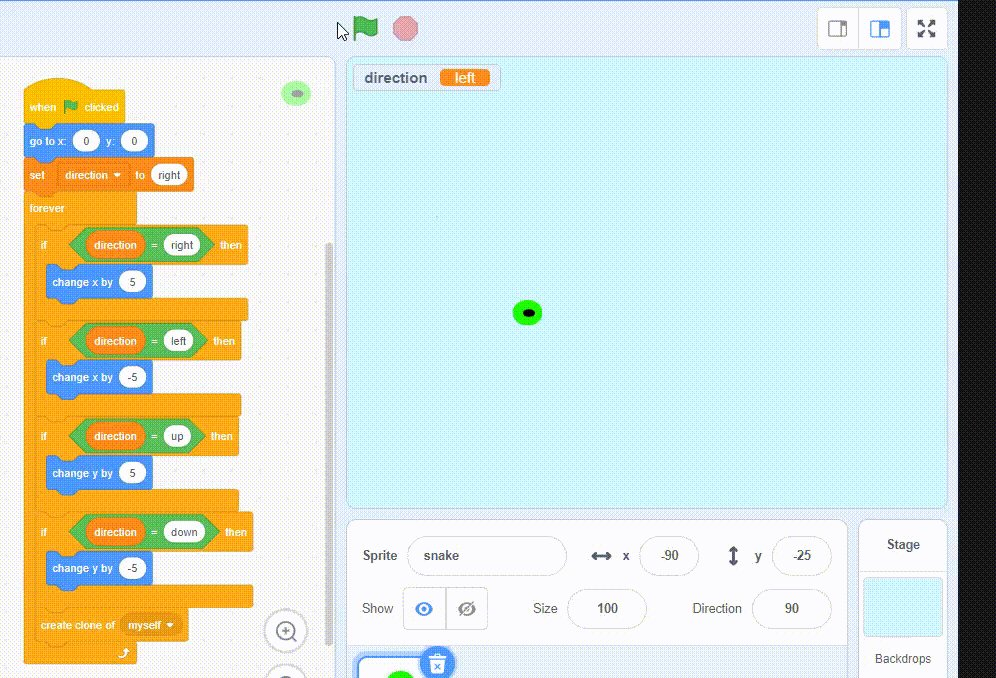
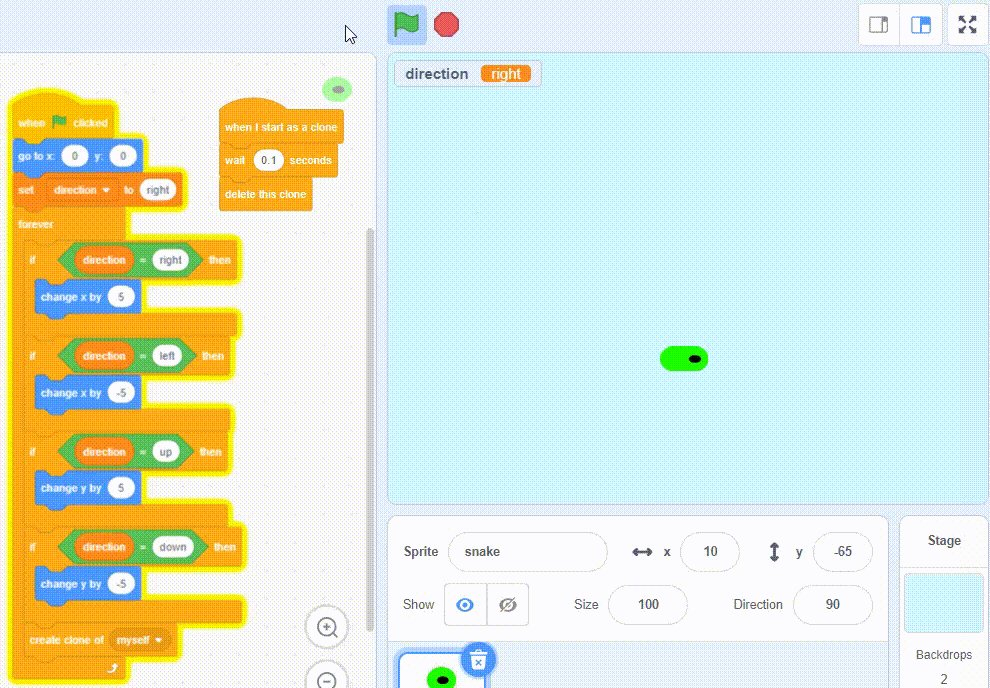
- Set the direction of the snake when the game starts.
- Drag & drop “set direction to” and set the direction right.

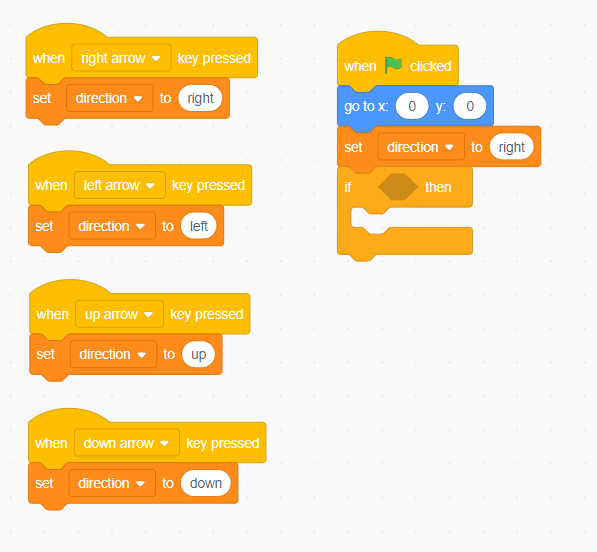
- Add a conditional statement to check whether the right arrow key is pressed.
- Drag & drop “if-then”.

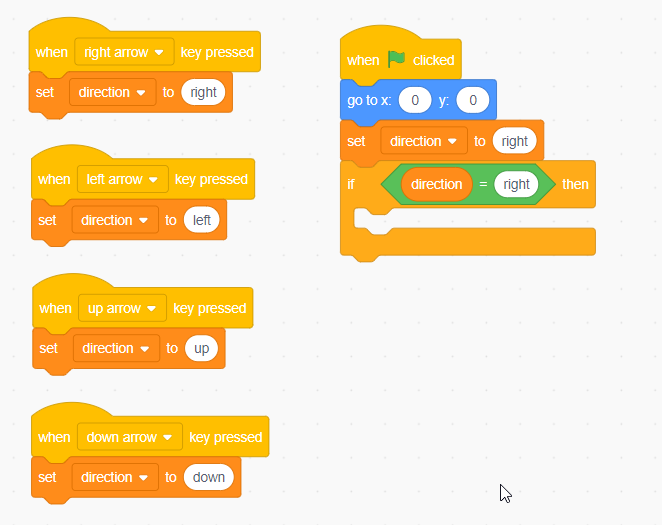
- Drag & drop the “equal to” operator as shown below.

- Drag & drop the “direction” variable to the “equal to” operator as shown below.
- Write the “right” to “equal to” operator.

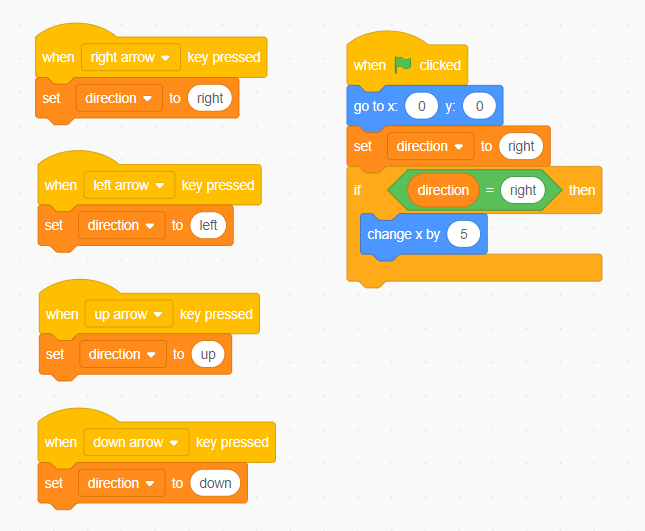
- Change the snake’s x position to a positive value so that the snake can move in the right direction when you press the right arrow key.
- Drag & drop the “change x by” block as shown below.

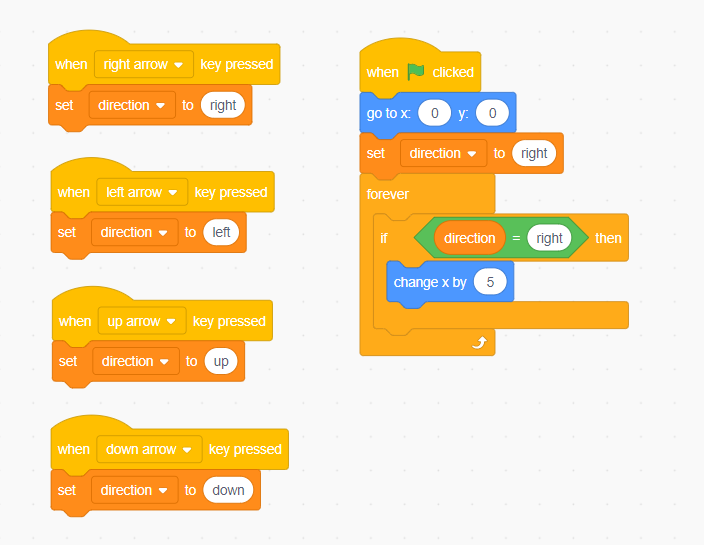
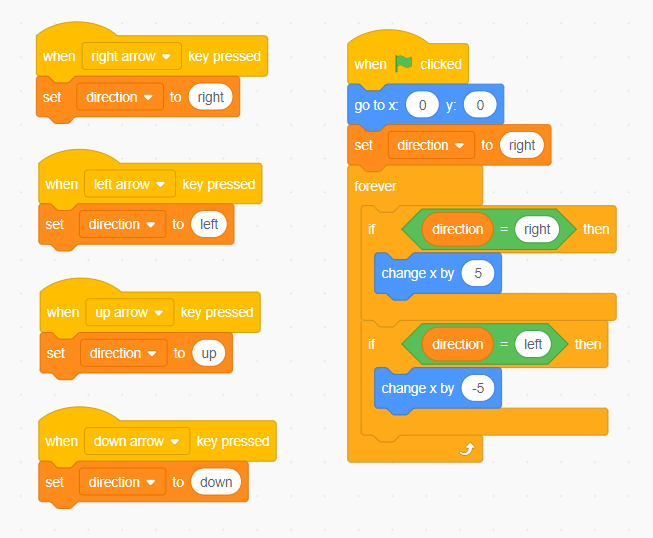
- Put the conditional statement in a “forever” loop, checking it each time.

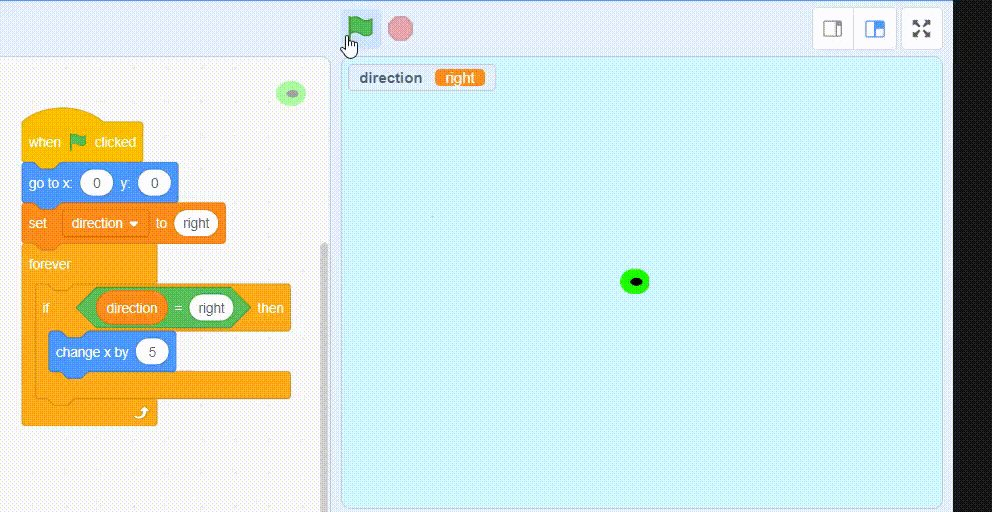
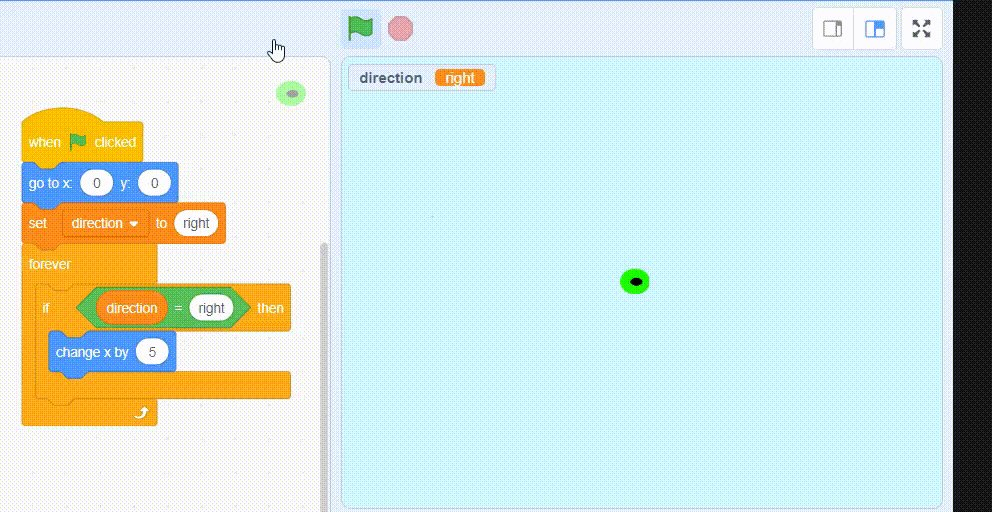
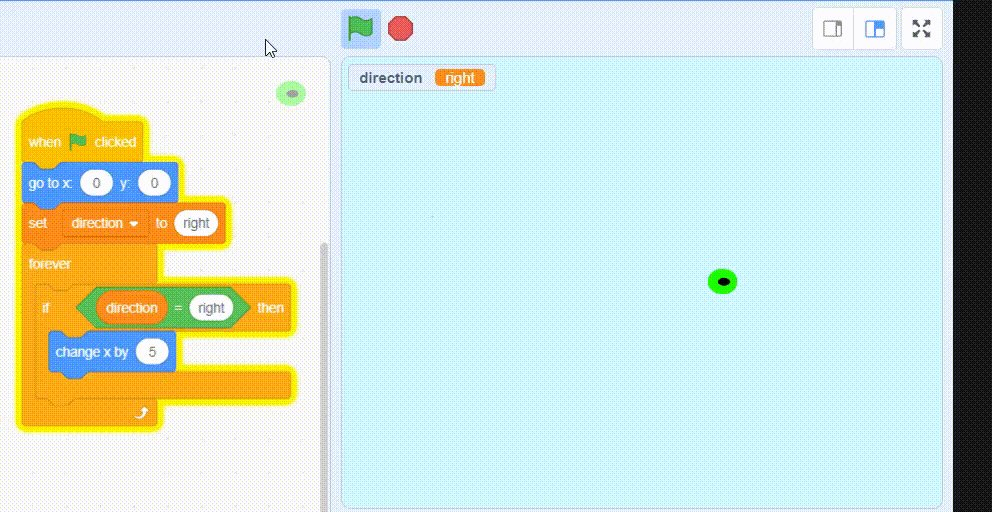
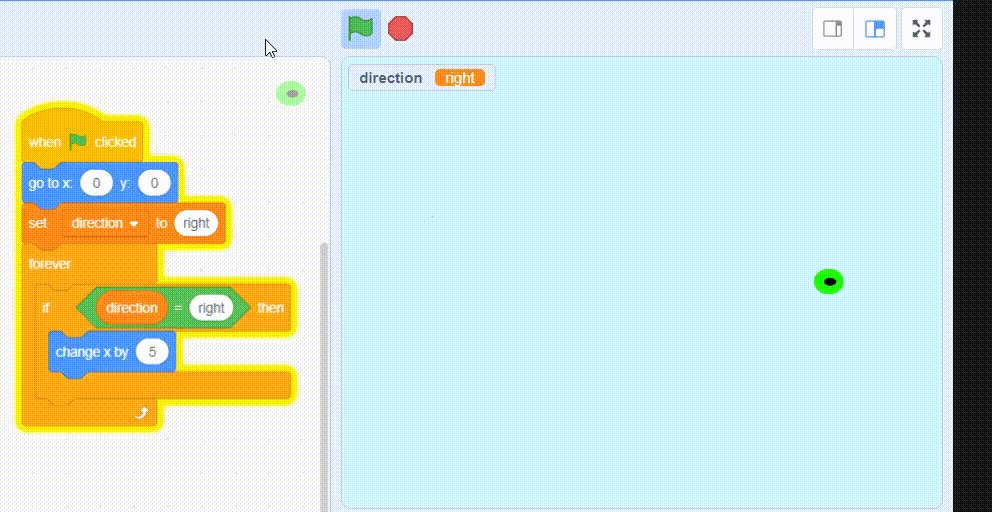
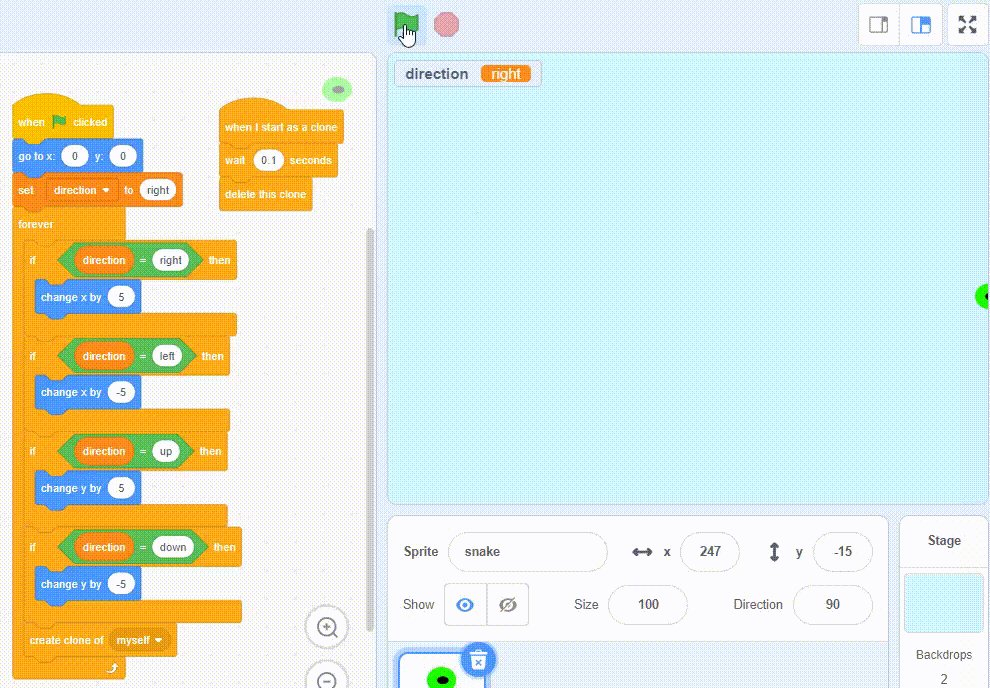
- Click on the “green flag”.
- The snake can move in the right direction by pressing the right arrow key.

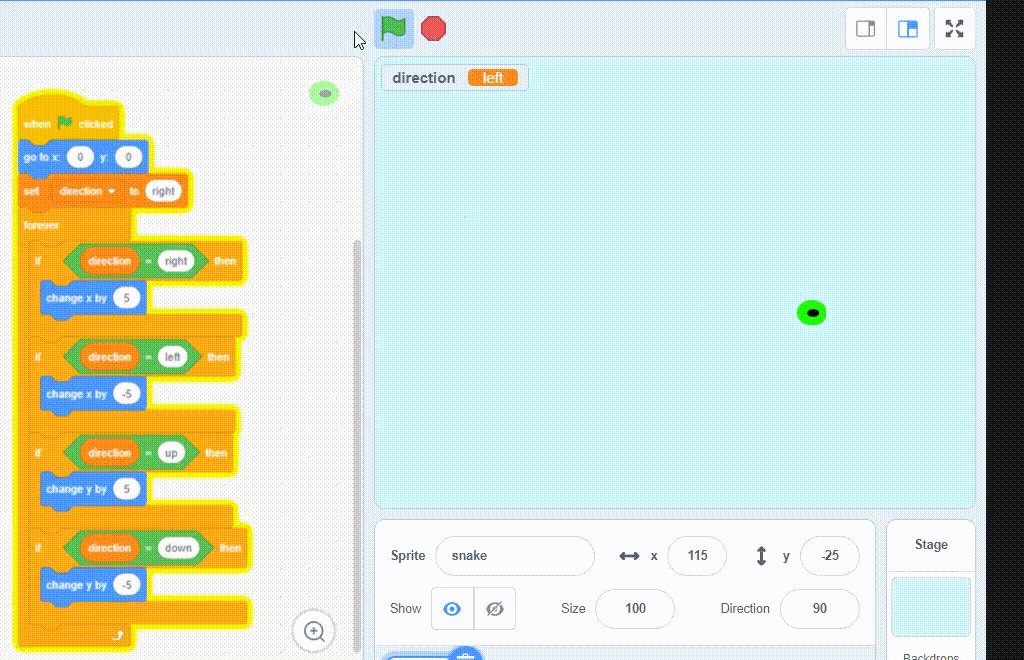
- Similarly, add another conditional statement for the “left” arrow key.
- Drag & drop “if-then”, “equal to” and “direction” variables as shown below.
- To move the snake in the left direction change the snake x position value with a negative number.
- Drag & drop the “change x by -5” block as shown below.

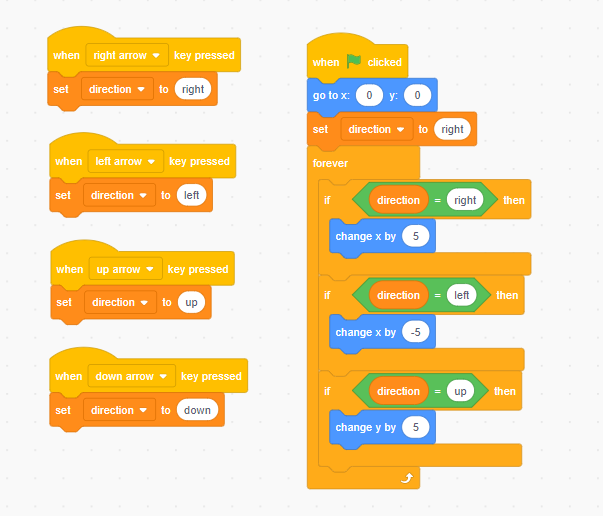
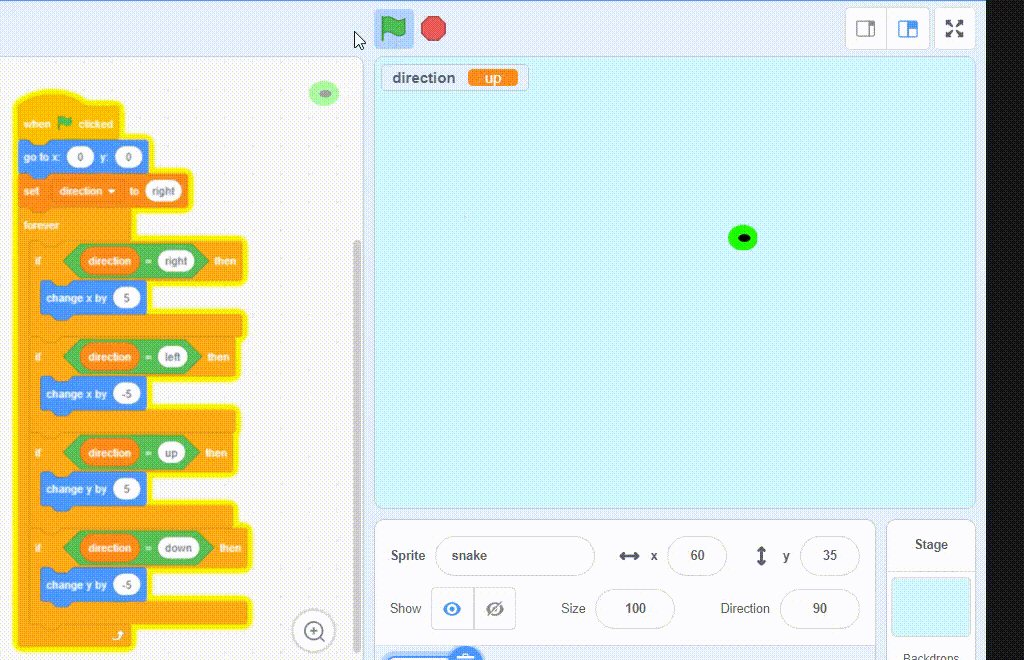
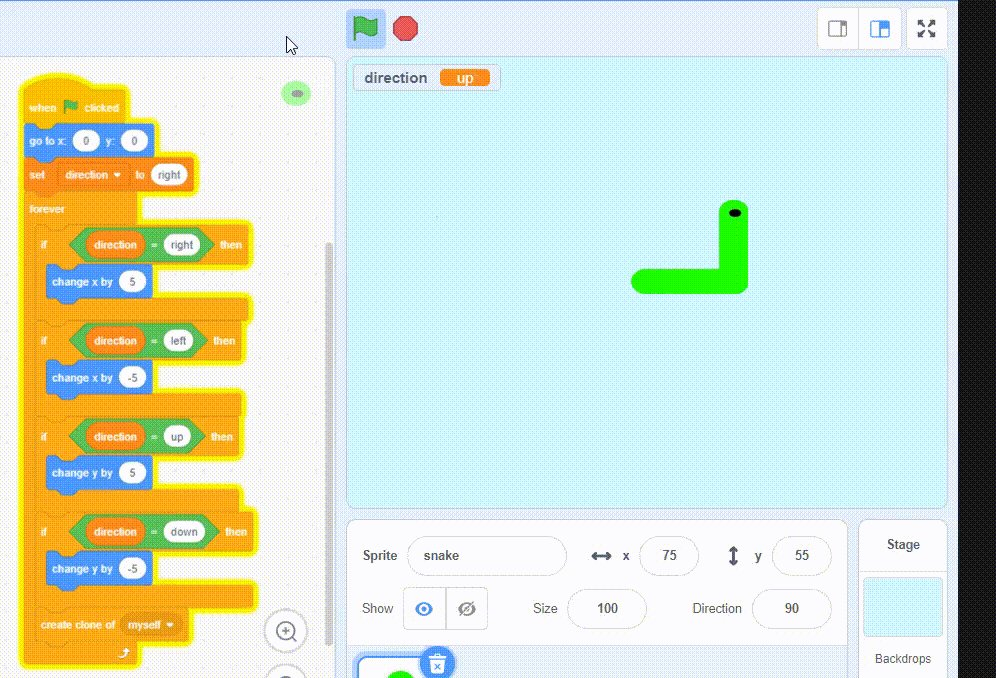
- Similarly, add another conditional statement for the “up” arrow key.
- Drag & drop “if-then”, “equal to” and “direction” variables as shown below.
- To move the snake in the up direction change the snake y position value with a positive number.
- Drag & drop the “change y by 5” block as shown below.

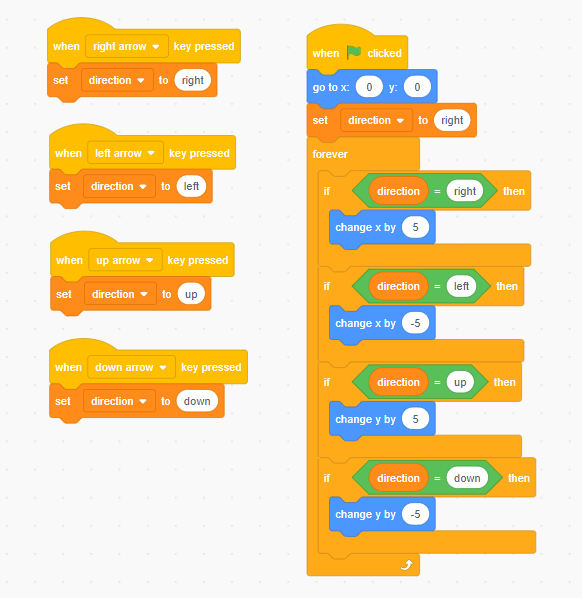
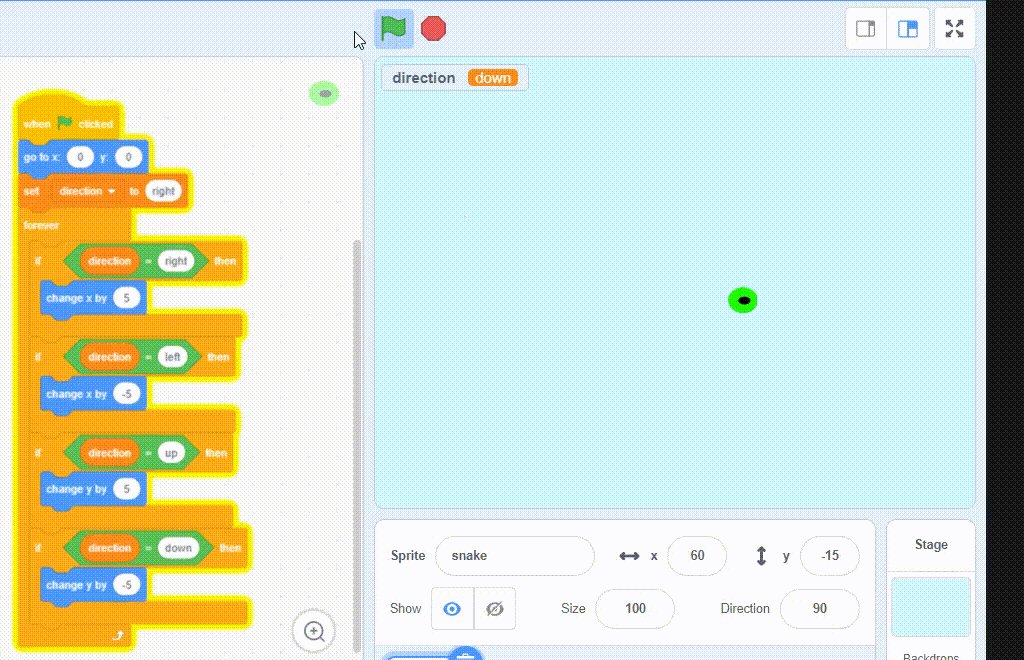
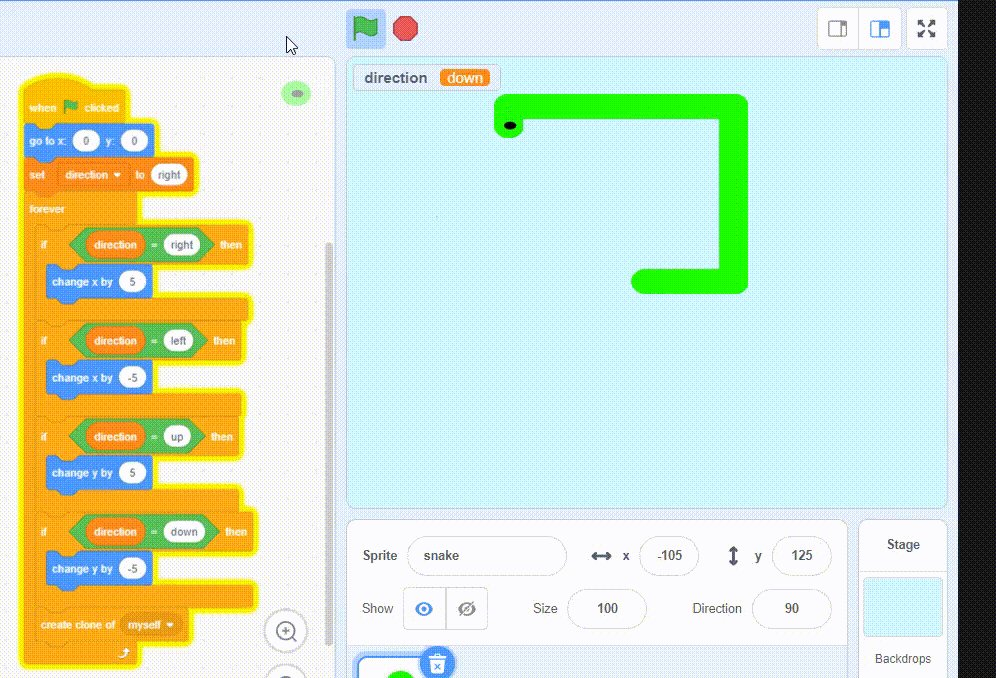
- Similarly, add another conditional statement for the “down” arrow key.
- Drag & drop “if-then”, “equal to” and “direction” variables as shown below.
- To move the snake in the up direction change the snake y negative value with a positive number.
- Drag & drop the “change y by -5” block as shown below.

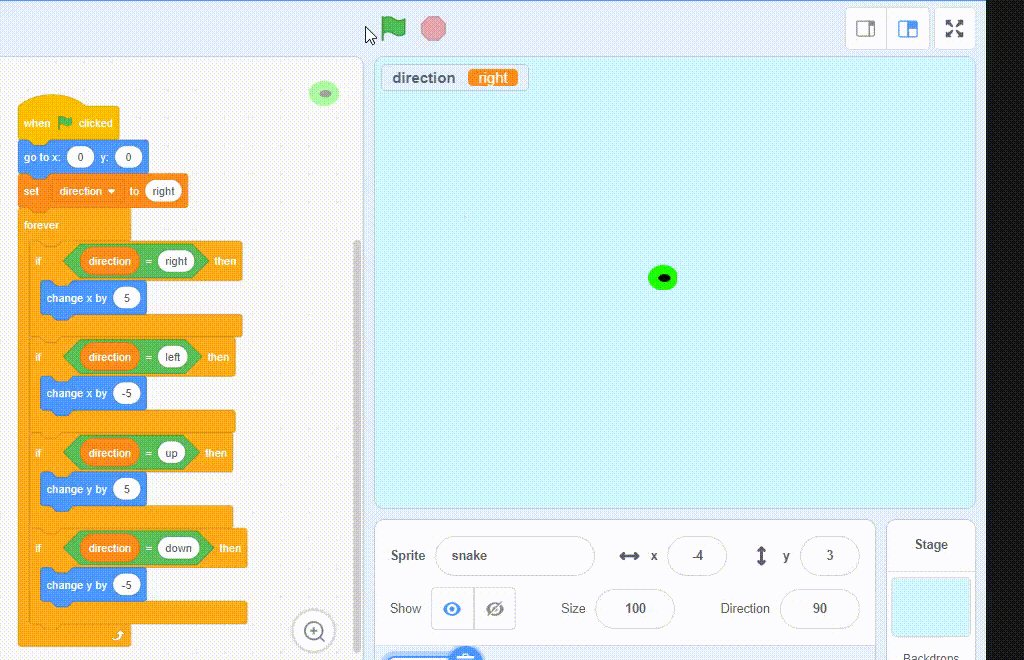
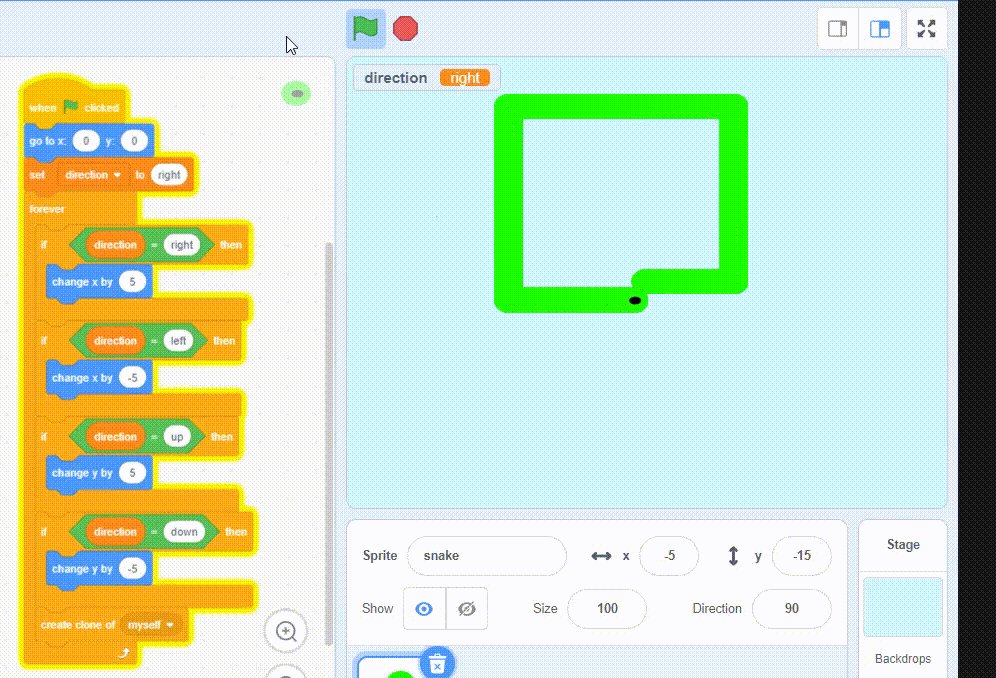
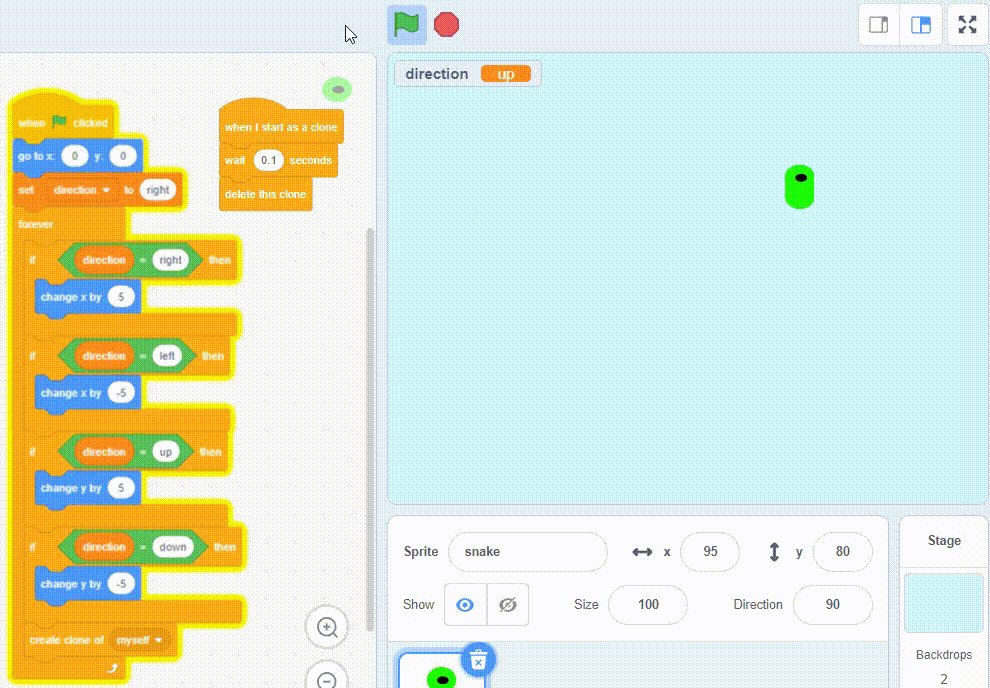
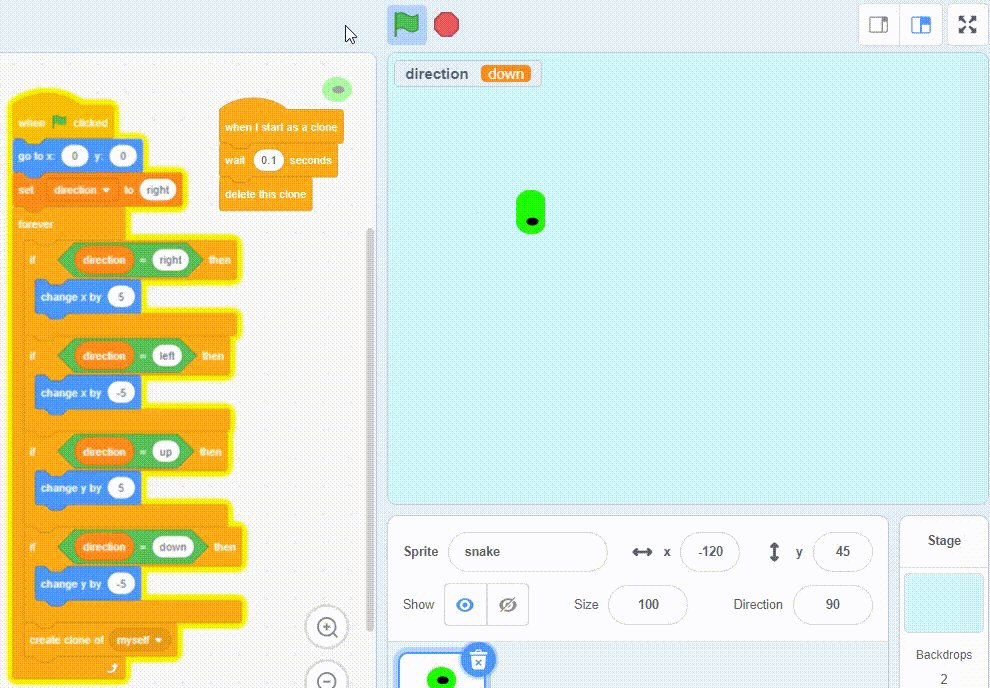
- Click on the “green flag”.
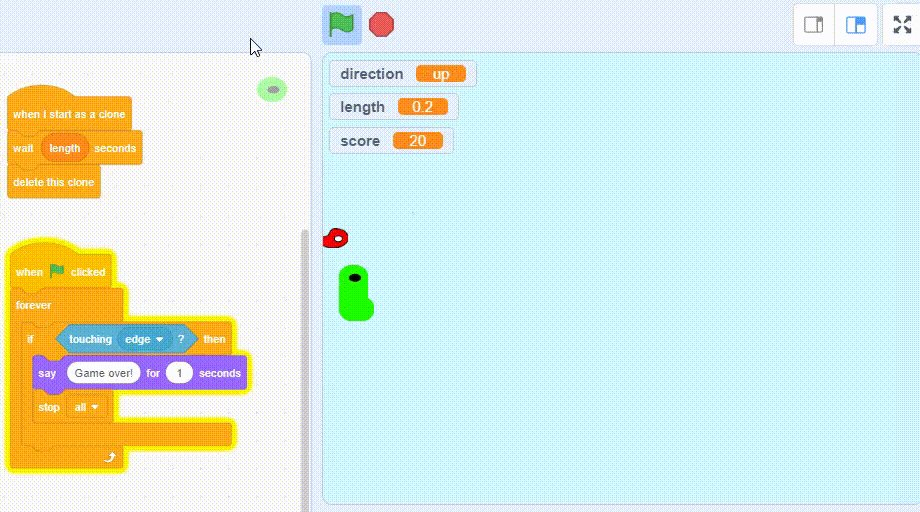
- Snake can move in left/right/up/down direction using left/right/up/down keys.

Let’s add some effects so that the snake sprite mimics a snake.
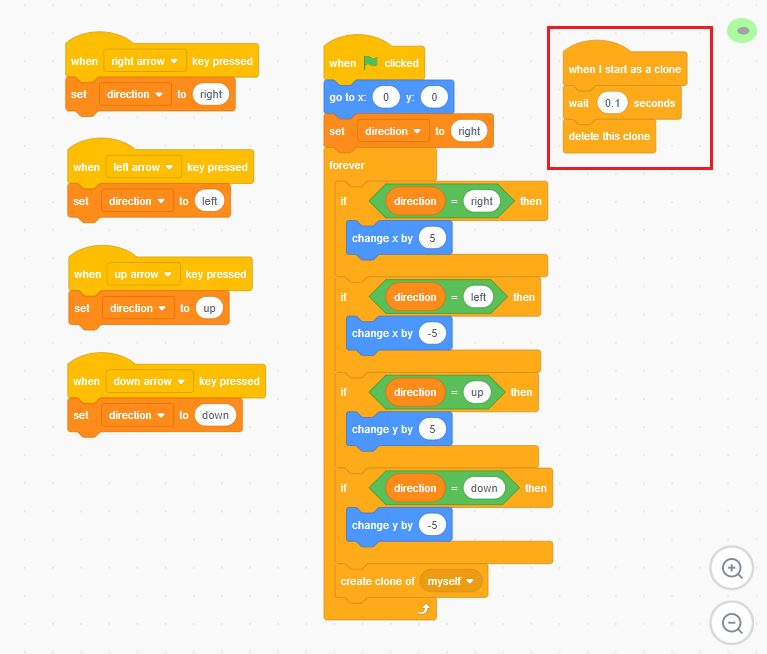
- Drag & drop the “create clone of myself” block as shown below.
- Click on the “green flag”.
- Snake can move in left/right/up/down direction using left/right/up/down keys and its length is increasing but we do not want to increase length automatically.

- Let’s program the clone of the snake.
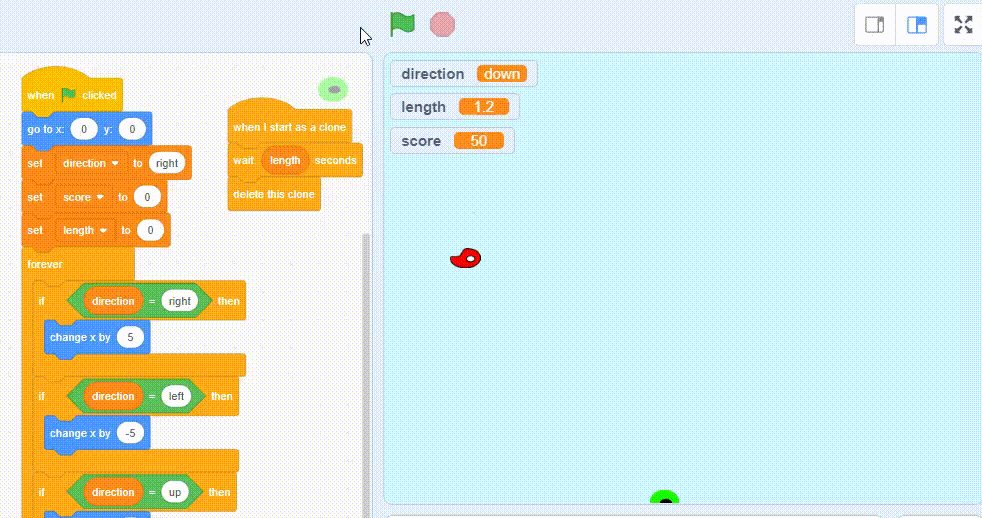
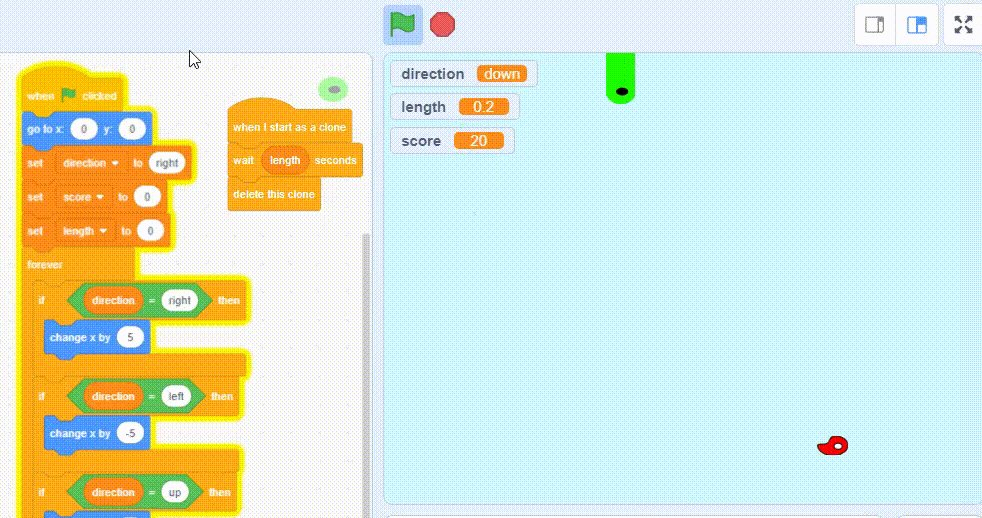
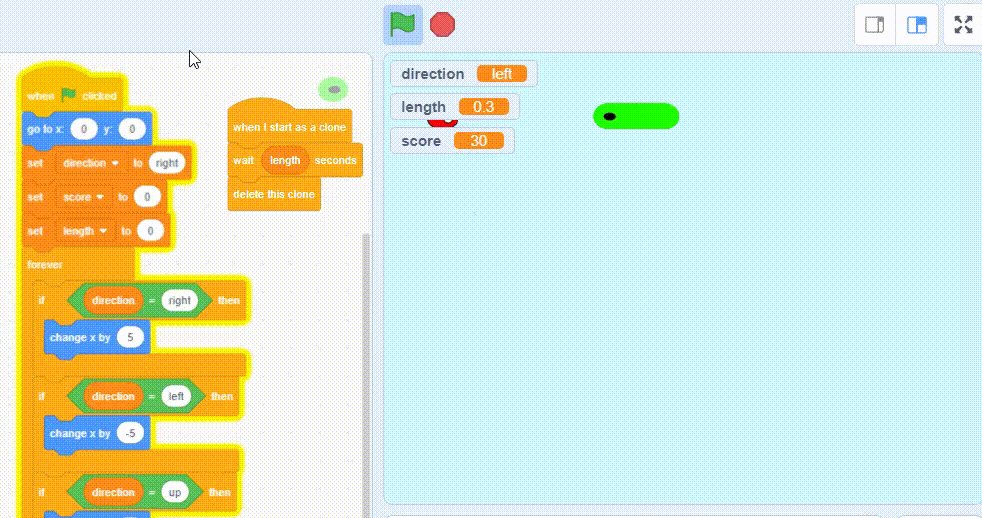
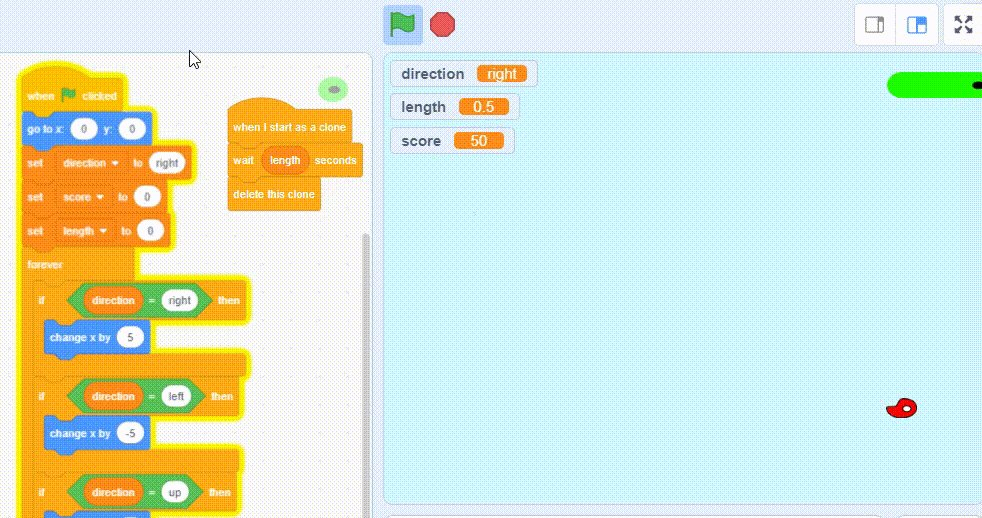
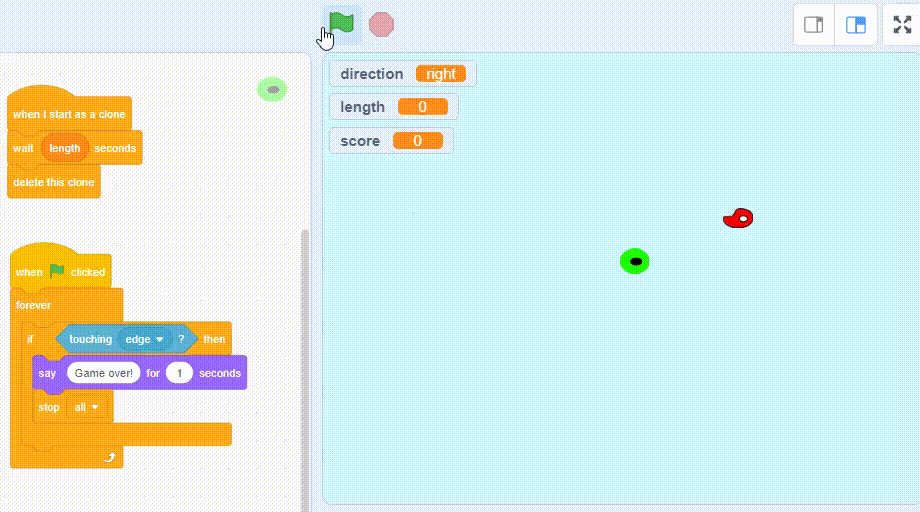
- Drag & drop the “when I start as a clone”, and “wait seconds” blocks as shown below.
- Set the wait time at 0.1, you can choose any; please note this wait time will decide the length of the snake.
- Drag & drop the “delete this clone” block as shown below.

- Click on the “green flag”.
- Snake can move in left/right/up/down direction using left/right/up/down keys and its length is not increasing automatically.

Step 4: Draw the food sprite and set the position and function
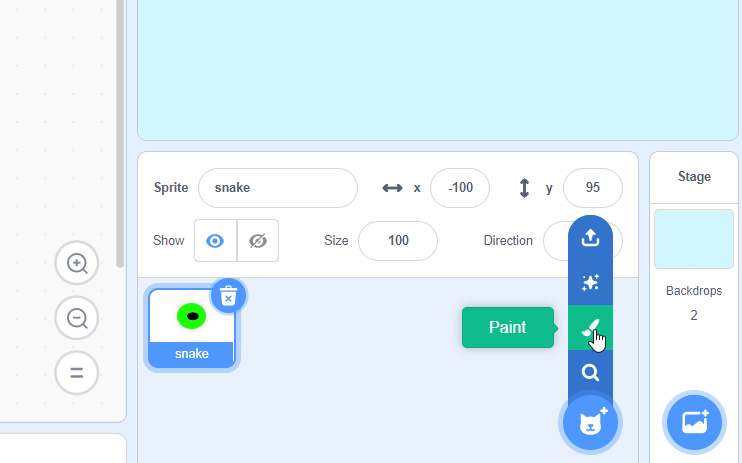
- Click on “Paint”

- Click on “Fill” and select your color.

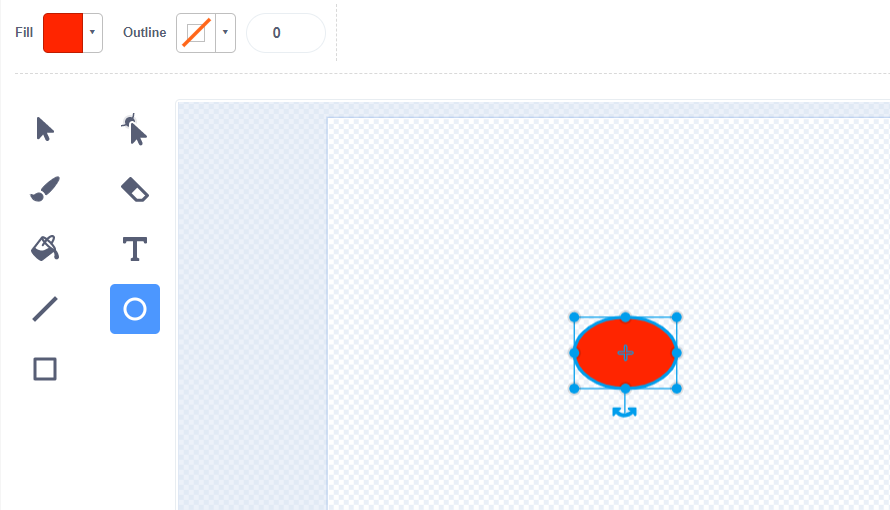
- Click on the “Circle” icon of the scratch paint tool.

- Drag the mouse pointer over the paint area and create a circle.

- Add outline to food sprite.
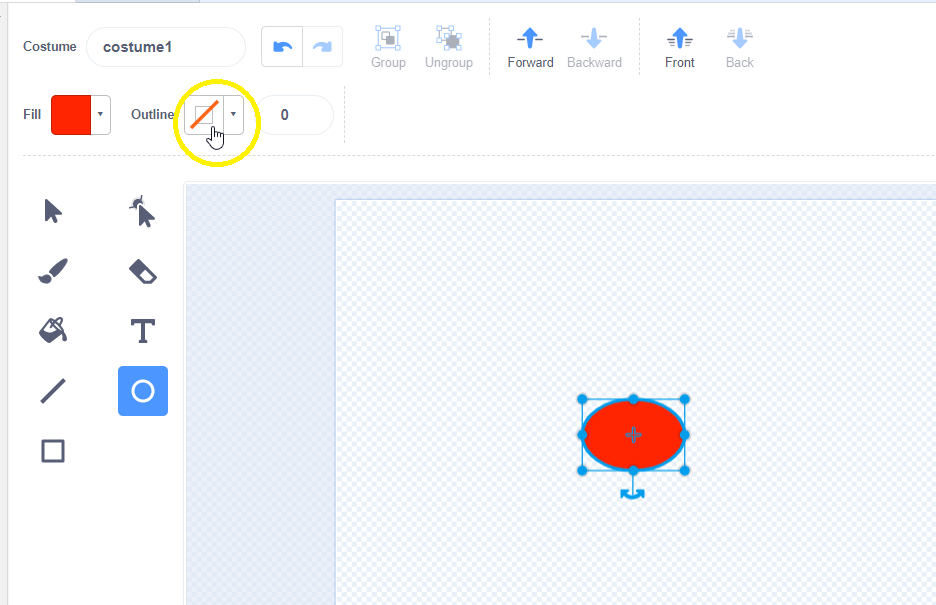
- Click on “Outline”

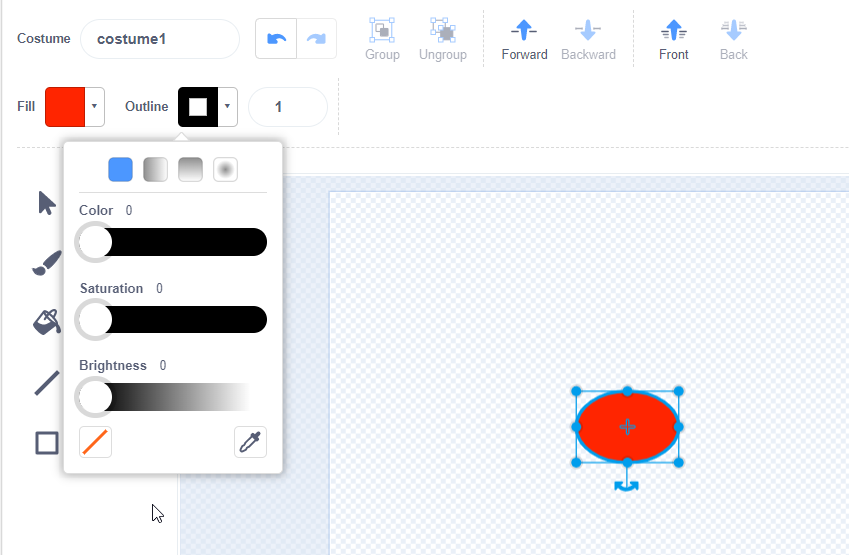
- Select your outline color.

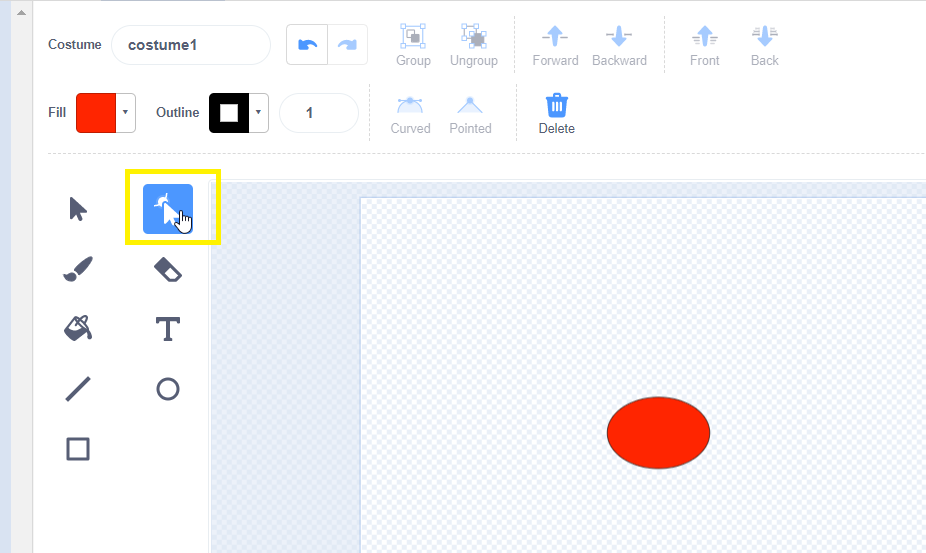
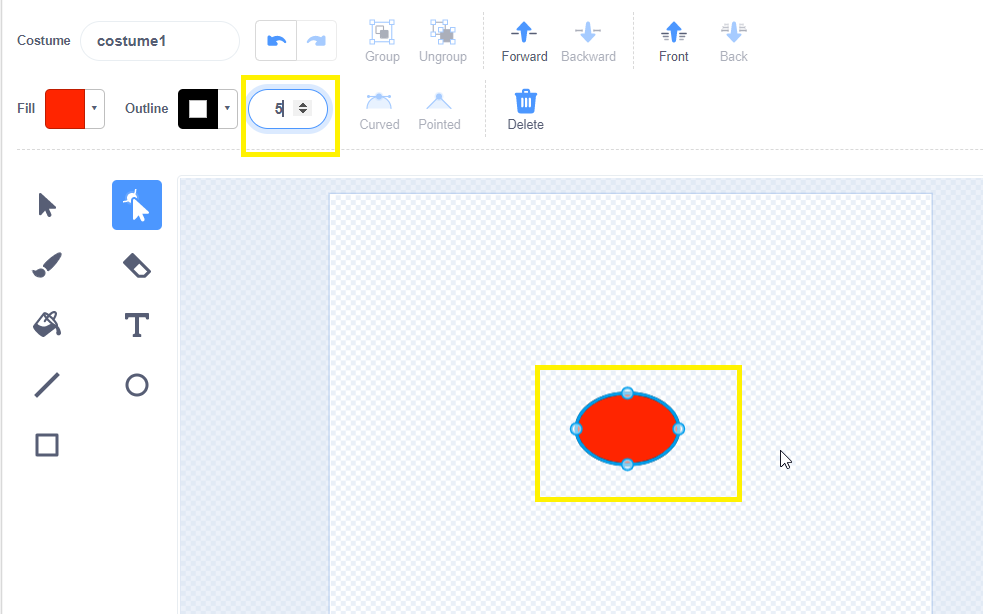
- Click on “Reshape” to select it then click on the “red circle”.

- Set the outline thickness to five.

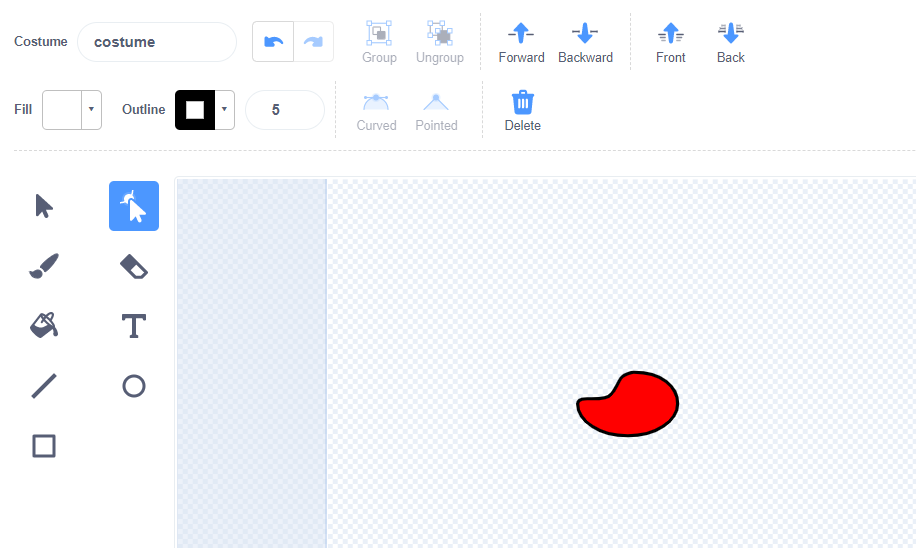
- Change the design of the “red circle” so that it looks like foody stuff by dragging the outline.

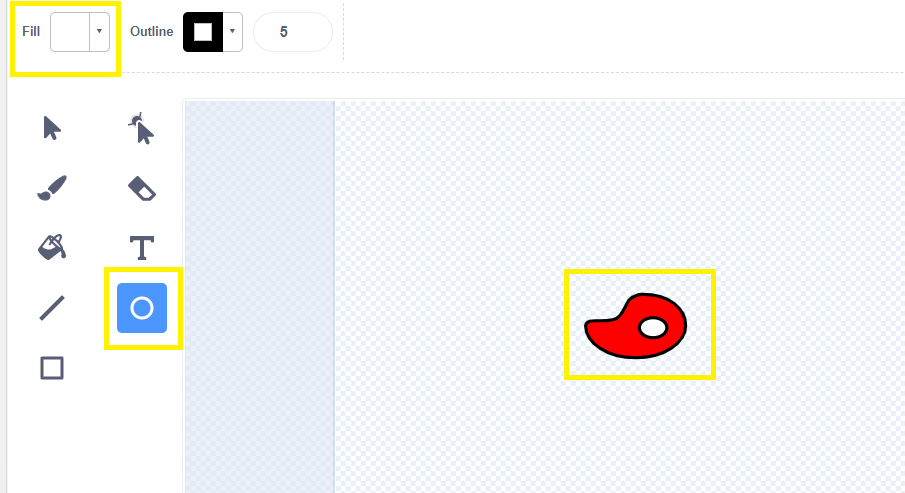
- Click on fill and select color, then click on “circle”
- Drag the mouse pointer over the “red circle” and draw a small circle within the “red circle”

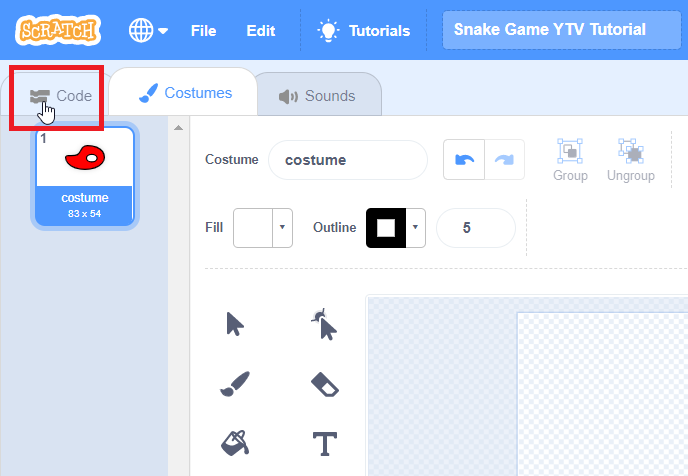
- Let’s code the food sprite and set its position and functions.
- Click on “Code”

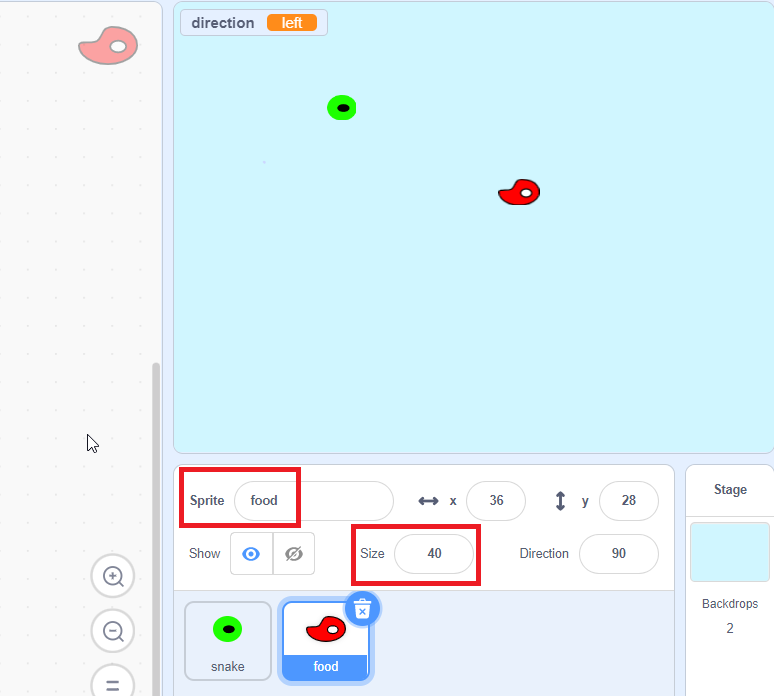
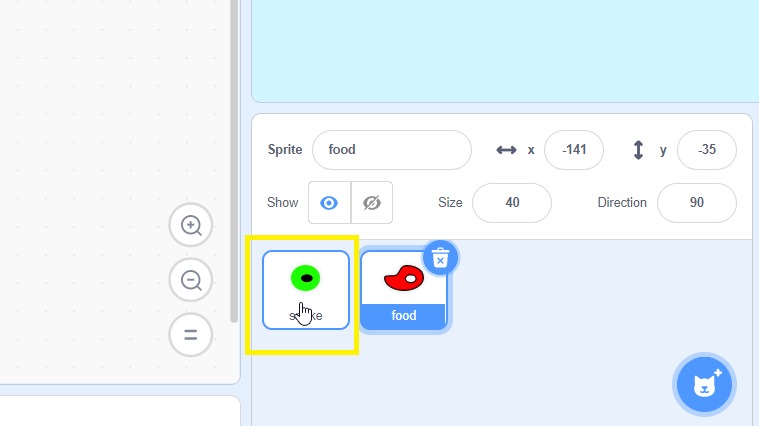
- Change the food sprite name and size.

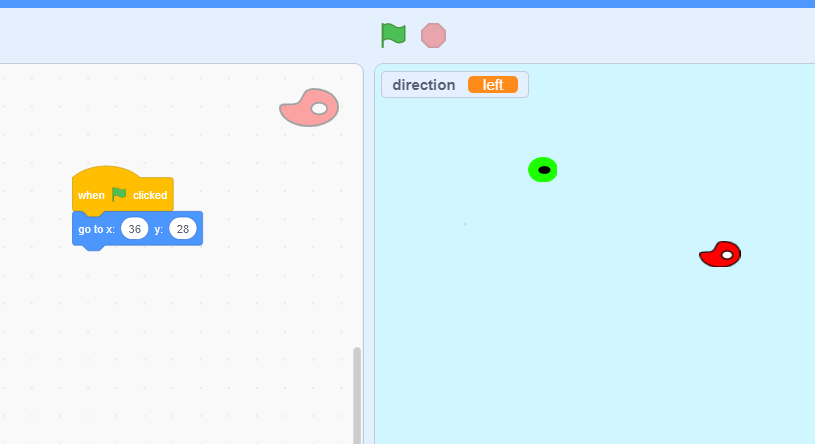
- Set the start position of the food sprite.
- Drag & drop “when green flag clicked” and “go to x y” blocks as shown below.

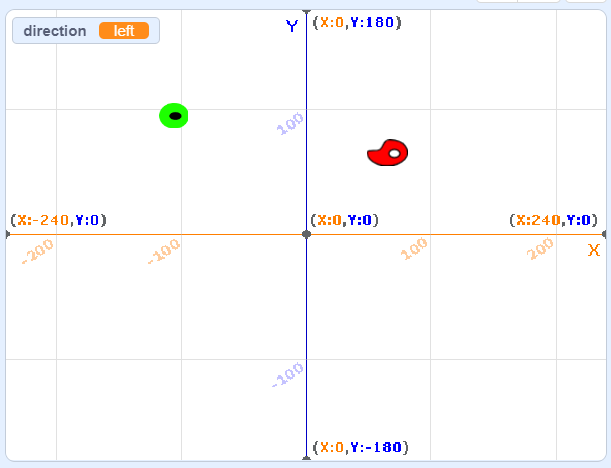
- X, Y value of scratch stage.
- X value range is from -240 (left) to 240 (right).
- Y value range is from 180 (up) to -180 (down).

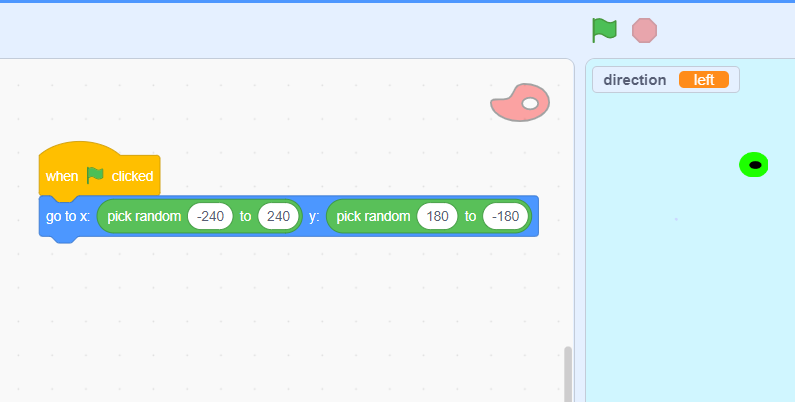
- Make the position random by using the “pick random to” block.
- Drag & drop “pick random to” block to x and y and set its value,
- And set the x value from -240 to 240 & y value from 180 to -180 as shown below.

- Write a conditional statement to check whether the food sprite touches the snake sprite.
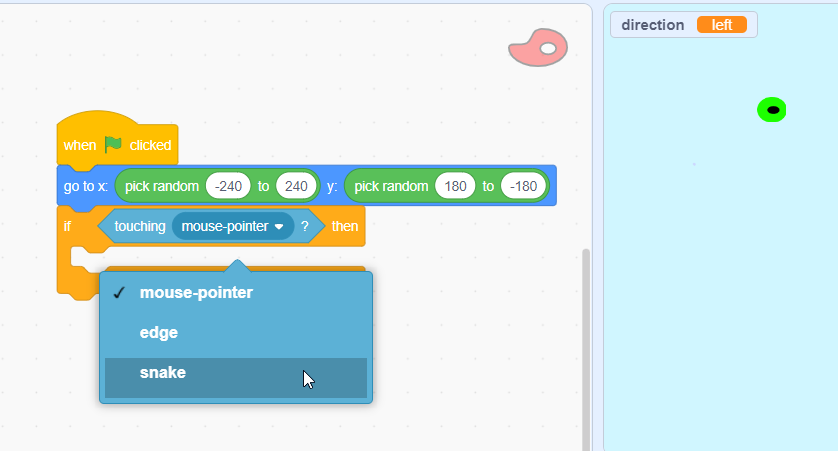
- Drag & drop “if-then” and “touching” blocks as shown below, click on “dropdown” and select “snake”.

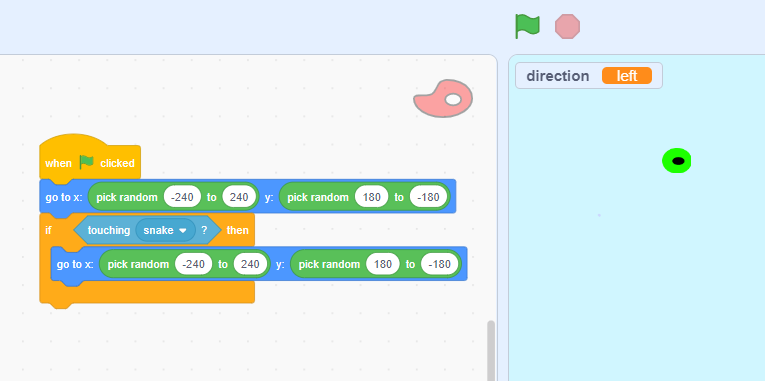
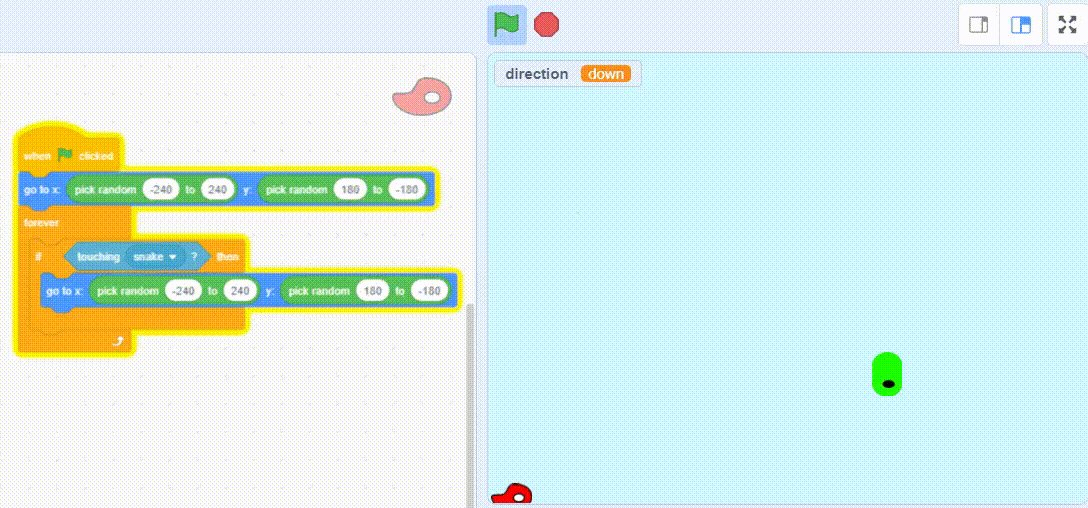
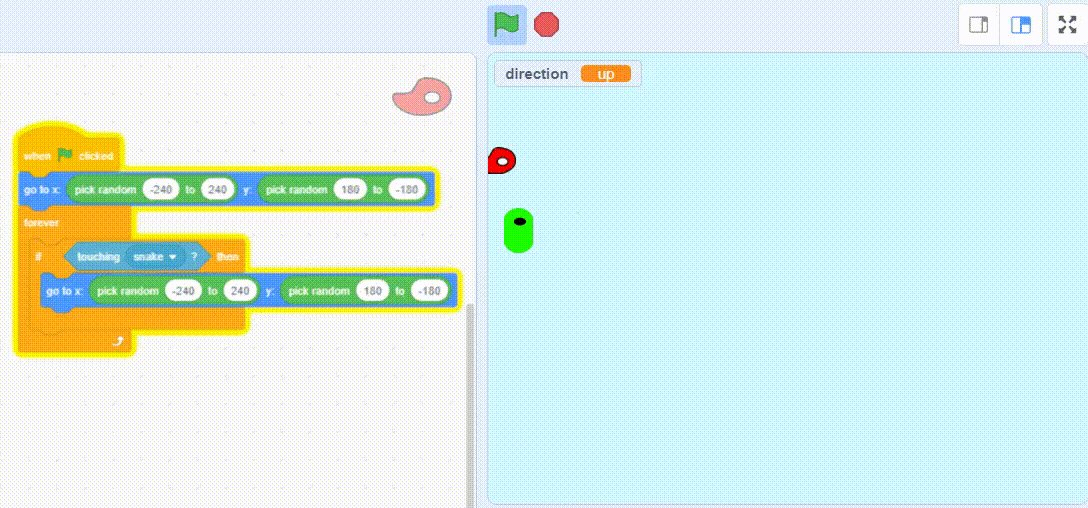
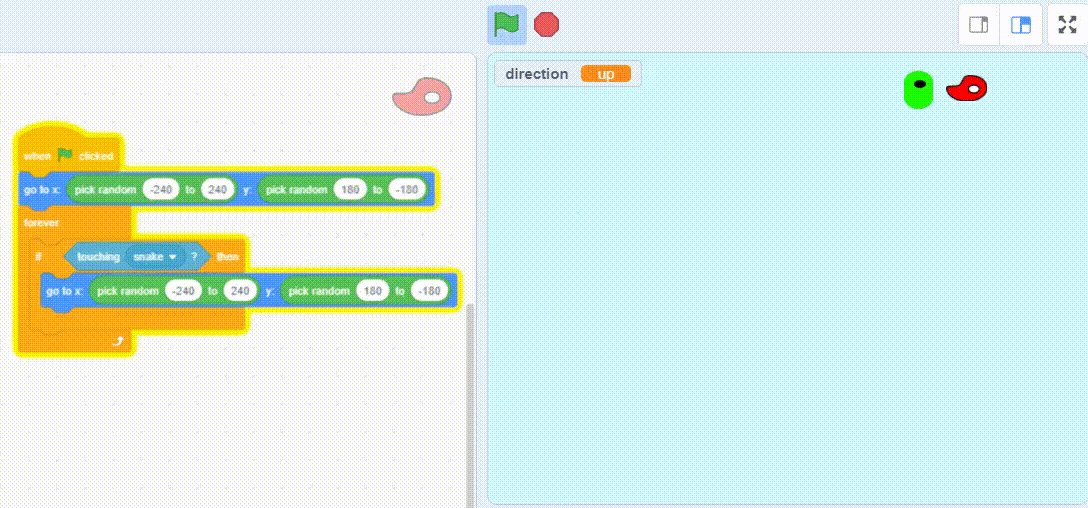
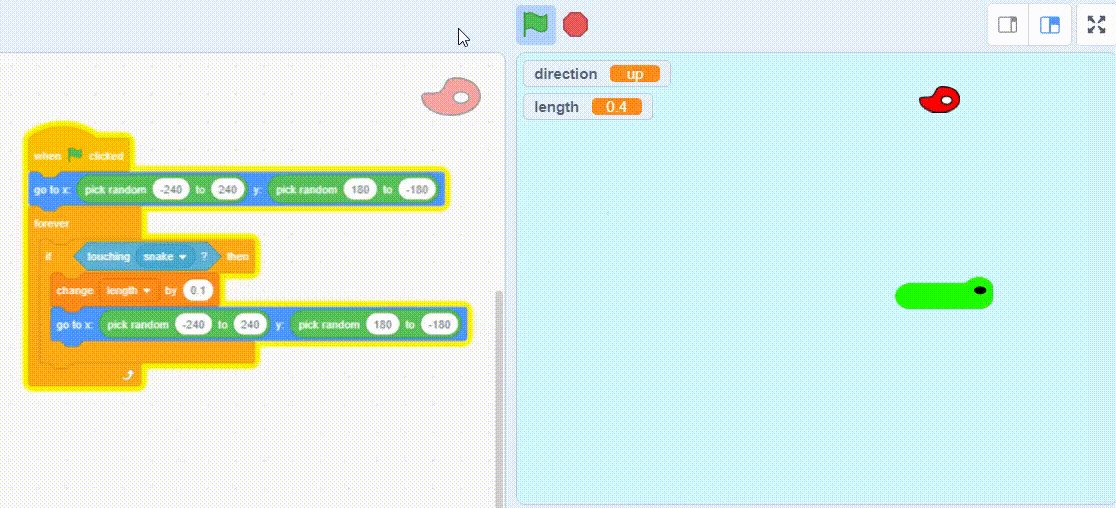
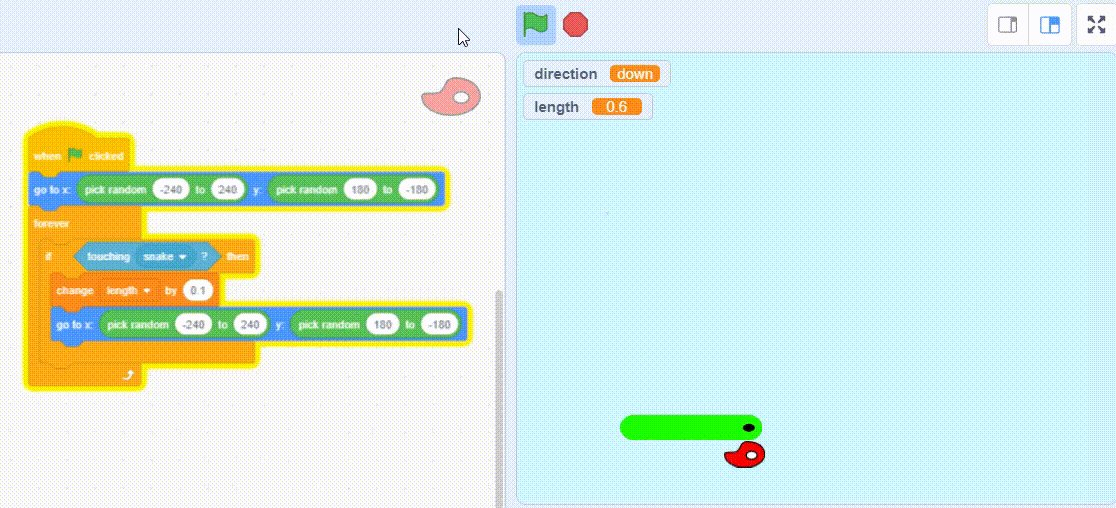
- If the snake touches (eat) the food then change its position to a random position.
- Drag & drop the “go to x y” and “pick random” blocks as shown below.
- And set the x value from -240 to 240 & y value from 180 to -180 as shown below.

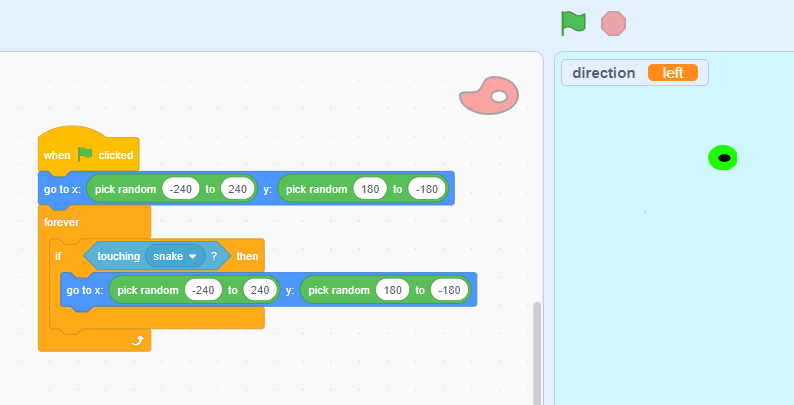
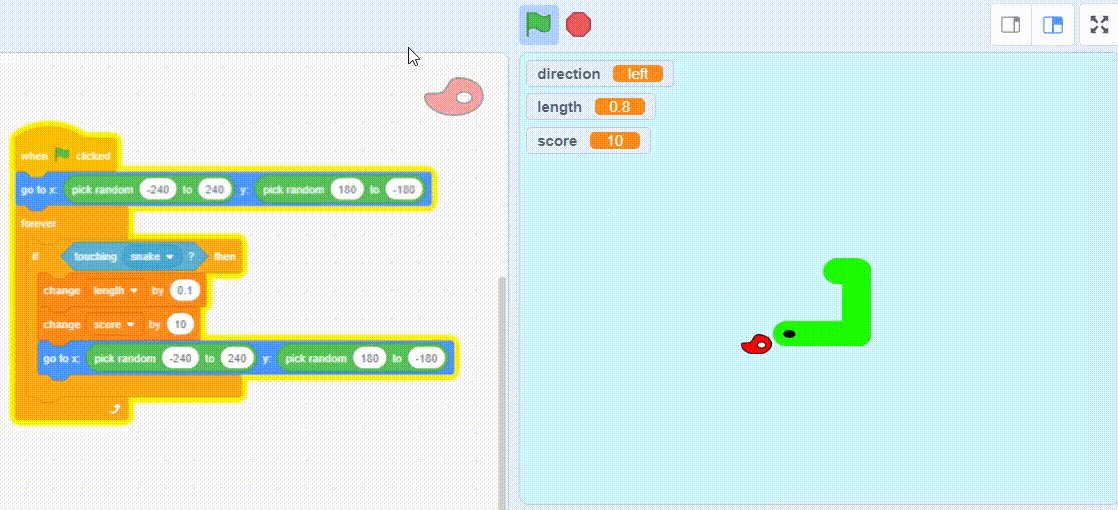
- Put the above conditional statement into the “forever” loop.

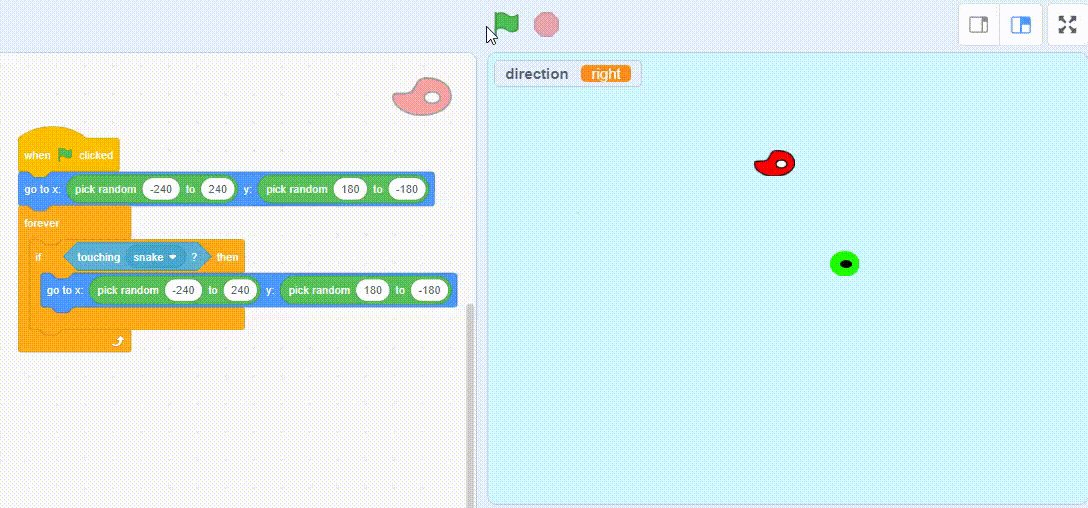
- Click on the “green flag”.
- The snake can eat the food, and then the food changes its position to a random place.

- Now, let’s increase the snake length when the snake touches the food sprite.
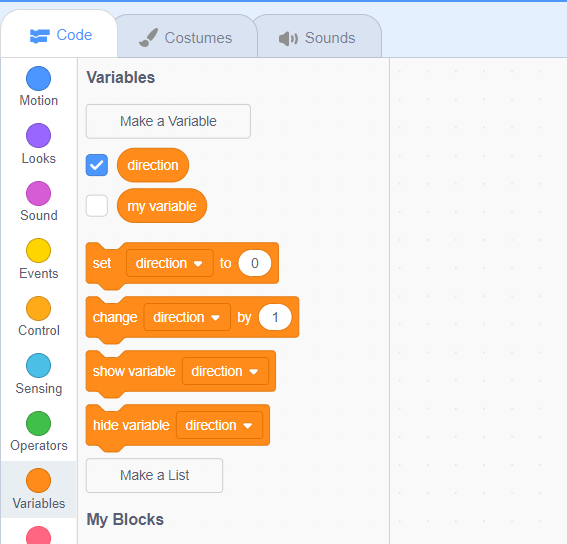
- Create a variable, click on “Variables” and, then click on “Make a Variable”.

- Name the variable then click on “OK”.

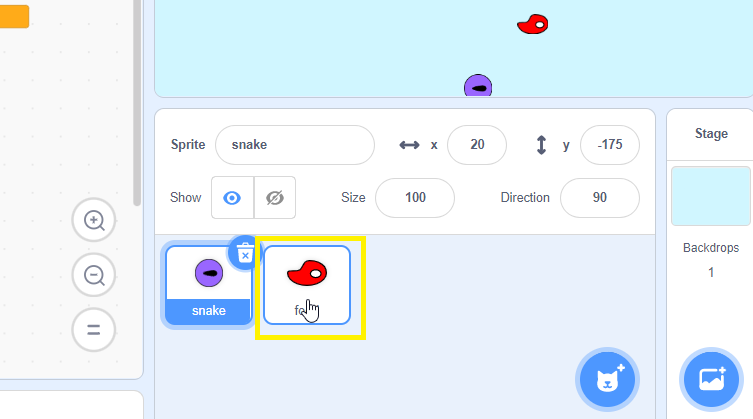
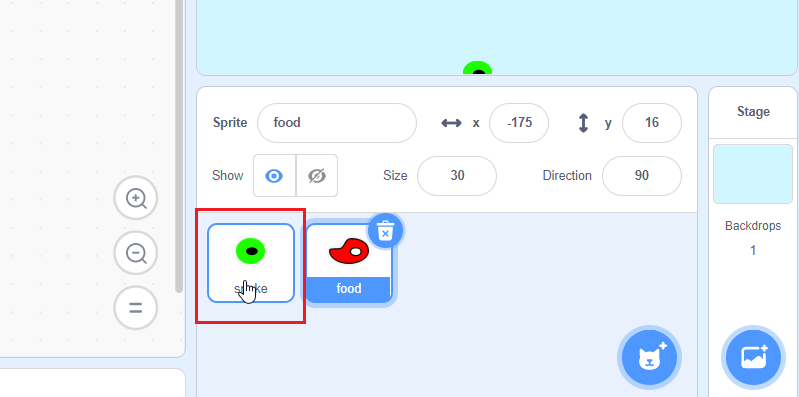
- Click on the “snake” sprite.

- Drag & drop the “length” variable to the “wait seconds” block as shown below.

- Change the “length” variable when the snake touches the food.
- So, first, click on the “food” sprite.

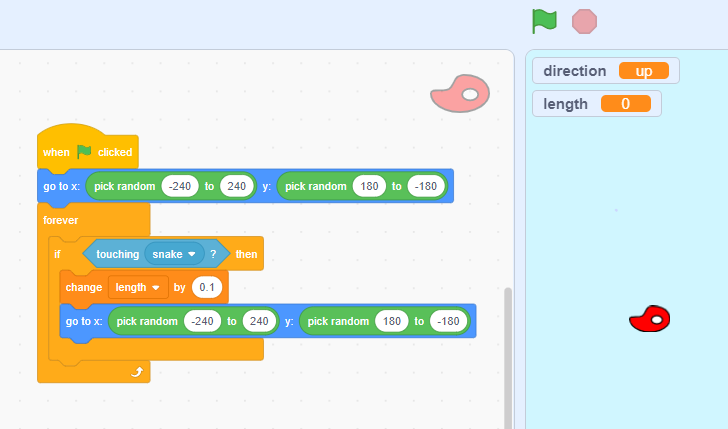
- Drag & drop the “change direction by” block as shown below.
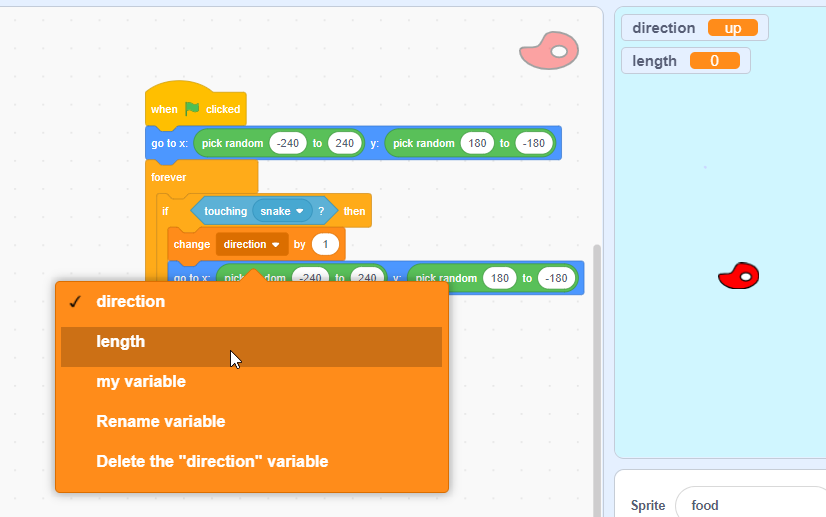
- Click on the “length”

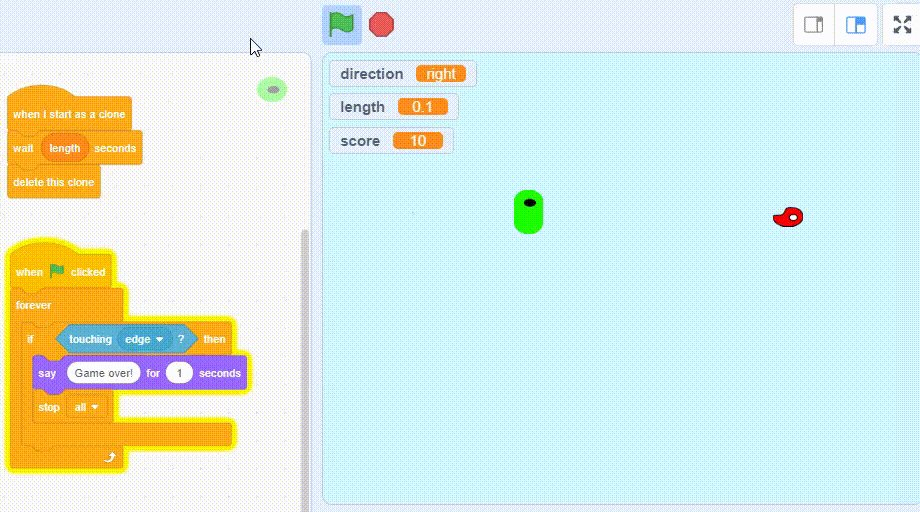
- Change the “change length by” value by 0.1 when “snake” touches the “food” sprite.

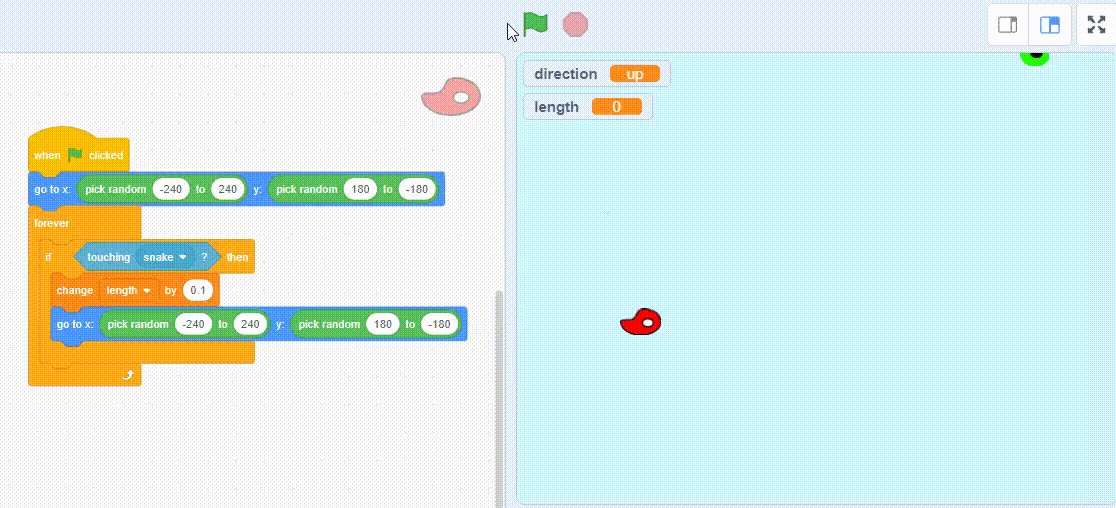
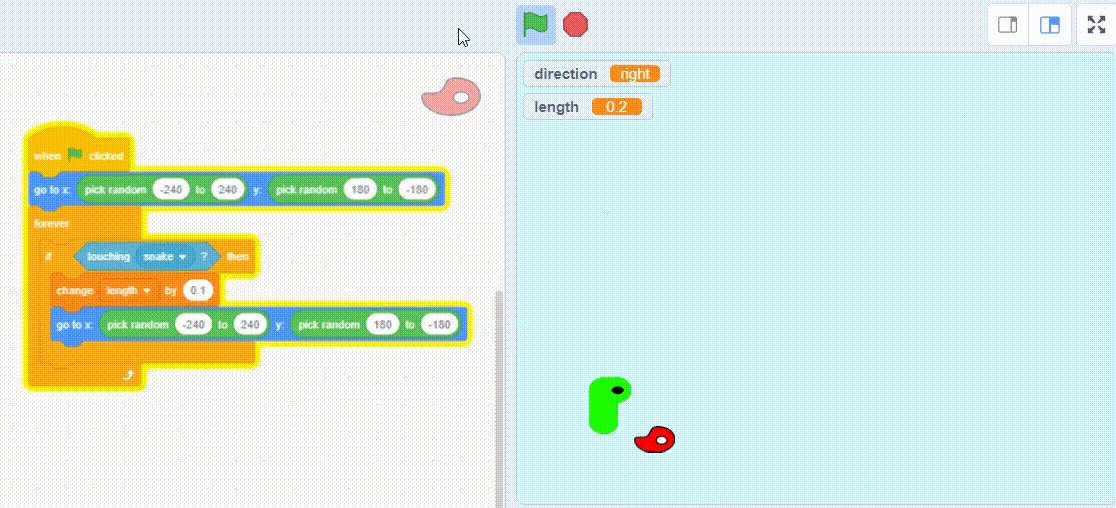
- Click on the “green flag”.
- Now, snake length increase by 0.1 when it touches the food.

Step 5: Add score to the snake game
Let’s add a score in the game when the snake touches the food.
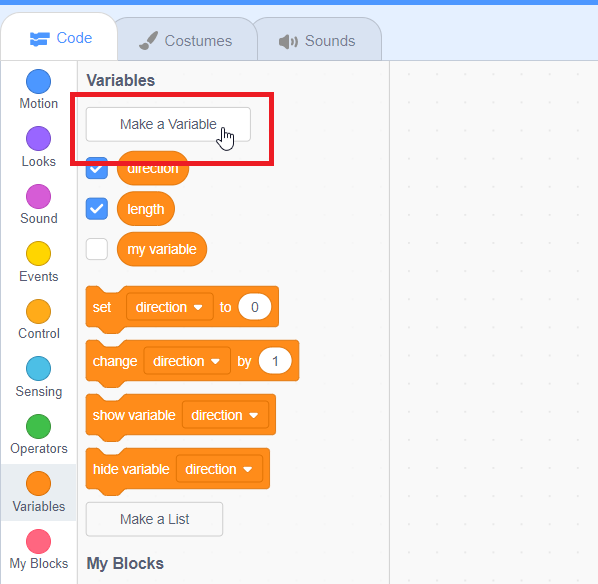
- To keep track of scores create a variable.
- Click on “Variables” and, then click on “Make a Variable”

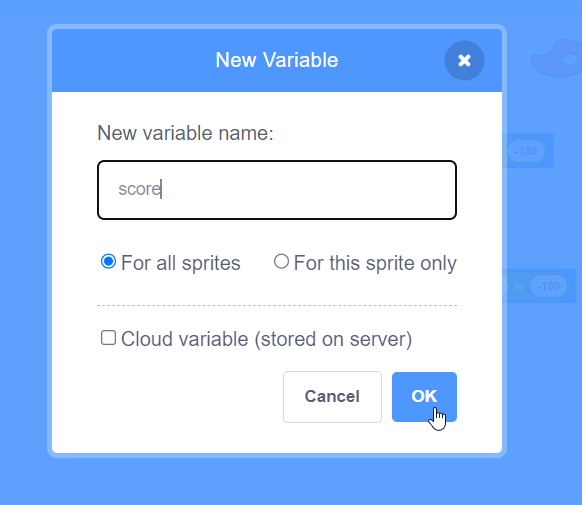
- Name the variable then click on “OK”.

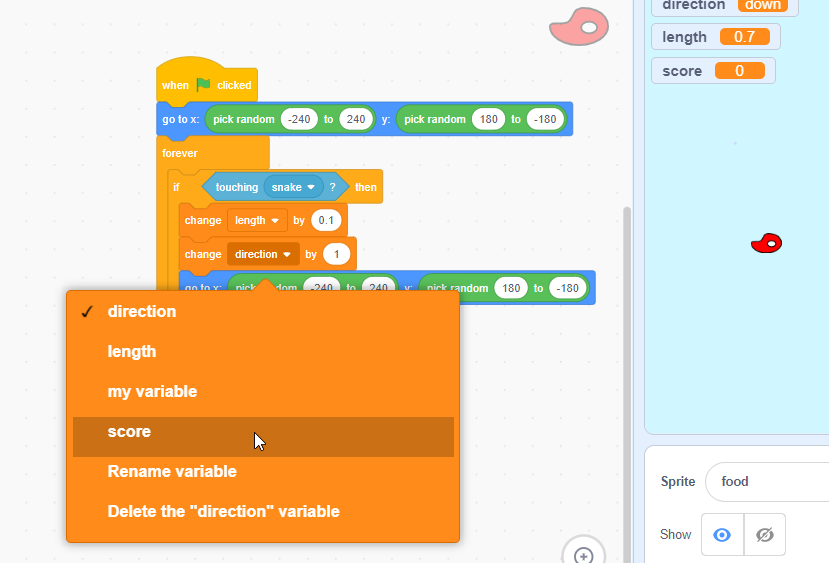
- Drag & drop the “change direction by” block as shown below.
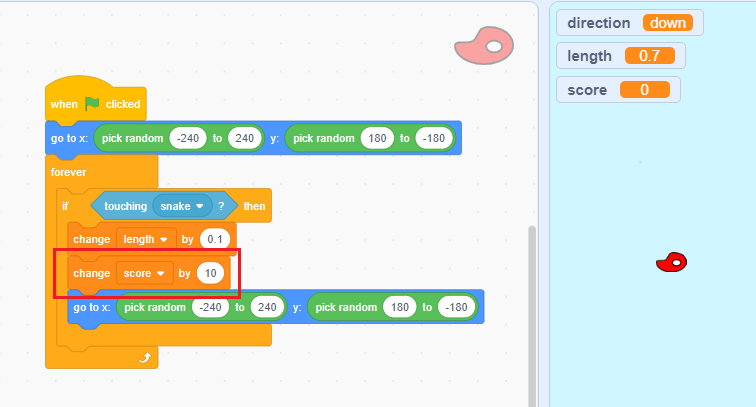
- Click on the dropdown and select “score”.

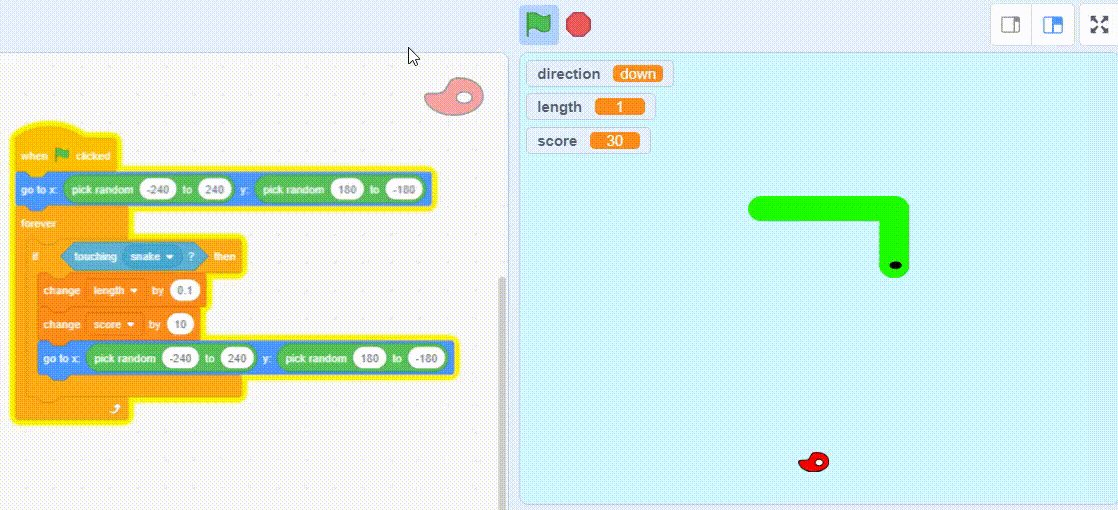
- Change the score variable value by 10.

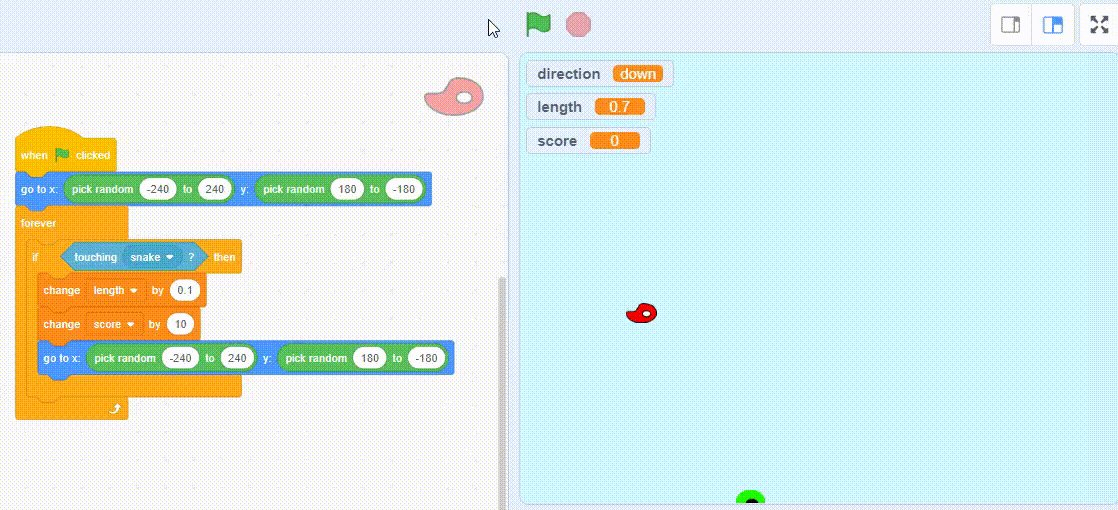
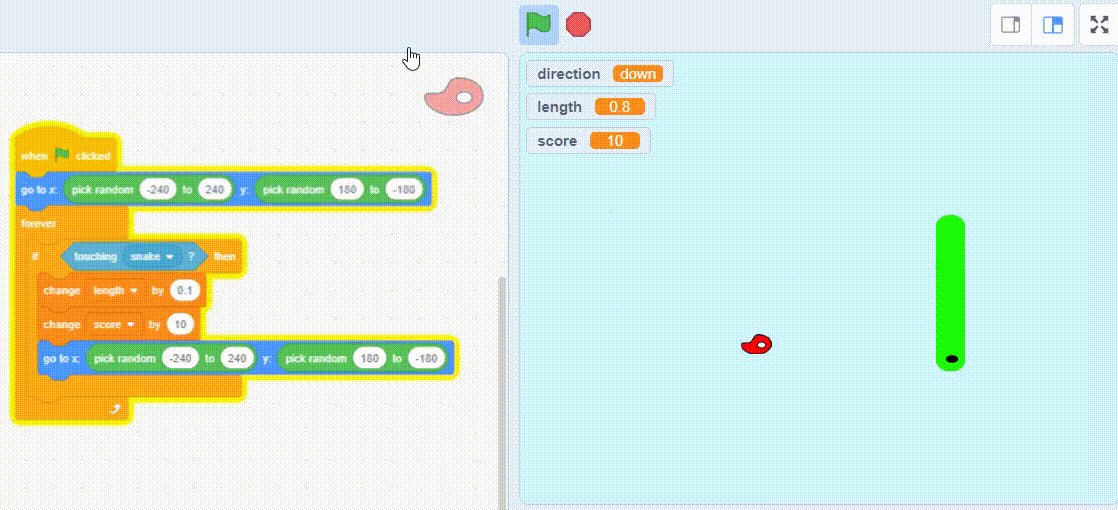
- Click on the “green flag”.
- Now, the score increase by 10 when the snake touches the food.

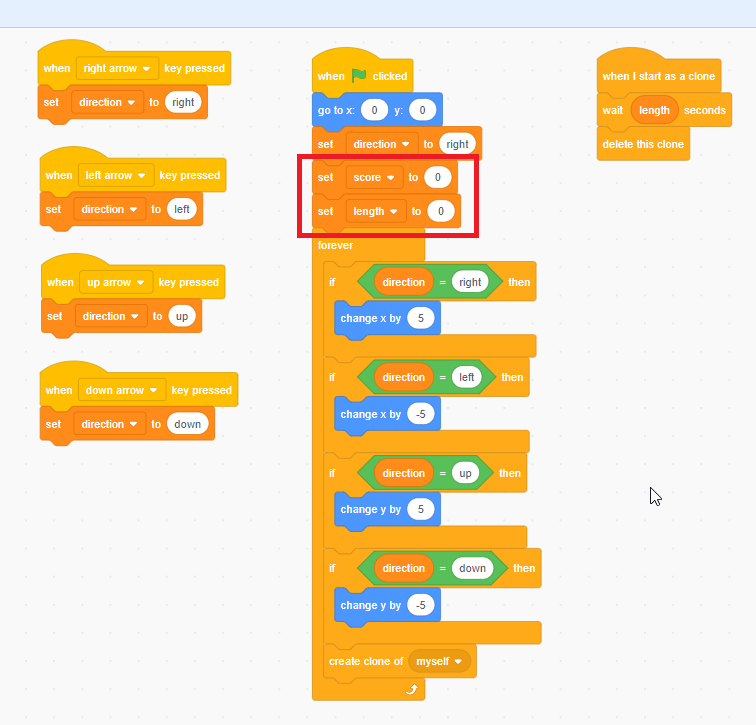
- Let’s set the snake length & the score to zero when the game starts.
- Click on the “snake” sprite.

- Drag & drop “set the score to” and “set length to” blocks as shown below.

- Click on the “green flag”.
- Now, length and score start with zero when the game starts.

Step 6: Add a game-over message
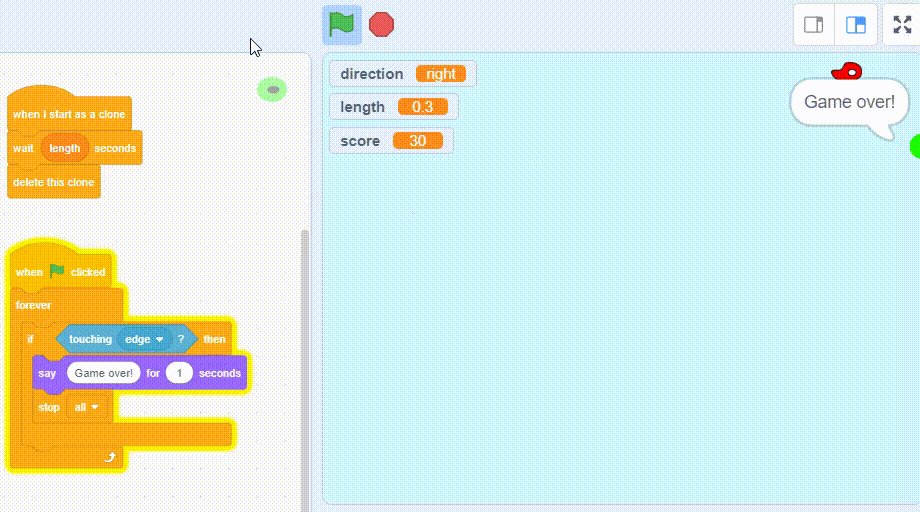
Let’s add game-over features to the game; if the snake touches the edge of the scratch stage, the game will be over.
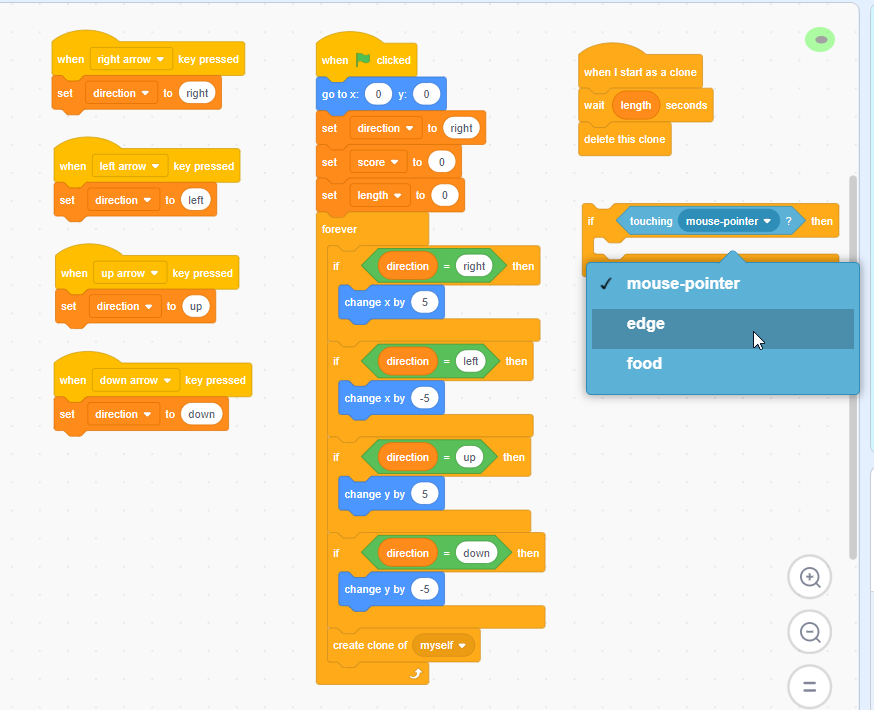
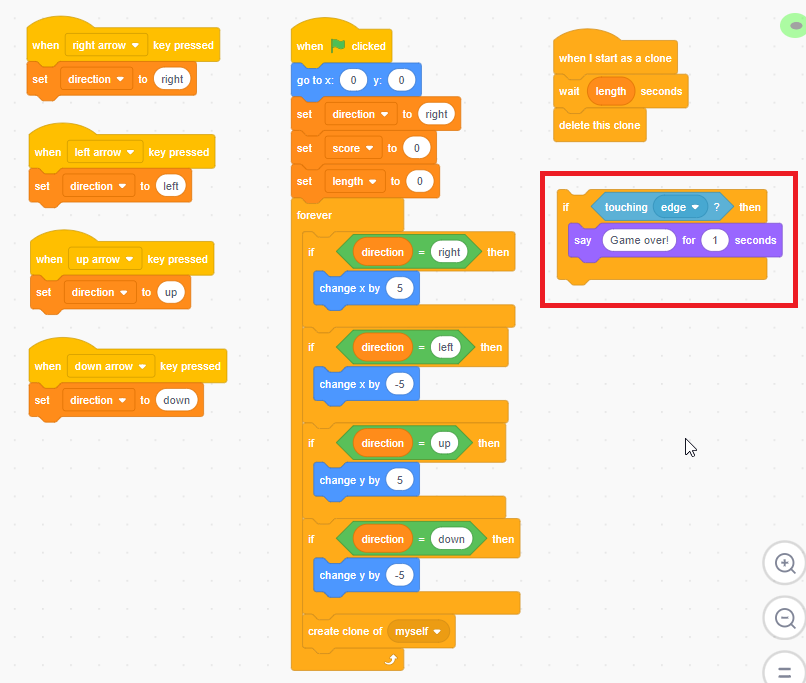
- Add a conditional statement to check whether the snake touches the edge of the scratch stage.

- Drag & drop “say for seconds” block and set the game over message.

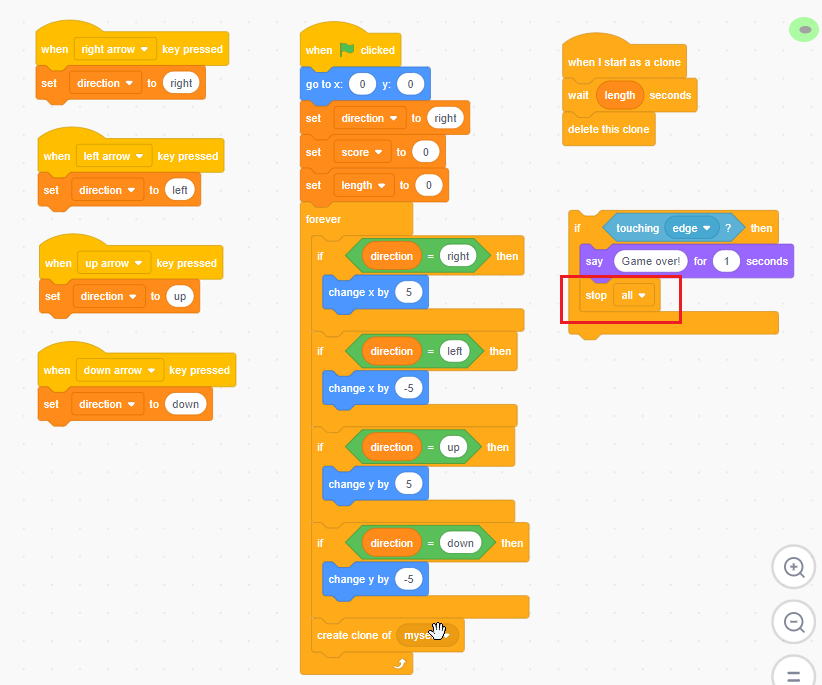
- Drag & drop the “stop all” block as shown below.

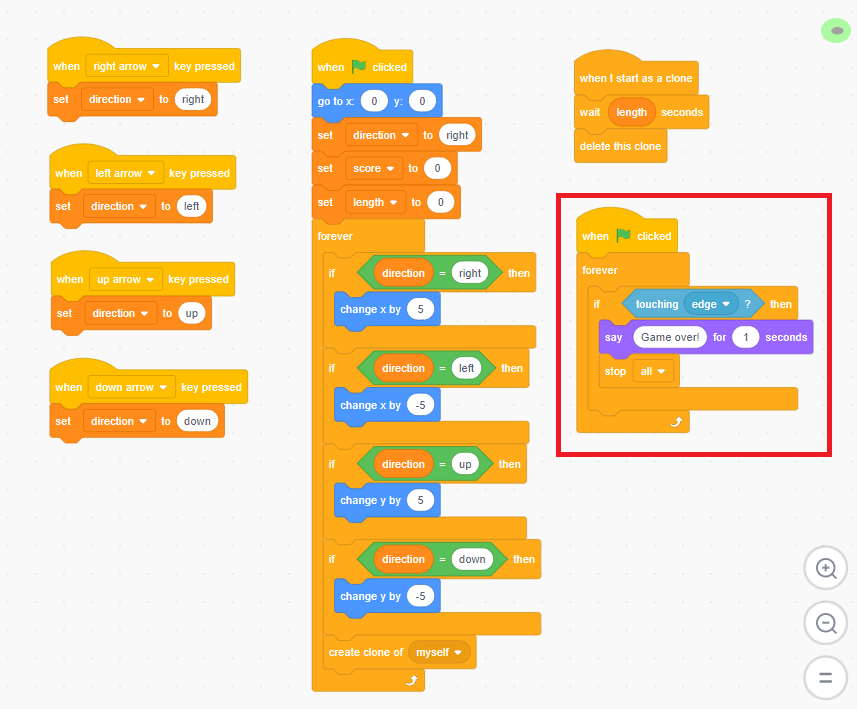
- Put the conditional statement into the “forever” loop.
- Drag & drop the “when green flag clicked” block on top as shown below.

- Click on the “green flag”.
- Now, if the snake touches the scratch stage edge then the game stops and displays the game-over message.

Congratulations, You have completed the Snake game in Scratch.
Snake game code in Scratch?
The scratch game code for both snake and the food sprite are explained below:
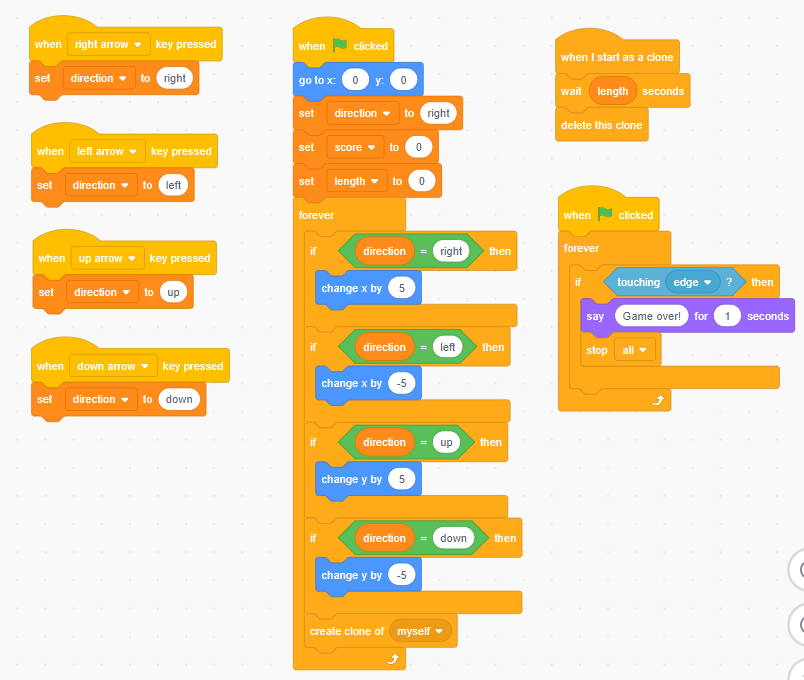
Snake game code for snake sprite

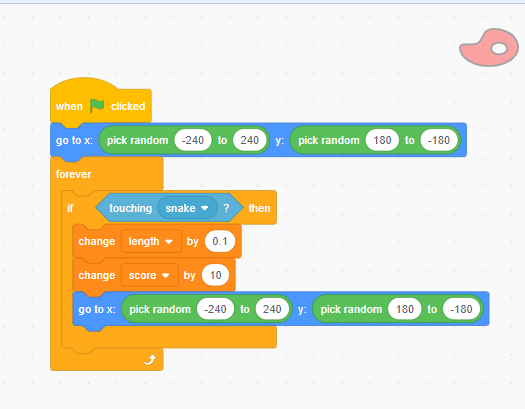
Snake game code for food sprite

Time to Play!
- Congratulations, You have completed the Snake game in Scratch!
- Click on “green flag” to start playing the Snake game. What are the enhancements to the game you can think of? Do let us know in the comments section below.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
How to create a snake game on Scratch?
Follow the steps given below to create a snake game on SCratch:
- Draw a square for your snake sprite
- Draw a food sprite
- Make the snake Move
- Draw the food sprite and set the position & function
- Keep score
- Add game over
What is the easiest game on Scratch?
The maze game can be considered an easy game to make on Scratch. The user needs to navigate the sprite through a complicated maze while avoiding the maze boundary and different sudden obstacles.
What is the most popular game on Scratch?
The most popular game on Scratch is Paper Minecraft v11.6 (Minecraft 2D). It has over 35000 hearts.
We hope this detailed article on how to create a Snake Game on Scratch is helpful to you. Do try creating this game on Scratch and let us know if it worked for you on Scratch. Also, if you have any queries regarding this game, then ping us through the comment box below and we will be happy to assist you.
Want to make more such games? Check out our beginner-friendly guide to Scratch games.

